Generation of diagrams and flowcharts from text in a similar manner as markdown.
Ever wanted to simplify documentation and avoid heavy tools like Visio when explaining your code?
This is why mermaid was born, a simple markdown-like script language for generating charts from text via javascript.
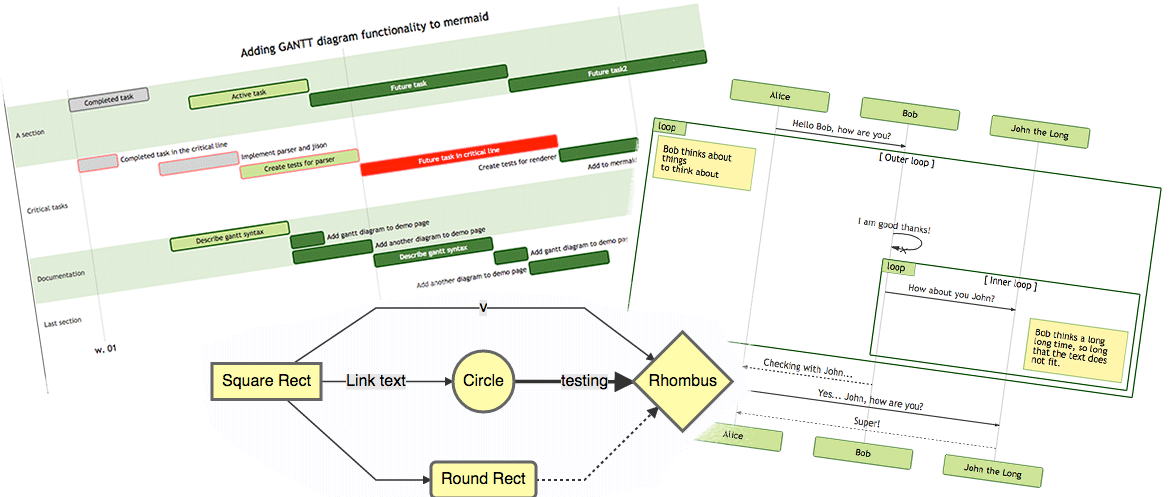
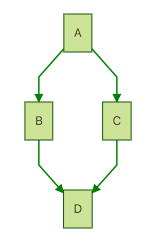
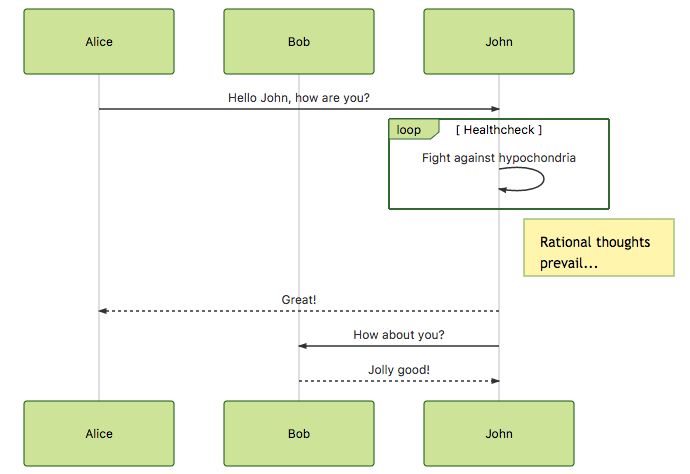
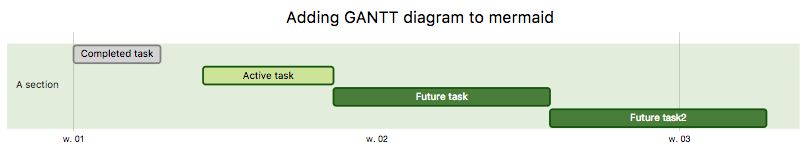
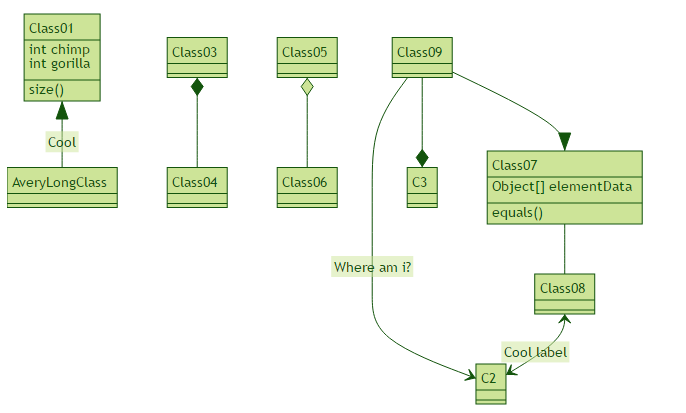
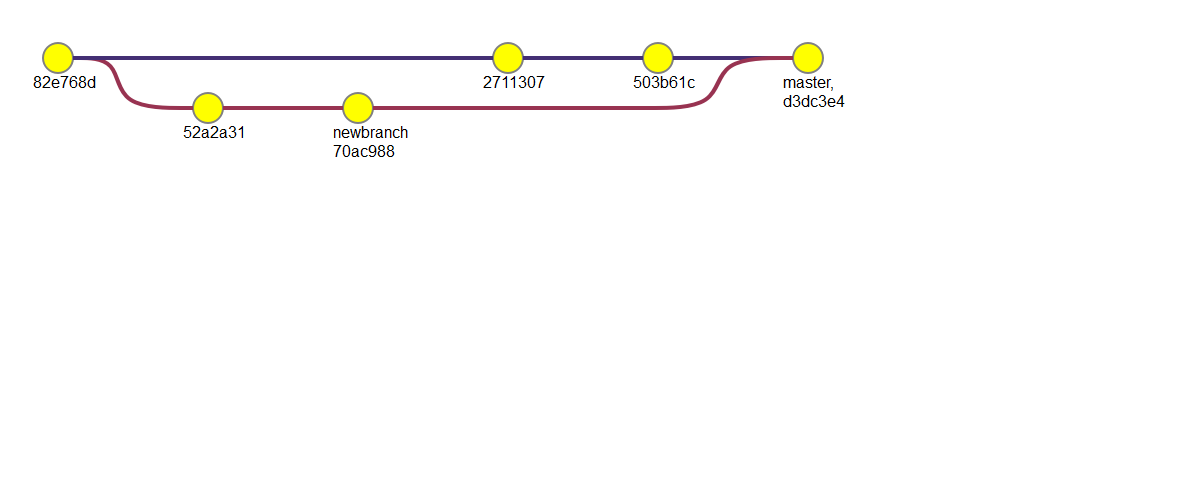
The code below would render the following image
https://unpkg.com/mermaid@<version>/dist/
Replace <version> with expected version number.
Example: https://unpkg.com/mermaid@7.0.4/dist/
yarn add mermaid
Things are piling up and I have hard time keeping up. To remedy this it would be great if we could form a core team of developers to cooperate with the future development mermaid.
As part of this team you would get write access to the repository and would represent the project when answering questions and issues.
Together we could continue the work with things like:
- port the code to es6
- adding more typers of diagrams like mindmaps, ert digrams etc
- improving existing diagrams
Don't hesitate to contact me if you want to get involved.
Make sure you have Chrome browser installed, this project uses Chrome headless to running tests.
yarn install
yarn build
If you want real time incremental build:
yarn build:watch
yarn lint
We use JavaScript Standard Style. We recommend you installing editor plugins so you can get real time lint result.
yarn test
Manual test in browser:
open dist/demo/index.html
Update version number in package.json.
npm publish
Command above generates files into the dist folder and publishes them to npmjs.org.
Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries!
Thanks also to the js-sequence-diagram project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering.
Mermaid was created by Knut Sveidqvist for easier documentation.
Tyler Long has became a collaborator since April 2017.
Here is the full list of the projects contributors.