Create a homepage using Gatsby and Contentful. This starter demonstrates how to use Contentful to build a homepage and can be customized to match your own visual branding.
Note: This version of the Contentful homepage starter is written in JavaScript. If you want to use Contentful but TypeScript is more your style, there is also a TypeScript version maintained on GitHub.
You will need a new or existing Contentful space to use this starter and will be asked for your Space ID, Content Management API Key (also referred to as a Personal Access Token) and Content Delivery API Key during installation.
-
Create a Gatsby site
Use the Gatsby CLI to get started locally:
npx gatsby new my-homepage https://github.com/gatsbyjs/gatsby-starter-contentful-homepage
-
Run the Contentful setup script
From your site's root directory, run:
cd my-homepage yarn setupThis will run a script to populate your Contentful space's content model and add demo content.
-
Start developing
In your site directory, start the development server:
yarn start
Your site should now be running at http://localhost:8000
-
Open the source code and start editing
Once your content is available in Contentful, deploy your site to Gatsby Cloud:
- Push your local site to a new repo in either GitHub, GitLab, or Bitbucket
- Log into your Gatsby Cloud Dashboard and click on Add a site
- Use the Import from a Git repository option to find your site
- Add the environment variables from your
.env.productionfile to Gatsby Cloud during setup - Click Build site and your site should start building
For a more detailed walkthrough, see the tutorial on how to build your site with Gatsby Cloud.
Alternatively, you can deploy this starter directly to Gatsby Cloud.
This repository uses the gatsby-provision convention to allow for automatic CMS content provisioning during the Deploy Now flow in Gatsby Cloud. After you Quick Connect Contentful to your site, you will be given the option to run the gatsby-provision script to populate the selected Contentful space with the site's associated content model and content.
Otherwise, you can always set up your content in Contentful manually before deploying to Gatsby Cloud.
To use Gatsby Cloud Preview with this site, see the documentation for Installing Content Sync for Contentful.
├── README.md
├── gatsby-config.js
├── gatsby-node.js
├── src
│ ├── components
│ ├── pages
│ ├── colors.css.ts
│ ├── styles.css.ts
│ └── theme.css.ts
└── .env.EXAMPLEgatsby-config.js: Gatsby config file that includes plugins required for this starter.gatsby-node.js: Gatsby Node config file that creates an abstract data model for the homepage content.src/: The source directory for the starter, including pages, components, and Vanilla Extract files for styling.
To update the colors used in this starter, edit the src/colors.css.ts file.
// src/colors.css.ts
export const colors = {
background: "#ffd500",
text: "#005bbb",
primary: "#005bbb",
muted: "#f5cc00",
active: "#004287",
black: "#000",
}If you'd like to add additional colors, add additional keys to this object.
This file is imported into src/theme.css.ts and creates CSS custom properties, that can be imported and used in other .css.ts files.
The UI components file src/components/ui.js imports styles from src/components/ui.css.ts. You can see how the theme and color values are being used in this file.
Replace the src/components/brand-logo.js component with your own brand logo.
If you have an SVG version, it can be rendered inline as a React component, following the example in this file. Note that SVG attributes will need to be camel cased for JSX.
Using an inline SVG for the logo allows it to pick up the colors used in CSS, which is how the logo colors are inverted for the mobile menu.
If you prefer to use an image, use the StaticImage component from gatsby-plugin-image in place of the SVG in this file.
To further customize the look and feel of the homepage, edit the UI components in src/components/ui.js and styles in src/components/ui.css.ts.
To customize any of the sections of the homepage, edit the relevant component in src/components.
Most of the styles for these components are handled with shared UI components in src/components/ui.js.
To create a new type of section in your homepage, you'll want to create a new section component, using the existing components as an example. For this example, we'll create a new "Banner" component.
