Intuitive and customisable tours for user application onboarding
Explore the docs »
npm i @sjmc11/tourguidejs
Include the tourGuide script and style in your project. A CDN method is supported.
// Style
import "@sjmc11/tourguidejs/src/scss/tour.scss"
// JS
import {TourGuideClient} from "@sjmc11/tourguidejs/src/Tour"
Add the [data-tg-tour] attribute to elements that you want to include in your tour. This attribute should contain the relevant text for the tour guide step.
<div data-tg-tour="Welcome aboard 👋> ... </div>
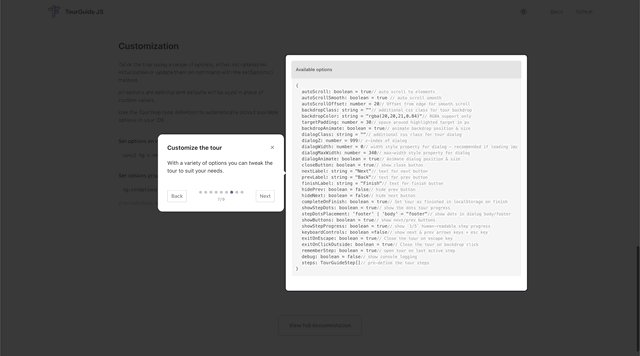
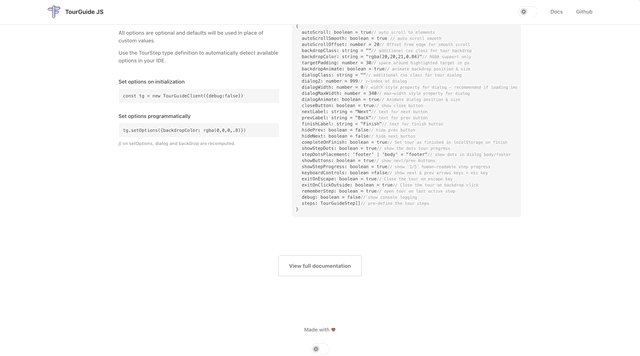
const tg = new TourGuideClient({} : TourGuideOptions)
tg.start()
See Floating UI for more information.