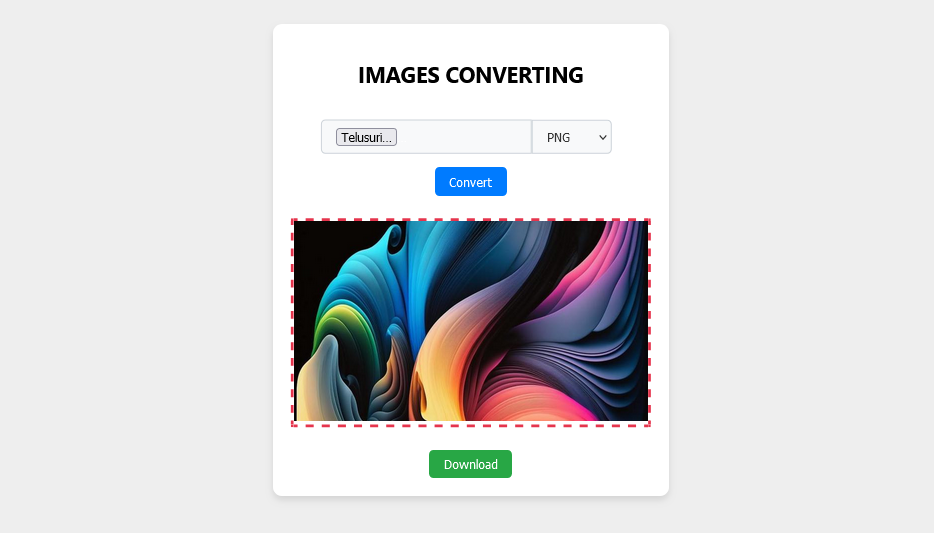
This simple ReactJS project that I created to convert image file extensions supports jpg, png, webp.
git clone https://github.com/fitri-hy/react-images-converter.git
cd react-images-converter
npm installGo to the src folder and copy the components folder and its contents to your react project.
Impport components
import ImagesConverting from './components/ImagesConverting';Call Component
<ImagesConverting />Code Example (App.js)
import ImagesConverting from './components/ImagesConverting';
import './App.css';
function App() {
return (
<div className="App">
<ImagesConverting />
</div>
);
}
export default App;
You can change/customize the appearance in the style.css file
I didn't encrypt this repository for you to develop in it. If there are problems, please tell me the problem and I will fix it immediately, don't forget to give a star.
Hope it is useful, Warm greetings from me.
Official Site: VISIT