Vue 3.x for APlayer.
项目地址:Vue-APlayer
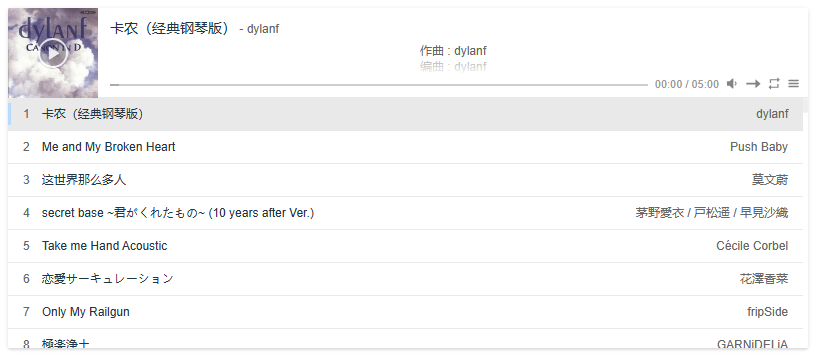
演示地址:Demo
使用 Vue 3.x 参考 APlayer 以及 Vue-APlayer 重构的 APlayer。
项目中可能存在一些没有发现的问题,如有发现欢迎反馈。
在您的项目中使用 Vue-APlayer?让我知道!
<template>
<APlayer :audio="audio" />
</template>
<script setup>
import { ref, onMounted } from "vue";
import APlayer from "@worstone/vue-aplayer";
const audio = ref([]);
onMounted(() => {
// 加载歌曲信息并更新 audio
audio.value = [];
});
</script>由于组件初始化时,歌曲信息为空,所以会加载默认的样式,在歌曲信息获取后自动进行更新。
如果想要更好的体验,则参考下面的方式使用。
<template>
<APlayer :audio="audio" ref="aplayer" />
</template>
<script setup>
import { ref, onMounted } from "vue";
import APlayer from "@worstone/vue-aplayer";
const aplayer = ref(null);
// 设置 2 个或 2 个以上的歌曲信息
const audio = ref([]);
onMounted(() => {
// 加载歌曲信息
let audios = [];
aplayer.value.addList(audios);
});
</script>通过使用 Vue 的服务器端渲染 (SSR) 功能,VitePress 能够在生产构建期间在 Node.js 中预渲染应用程序。这意味着主题组件中的所有自定义代码都 需要考虑 SSR 兼容性 。详情参见 VitePress 文档 - SSR 兼容性。
因为 SSR 兼容性的原因,在 VitePress 中可以通过 defineClientComponent 方式使用。
<template>
<APlayerClientComp :audio="audio" ref="aplayer" />
</template>
<script setup>
import { ref, onMounted } from 'vue'
import { defineClientComponent } from 'vitepress'
const APlayerClientComp = defineClientComponent(() => {
return import('@worstone/vue-aplayer')
})
const audio = ref([]);
onMounted(() => {
// 加载歌曲信息并更新 audio
audio.value = [];
});
</script>- APlayer : 🍭 Wow, such a beautiful HTML5 music player.
- Vue-APlayer : Vue 2.x implementation of APlayer prototype.
Vue-APlayer © WorstOne,在 MIT 许可下发布。
主页 - WorstOne · 博客 - Live For Code · 仓库 - Github