-
First, update your content model in Contentful
-
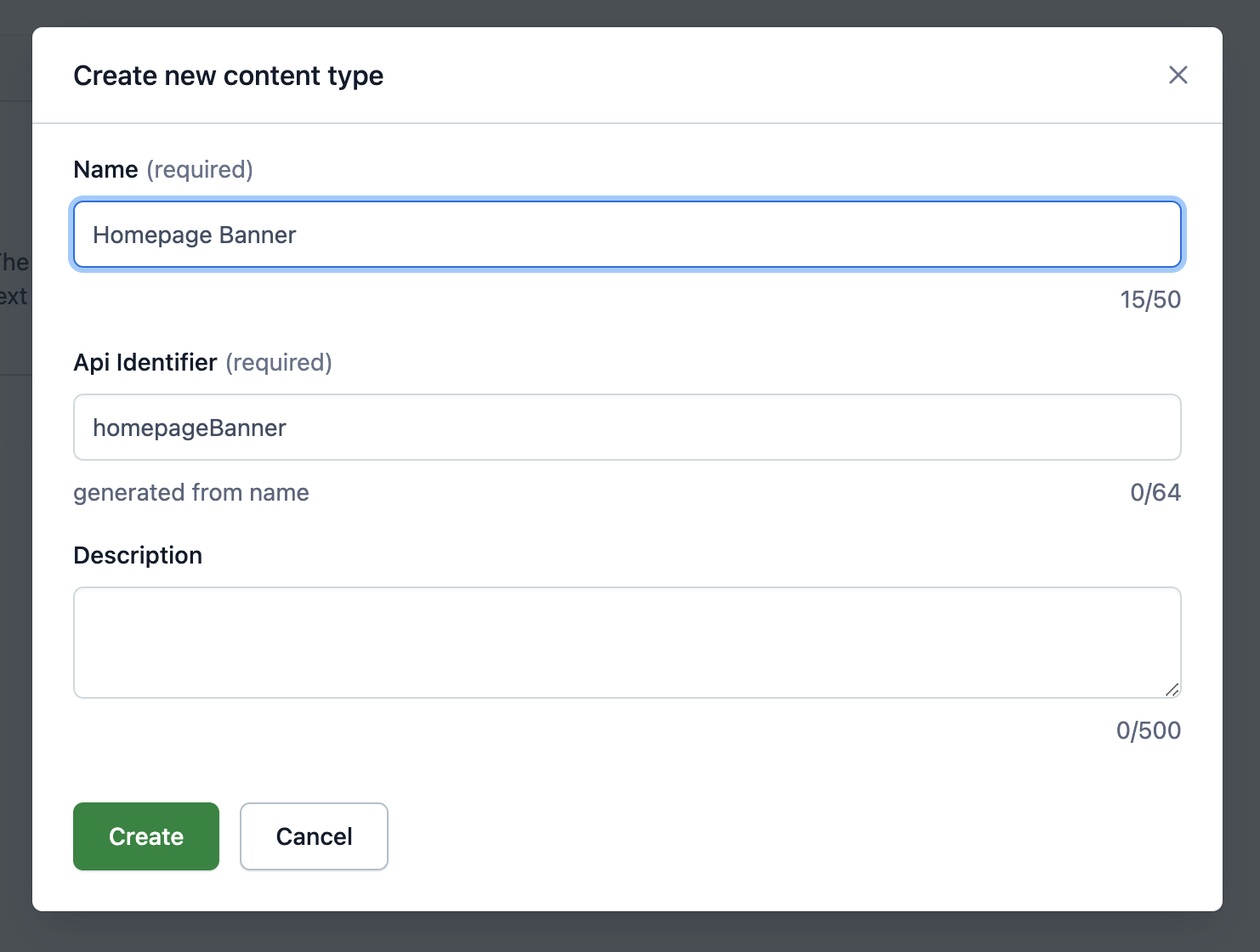
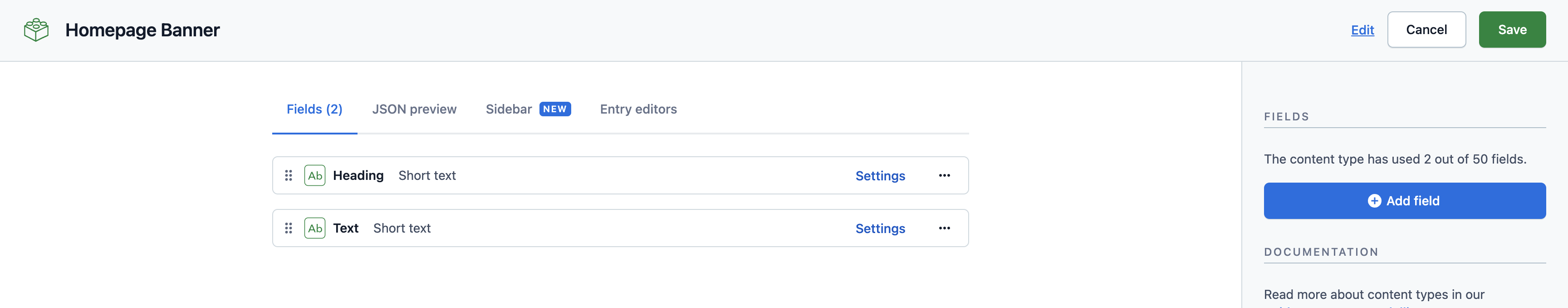
In your Contentful space, create a new content type and call it "Homepage Banner."

