npm install --save @trendyol-js/grace
or
yarn add @trendyol-js/grace
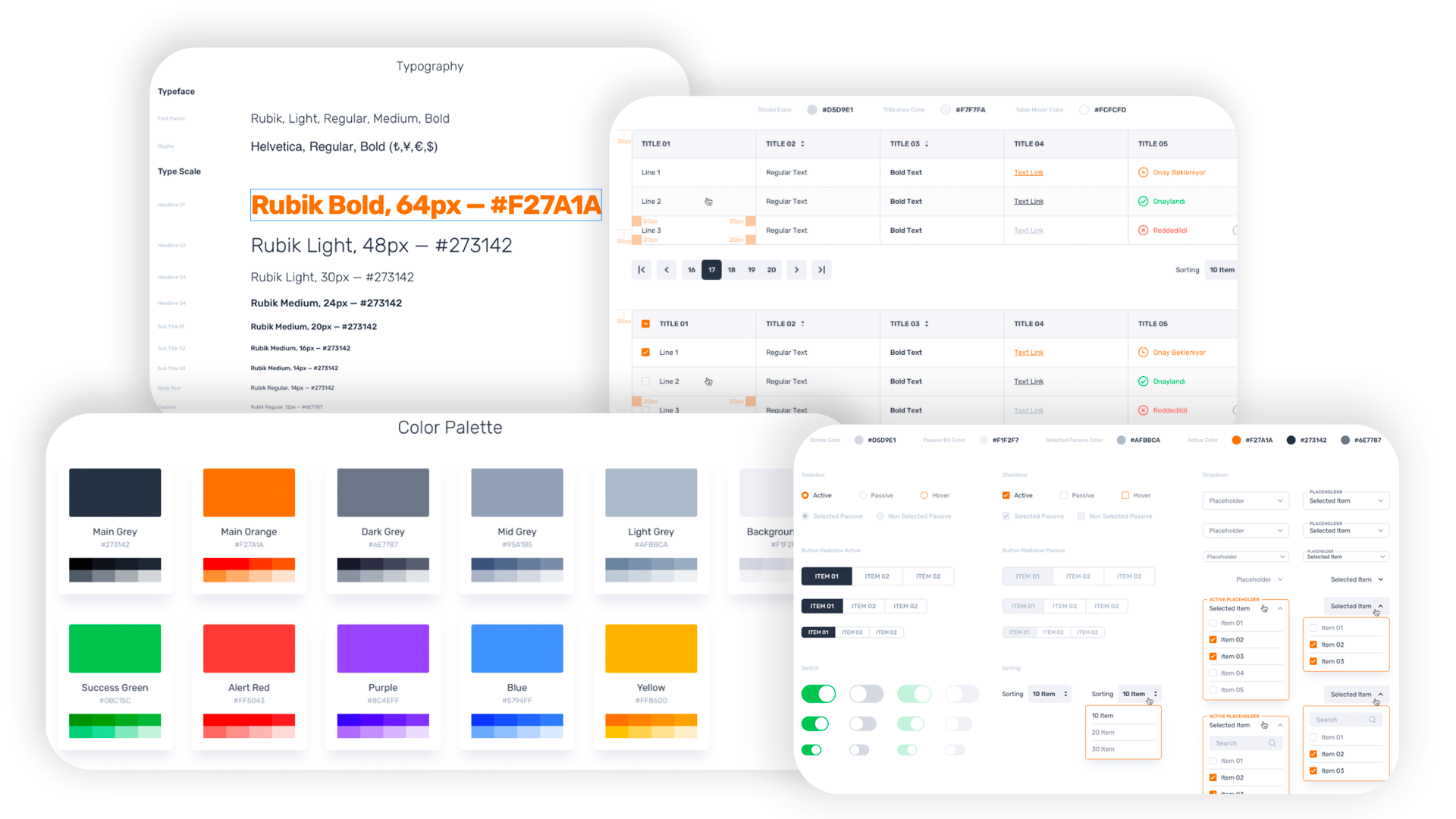
Grace uses Google’s Rubik font. Add to style file
@import url('https://fonts.googleapis.com/css2?family=Rubik:ital,wght@0,300;0,400;0,500;0,700;0,900;1,300;1,400;1,500;1,700;1,900&display=swap');or your main index.html file.
<link href="https://fonts.googleapis.com/css2?family=Rubik:ital,wght@0,300;0,400;0,500;0,700;0,900;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">If you want to use another font, follow the instructions above for the font you will use and add the following code to your style file
:root {
--font-family-base: 'Your Font Name';
}@import "~@trendyol-js/grace/css/root";
@import "~@trendyol-js/grace/css/system";
@import '~vue2-datepicker/index.css'; // for datepicker<template>
<div class="g-p-10">
<GButton size="medium">Base Button</GButton>
</div>
</template>
<script>
import GButton from '@trendyol-js/grace/core/GButton';
export default {
name: 'Component',
}
</script>import GToasterPlugin from '@trendyol-js/grace/plugins/GToaster.plugin';
Vue.use(GToasterPlugin);<template>
<div v-click-outside="hide()" />
</template>
<script>
import ClickOutside from '@trendyol-js/grace/directives/ClickOutside';
export default {
name: 'Component',
}
</script>npm install
npm run storybook:start
npm run build
npm run lint
npm run test:unit
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.