注意:图中的余额指的是chatgpt中API_KEY的余额。
本项目为chatgpt私有化部署,基于fastapi vue3 chatgpt api实现。
02-15:前端可以自定义API_KEY,优先级大于后端自定义的API_KEY。
作者已经将chatgpt打包成镜像,可以直接使用docker部署。
docker run --name chatgpt -d -p 8000:8000 -e API_KEY=xxxxxx miclon/chatgpt:latest- 拉取项目,安装依赖
cd web
pnpm installcd api
pip install -r requirements.txt- 启动项目
# 启动前端
cd web
pnpm run dev# 启动后端
cd api
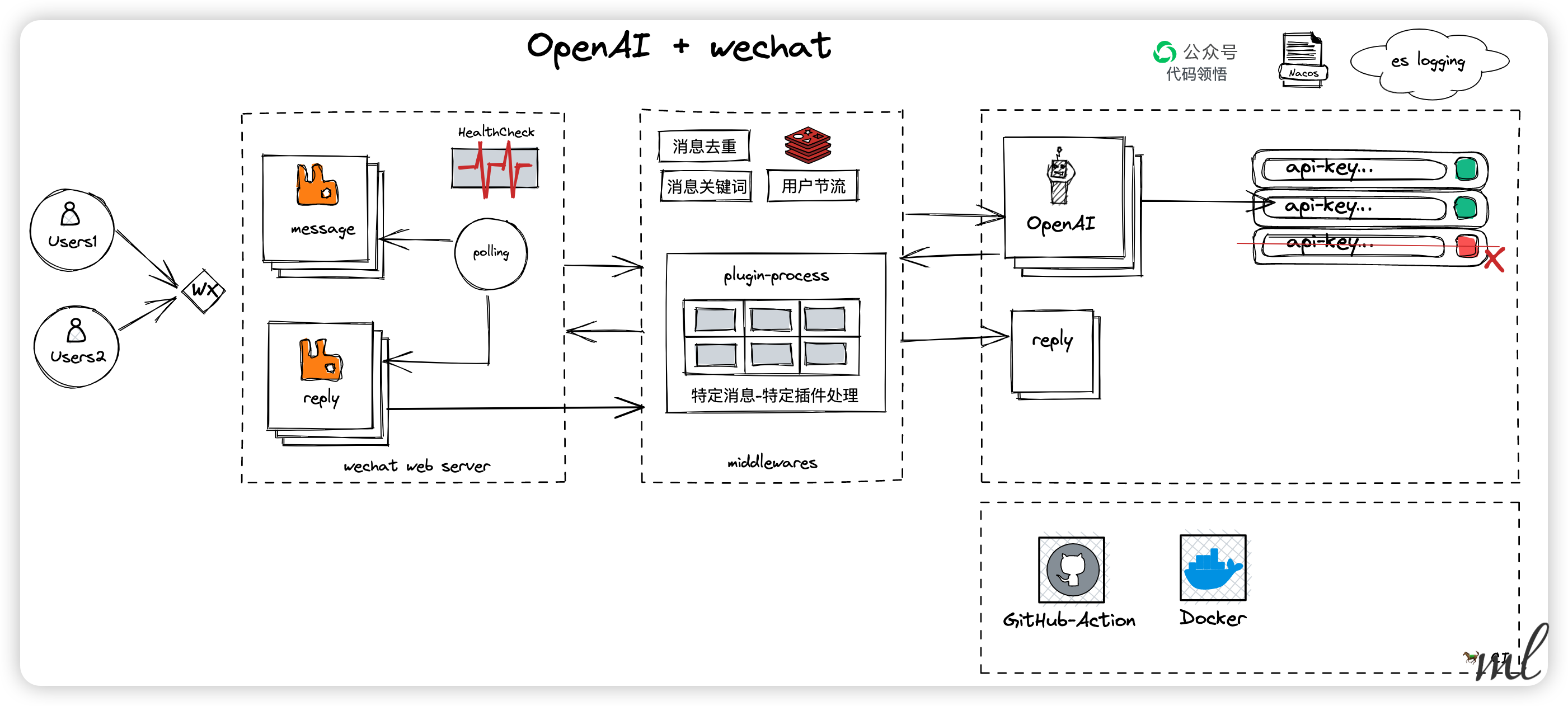
python app.py笔者自建了微信公众号:代码领悟,您关注后即可直接与AI对话。
公众号搭建chatGPT搭建流程图:
- 为什么需要
API_KEY?
API_KEY是chatgpt的API密钥,通过API_KEY方可调用官方接口,您可以在chatgpt官网申请。API_KEY通常是sk-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx这种形式。
- 我想修改项目中版权信息,如何修改?
如果你不懂前端,你可以直接fork项目,替换前端字符串然后提交自己仓库,然后会自动docker构建。但是有个前提,你需要在github actions中配置DOCKER_USERNAME和DOCKER_PASSWORD,这两个变量是你的docker账号和密码。
- 为什么要内置后端?
前端其实可以直接通过axios请求chatgpt官方接口,但是为了数据安全,如果前端调用那就会暴露自己的API_KEY,所以笔者将前端和后端分离,前端只负责展示,后端负责调用chatgpt官方接口。