-
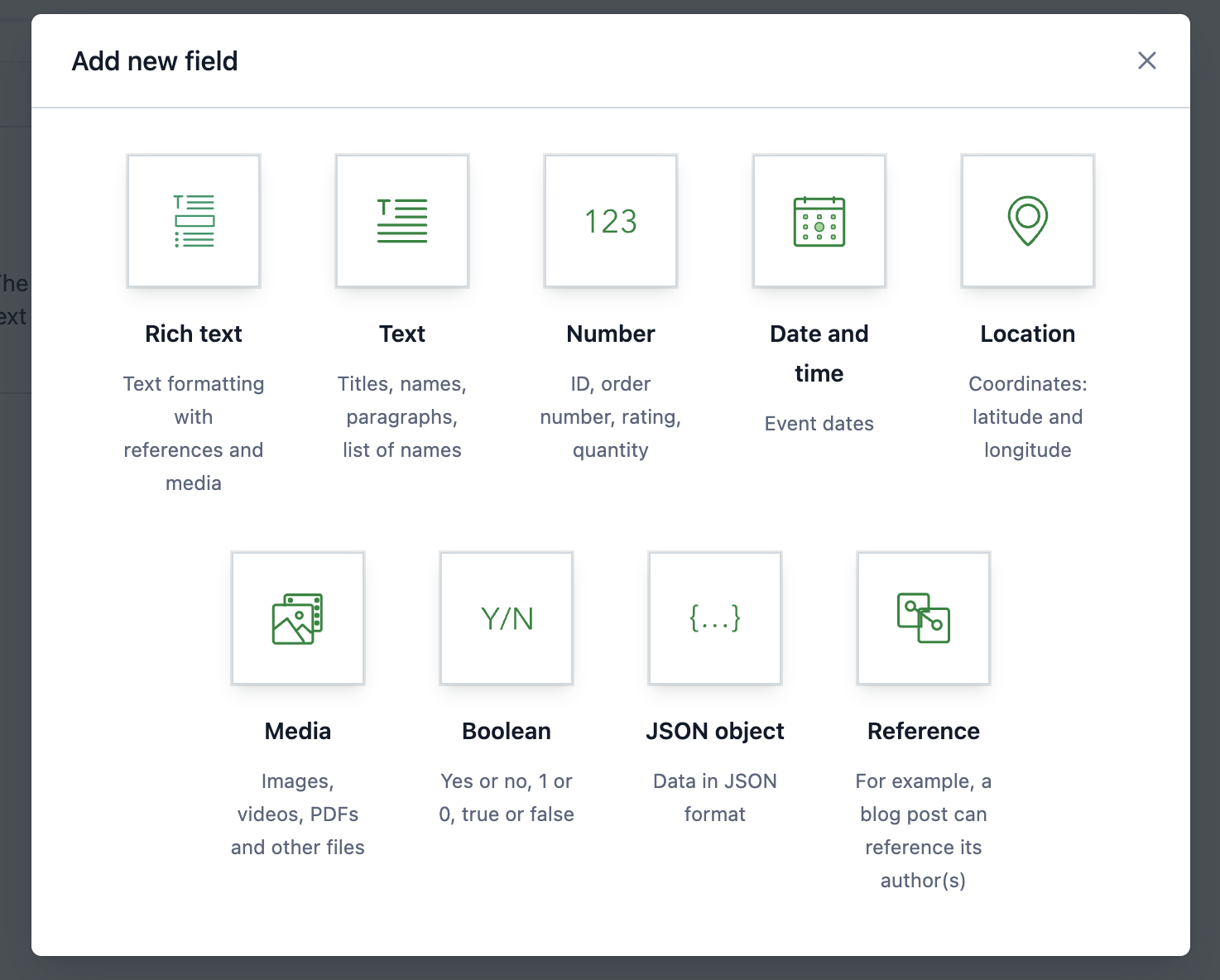
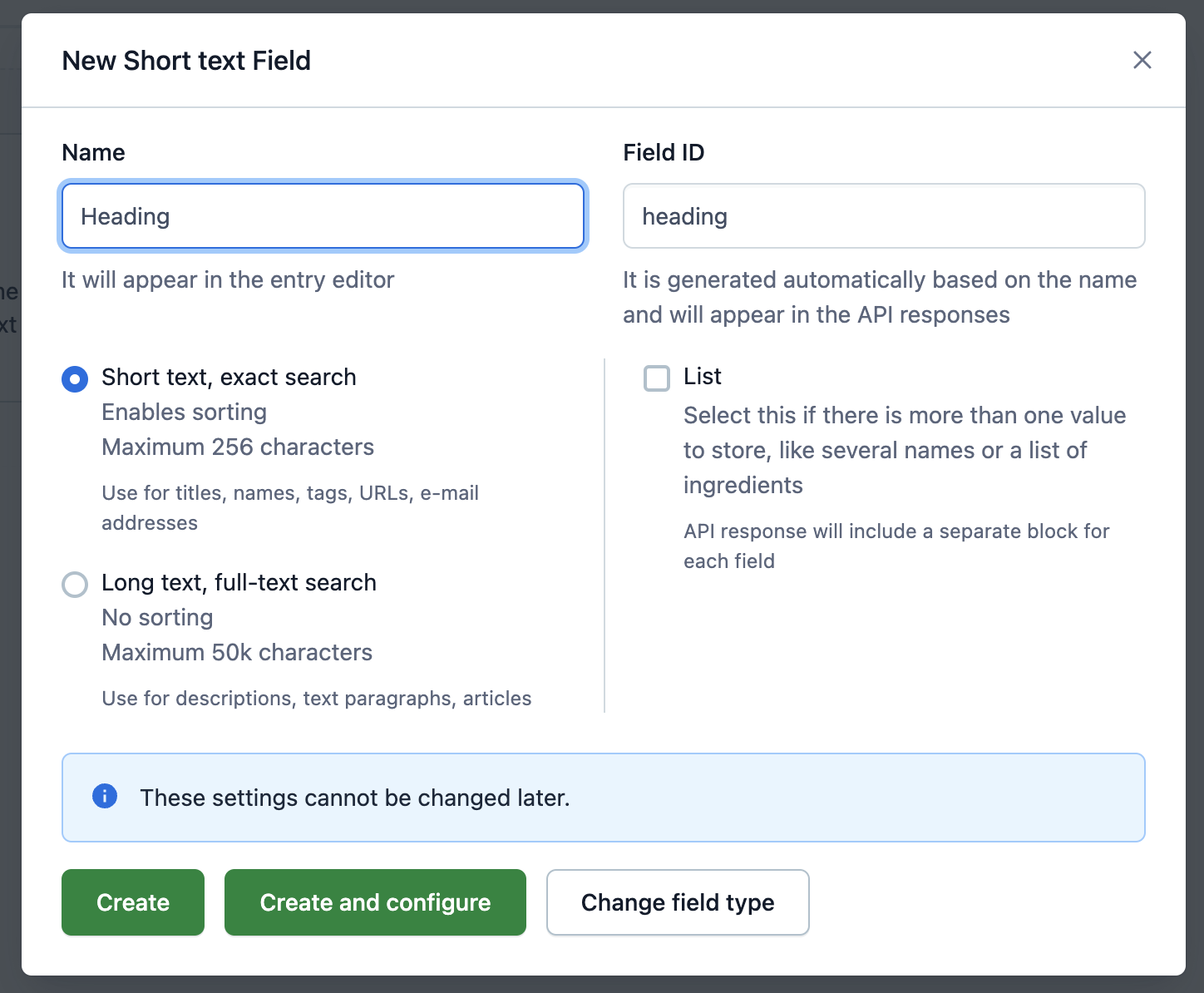
For this example, add two fields to your new content type:
