SharedWorker middleware for Redux.
npm install @flameddd/redux-sharedworkerBREAKING CHANGE from V1 to V2 (upgrade to V2 to fix #1 issue)
- Add init flow
- V2 have to
dispatch({ type: 'SHARED_WORDER_INIT' })to init sharedworker's onmessage to receive broadcast actions
- V2 have to
- Rename Action field to
SHARED_WORDER_ACTION(instead ofSHARE_WORDER_SYNC_ACTION)
Relay on SharedWorker. We can communicate with multi windows. Redux SharedWorker middleware help us to broadcast Actions to across multi Tabs and Windows.
- https://github.com/flameddd/redux-sharedworker-demo
- https://github.com/flameddd/redux-sharedworker-demo2
npm install @flameddd/redux-sharedworker3 steps after intalled:
- Add redux middleware
- Dispatch
{ type: 'SHARED_WORDER_INIT' }action for receive broadcast actions - Dispatch to Broadcast Actions
- TWO way to broadcast Actions (either one)
- add action's type into targetActions (example in below)
- add SHARED_WORDER_ACTION feild in action (example in below)
- TWO way to broadcast Actions (either one)
To enable Redux SharedWorker, use applyMiddleware():
import { createStore, applyMiddleware, compose } from 'redux';
import createSharedWorkerMiddleware from '@flameddd/redux-sharedworker';
import rootReducer from './reducers/index';
const middlewares = [
createSharedWorkerMiddleware(),
//...
];
const enhancers = [applyMiddleware(...middlewares)];
const store = createStore(
rootReducer,
compose(...enhancers),
);after v2 version, you have to dispatch({ type: 'SHARED_WORDER_INIT' }) action to init sharedworker's onmessage function
import React from 'react';
import { useDispatch } from 'react-redux';
function App() {
const dispatch = useDispatch();
React.useEffect(() => {
dispatch({ type: 'SHARED_WORDER_INIT' })
},[dispatch])
return (
<div className="App" />
);
}
export default App;import React from 'react';
import { connect } from 'react-redux';
// use connect to get dispatch props
class App extends React.Component {
componentDidMount() {
this.props.dispatch({ type: 'SHARED_WORDER_INIT' });
}
render() {
return (
<div className="App" />
);
}
}
const mapStateToProps = null;
const mapDispatchToProps = null
export default connect(mapStateToProps, mapDispatchToProps)(App);// Example: **Customize** your `worker.js`:
// see "debug worker" section in below to debug customWorker
const customWorker = `
const ports = [];
onconnect = function (connectEvent) {
ports.push(connectEvent.ports[0])
connectEvent.ports[0].onmessage = function(event) {
// console.log(event)
ports.forEach(port => {
port.postMessage(event.data)
})
}
}
`;
const middlewares = [
createSharedWorkerMiddleware({ customWorker }),
//...
];redux-sharedworker will broadcast Actions when action type match one of targetActions
const middlewares = [
createSharedWorkerMiddleware({ targetActions: ['ADD'] }),
];SHARED_WORDER_ACTION is an alternative way to broadcast Actions when Action type does NOT include in targetActions.
Add SHARED_WORDER_ACTION field and set true. redux-sharedworker will broadcast this action too.
function mapDispatchToProps(dispatch) {
return {
onAdd: () => dispatch({ type: 'ADD' }),
onMIN: () => dispatch({ type: 'MIN' }),
onRest: () => dispatch({ type: 'RESET', SHARED_WORDER_ACTION: true }),
};
}
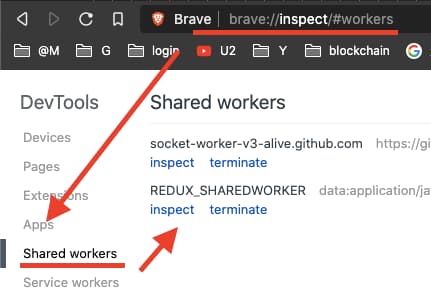
const withConnect = connect(mapStateToProps, mapDispatchToProps);type chrome://inspect into URL and inspect worker. This can help a lot when you are developing worker. console.log information to take look.
How to show the active service workers in the firefox dev tools?
2020/07/03
- react hooks example
- DEMO gifs
- DEMO project
MIT