A compositional component that renders its children based on the current viewport.
Useful for those super important business applications where one must show all million rows.

Simply wrap a large collection of children in this component, and they will be rendered based on the viewport.
You can define a default row height (defaultRowHeight) to use prior to dimensions being available, or a static row height (rowHeight) to avoid style recalculation entirely. If rowHeight is not provided, the height of the first row will be calculated and extrapolated.
// create 100,000 children:
let children = [];
for (let i=1; i<100000; i++) {
children.push(<div class="row">{i}</div>);
}
// ...but only render what is in-viewport:
render(
<ScrollViewport rowHeight={22}>
{children}
</ScrollViewport>
);| Prop | Type | Description |
|---|---|---|
rowHeight |
Number | Static height of a row (prevents style recalc) |
defaultRowHeight |
Number | Initial height of a row prior to dimensions being available |
overscan |
Number | Number of extra rows to render above and below visible list. Defaults to 10. * |
sync |
Boolean | If true, forces synchronous rendering ** |
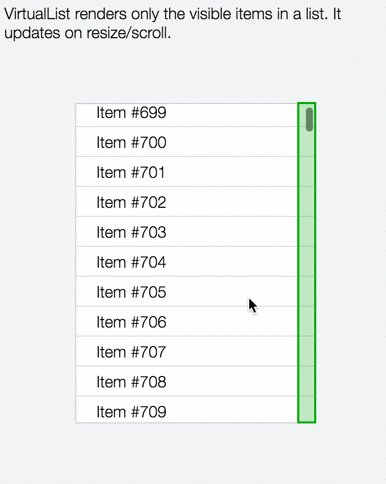
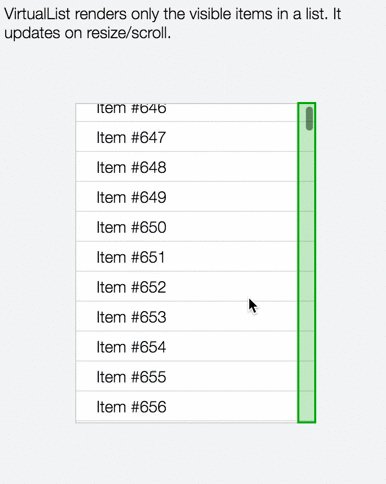
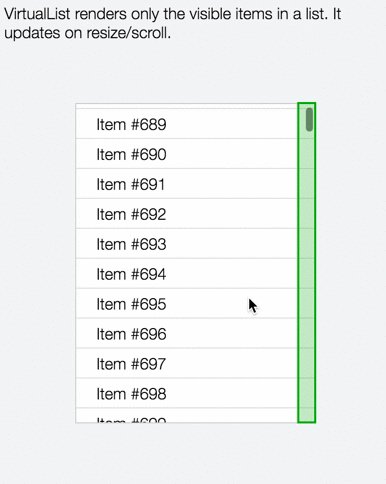
* Why overscan? Rendering normalized blocks of rows reduces the number of DOM interactions by grouping all row renders into a single atomic update.
** About synchronous rendering: It's best to try without sync enabled first. If the normal async rendering behavior is fine, leave sync turned off. If you see flickering, enabling sync will ensure every update gets out to the screen without dropping renders, but does so at the expense of actual framerate.
| Without Overscan | With Overscan |
|---|---|
 |
 |
View this example on CodeSandbox
import ScrollViewport from 'react-scroll-viewport';
class Demo extends Component {
// 30px tall rows
rowHeight = 30;
render() {
// Generate 100,000 rows of data
let rows = [];
for (let x=1e5; x--; ) rows[x] = `Item #${x+1}`;
return (
<ScrollViewport class="list" rowHeight={this.rowHeight}>
{ rows.map( row => (
<div class="row">{row}</div>
)) }
</ScrollViewport>
);
}
}
render(Demo, document.body);