headingandtext– these can be Short text types.


-
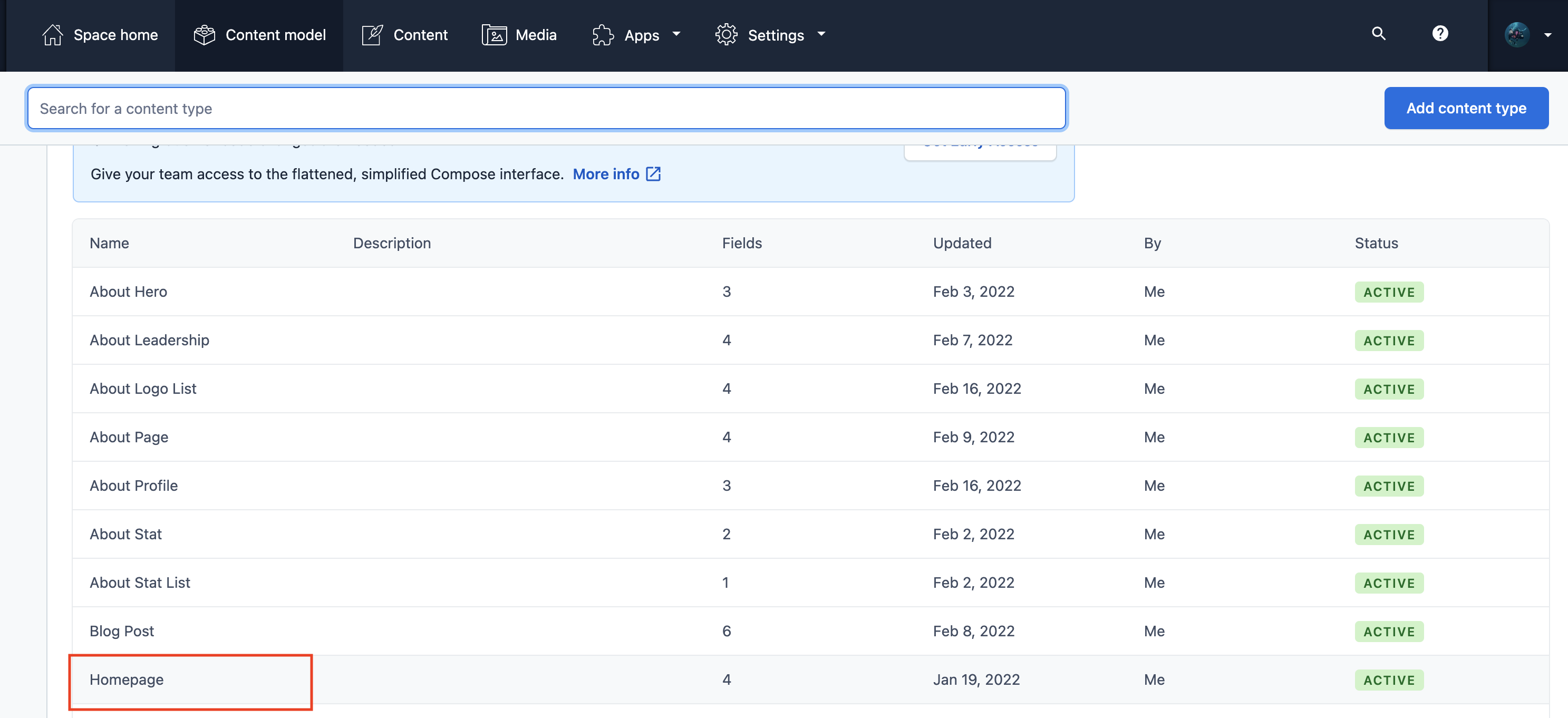
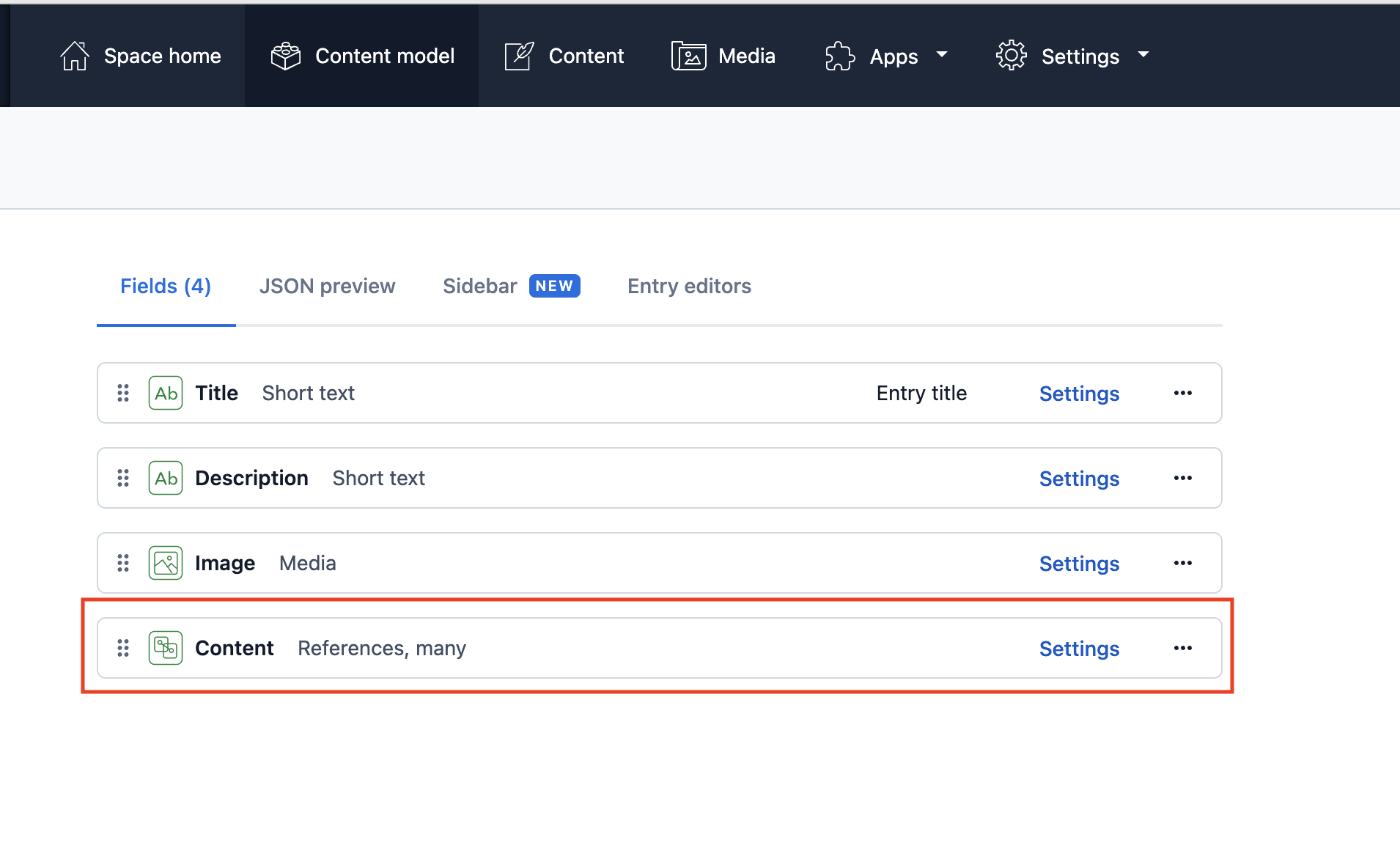
