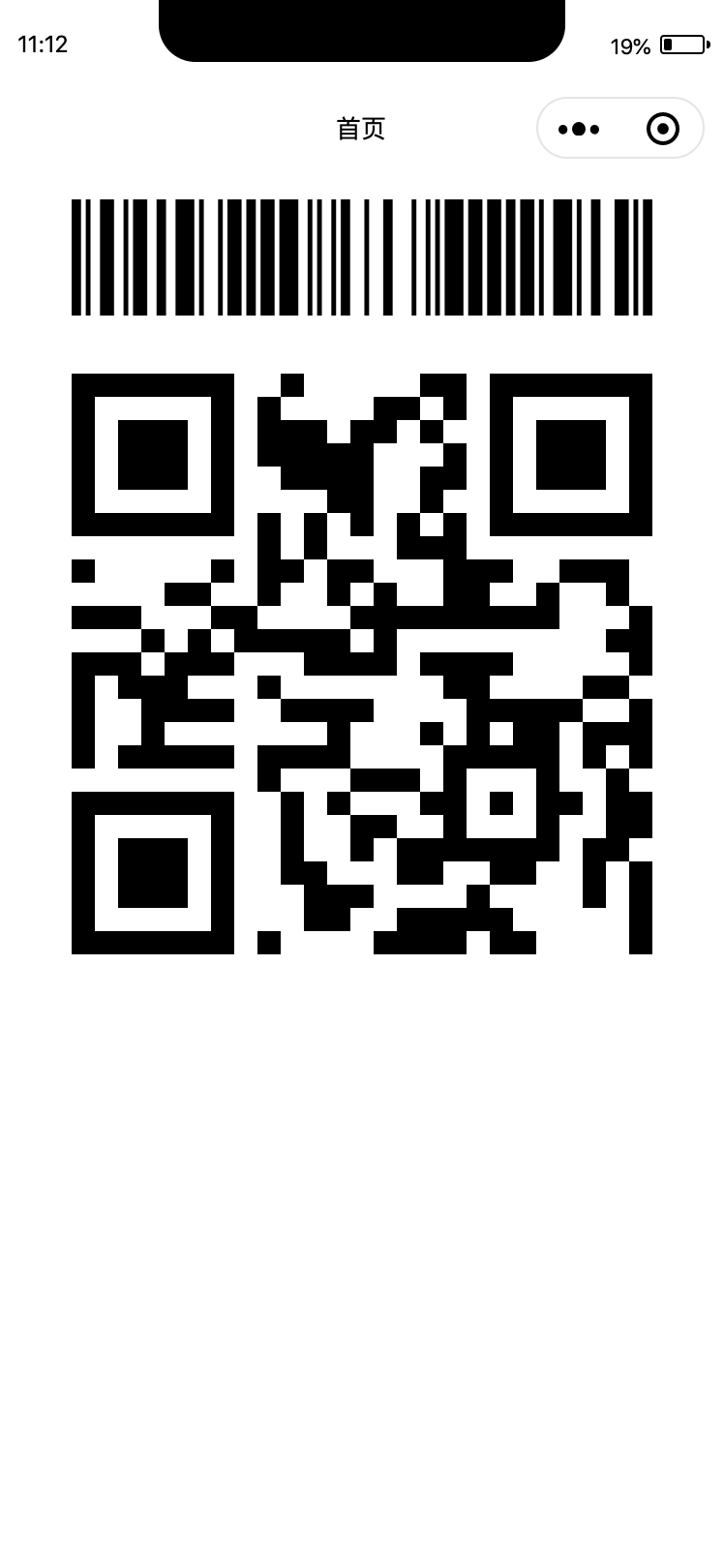
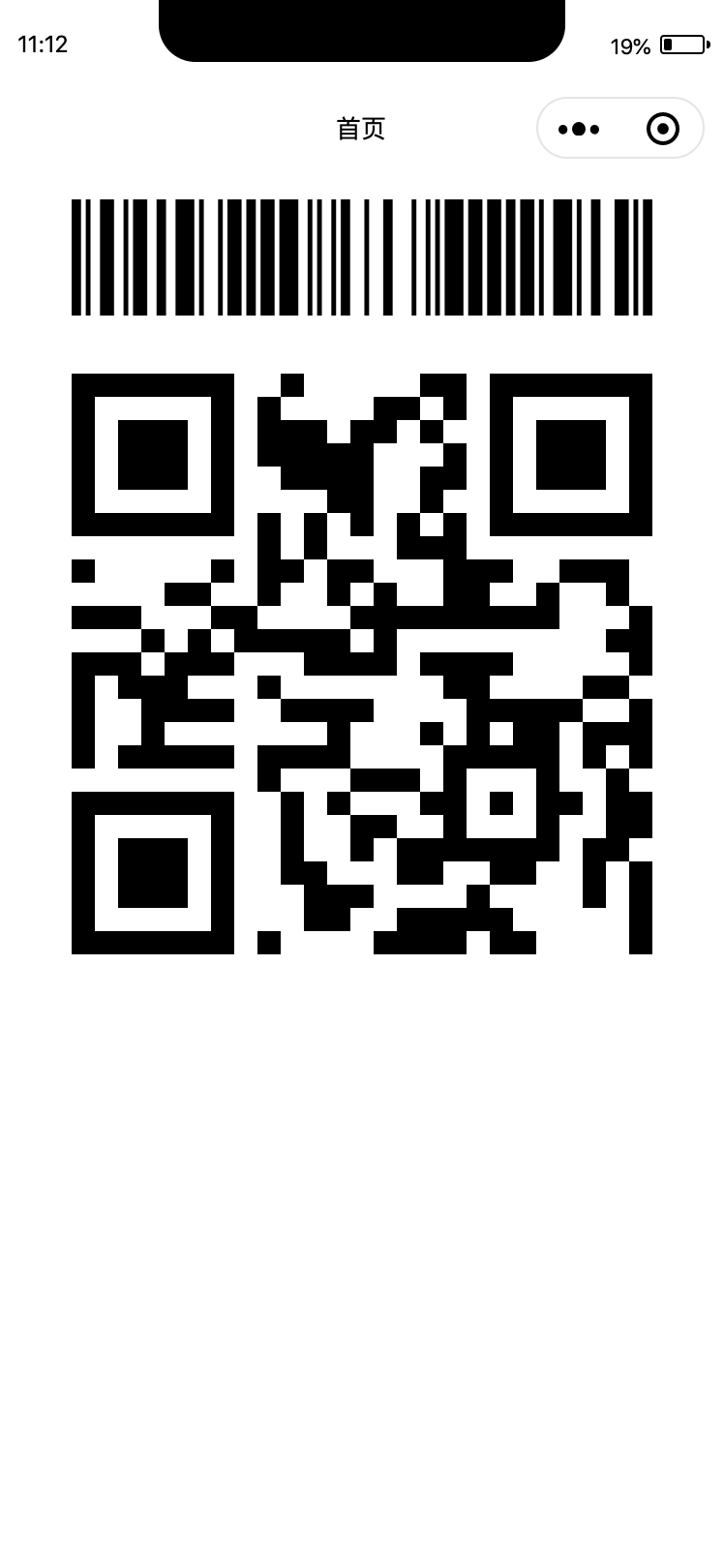
QRCode & Barcode component for Taro 3.x, inspired by wx-base64-qrcode and wxbarcode. Components will generate base64 qrcode/barcode image.
Taro 2.x documentation
yarn add taro-code
# or
npm install taro-code
import Taro from '@tarojs/taro'
import { Barcode, QRCode } from 'taro-code'
class Code extends Taro.Component {
render() {
return (
<View>
<Barcode text='hello' width={300} height={60} scale={4} />
<QRCode
text='world'
size={300}
scale={4}
errorCorrectLevel='M'
typeNumber={2}
/>
</View>
)
}
}
| Prop |
Type |
Default |
text |
string |
'' |
width |
number |
300 |
height |
number |
80 |
scale |
number |
4 |
style |
object |
{} |
className |
string |
|
foregroundColor |
string |
#000000 |
backgroundColor |
string |
#FFFFFF |
| Prop |
Type |
Default |
text |
string |
'' |
size |
number |
300 |
scale |
number |
4 |
typeNumber |
number |
2 |
errorCorrectLevel |
'L' | 'M' | 'Q' | 'H' |
'M' |
style |
object |
{} |
className |
string |
|
foregroundColor |
string |
#000000 |
backgroundColor |
string |
#FFFFFF |