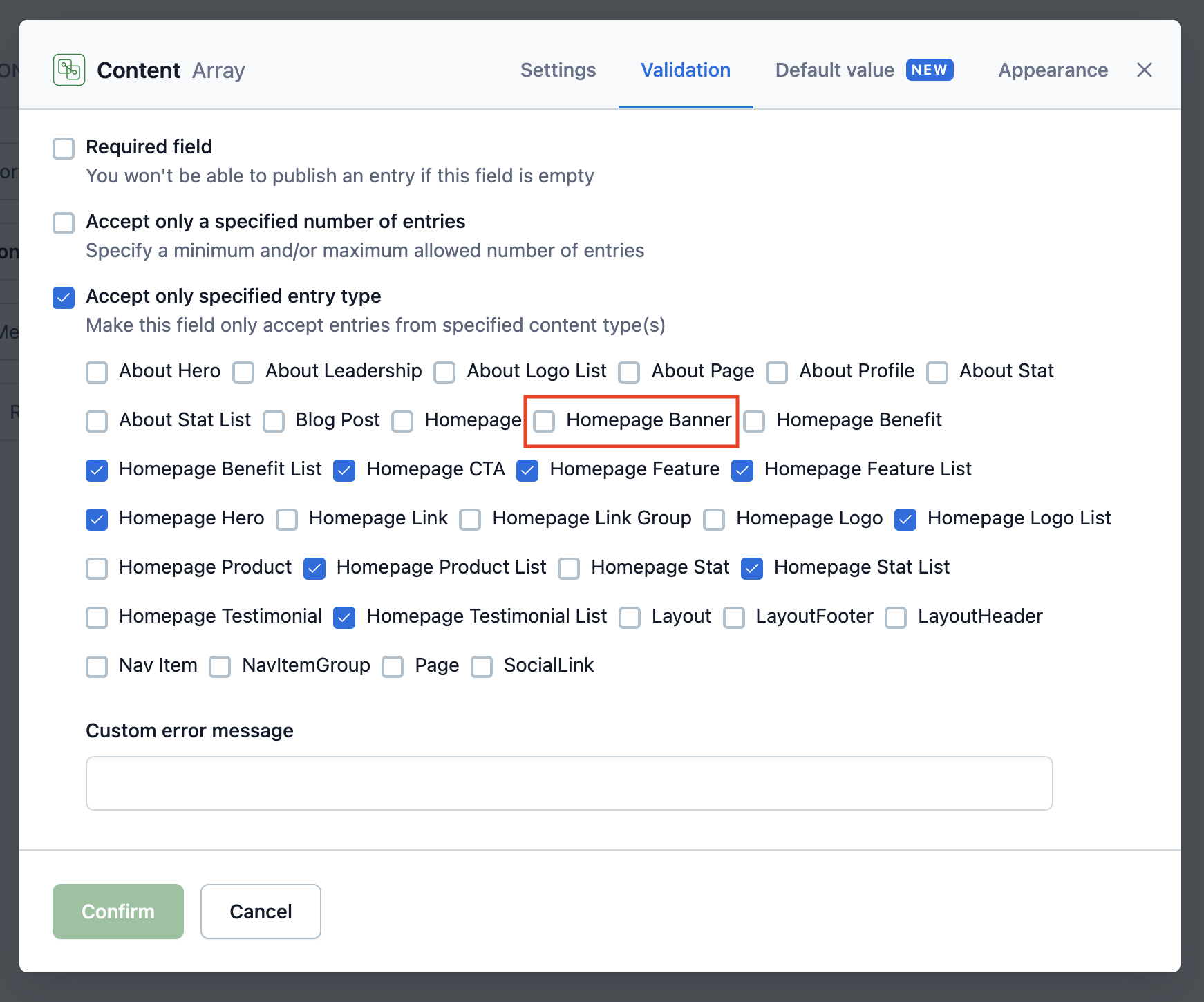
Find the content type for Homepage in Contentful and edit the settings for the Content field. Under Validation, ensure that the new Homepage Banner type is checked to make it available as a content type on the Homepage.



-
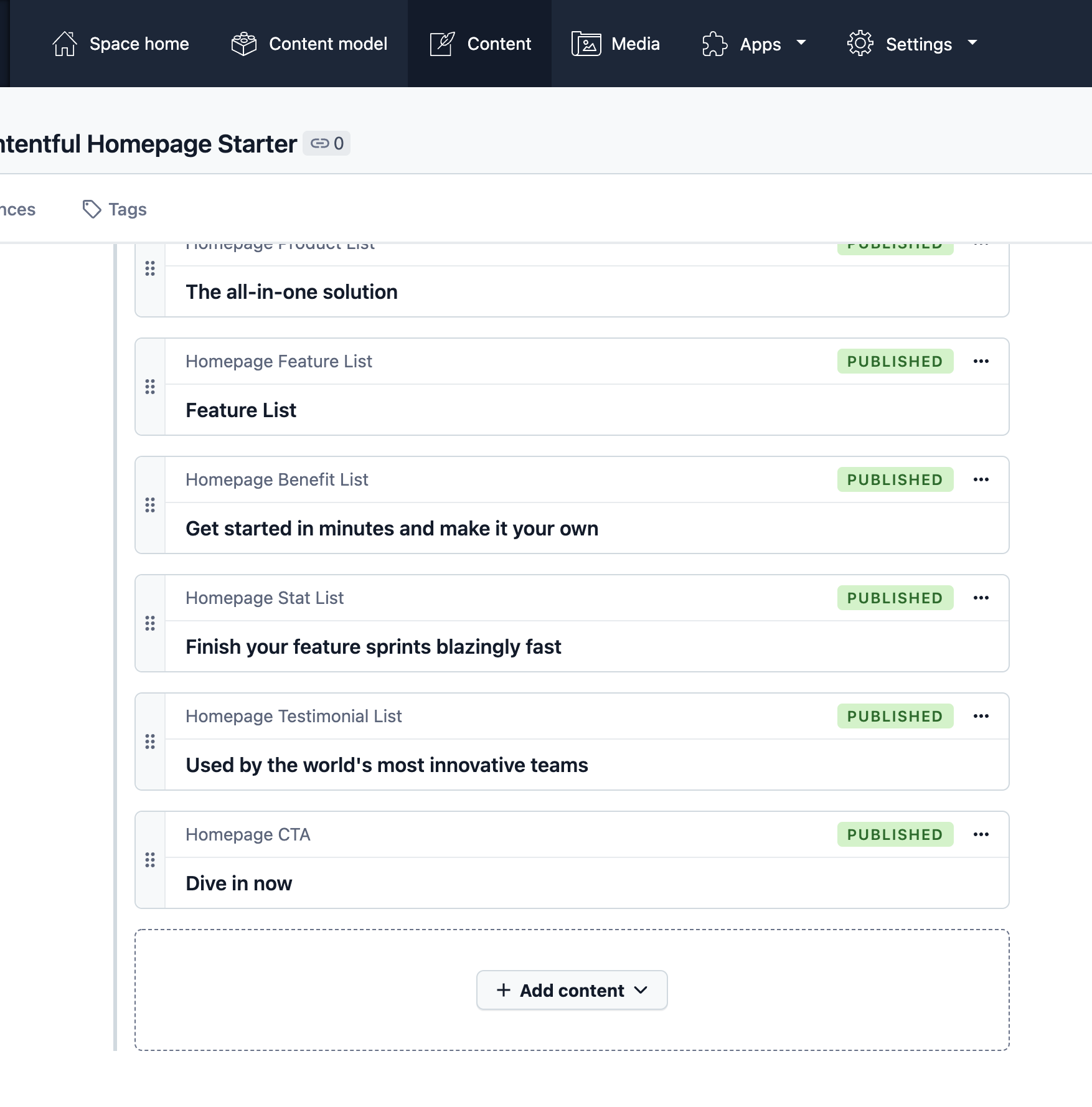
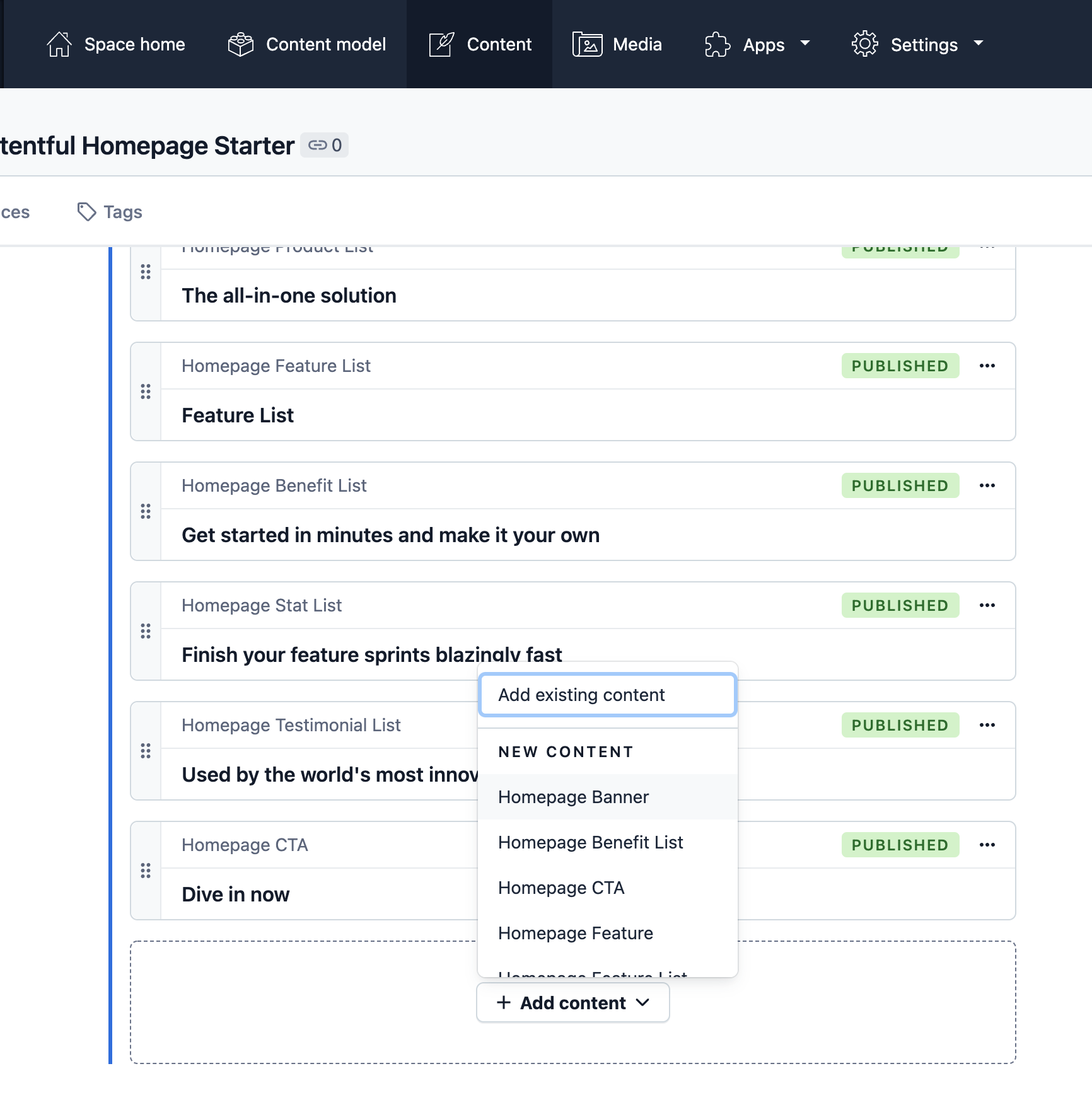
Navigate to the Content tab to edit the Homepage and add a section with this new Homepage Banner content type.


-
-
Update
gatsby-node.jsEdit your site's
gatsby-node.jsfile, adding an interface forHomepageBannerthat matches your content model in Contentful. This allows the homepage to query the abstractHomepageBannertype.// in gatsby-node.js exports.createSchemaCustomization = async ({ actions }) => { // ... actions.createTypes(` interface HomepageBanner implements Node & HomepageBlock { id: ID! blocktype: String heading: String text: String } `) // ... actions.createTypes(` type ContentfulHomepageBanner implements Node & HomepageBanner & HomepageBlock @dontInfer { id: ID! blocktype: String @blocktype heading: String text: String } `) // ... }
-
Next, create the Banner component:
// src/components/banner.js import * as React from "react" import { graphql } from "gatsby" import { Section, Container, Heading, Text } from "./ui" export default function Banner(props) { return ( <Section> <Container> <Heading>{props.heading}</Heading> <Text>{props.text}</Text> </Container> </Section> ) } export const query = graphql` fragment HomepageBannerContent on HomepageBanner { id heading text } `
-
Export the component from
src/components/sections.js// src/components/sections.js export { default as HomepageHero } from "./hero" export { default as HomepageFeature } from "./feature" export { default as HomepageFeatureList } from "./feature-list" export { default as HomepageLogoList } from "./logo-list" export { default as HomepageBenefitList } from "./benefit-list" export { default as HomepageTestimonialList } from "./testimonial-list" export { default as HomepageStatList } from "./stat-list" export { default as HomepageCta } from "./cta" export { default as HomepageProductList } from "./product-list" // add export for new component export { default as HomepageBanner } from "./banner"
-
Add the GraphQL query fragment to the query in
src/pages/index.js// in src/pages/index.js export const query = graphql` { homepage { id title description image { id url } blocks: content { id blocktype ...HomepageHeroContent ...HomepageFeatureContent ...HomepageFeatureListContent ...HomepageCtaContent ...HomepageLogoListContent ...HomepageTestimonialListContent ...HomepageBenefitListContent ...HomepageStatListContent ...HomepageProductListContent # New component fragment ...HomepageBannerContent } } } `
If you've made changes to the gatsby-node.js file or changes to the Contentful data model, clear the Gatsby cache before running the develop server:
yarn clean && yarn startLooking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
- To dive straight into code samples, head to our documentation.
Build, Deploy, and Host On The Only Cloud Built For Gatsby
Gatsby Cloud is an end-to-end cloud platform specifically built for the Gatsby framework that combines a modern developer experience with an optimized, global edge network.