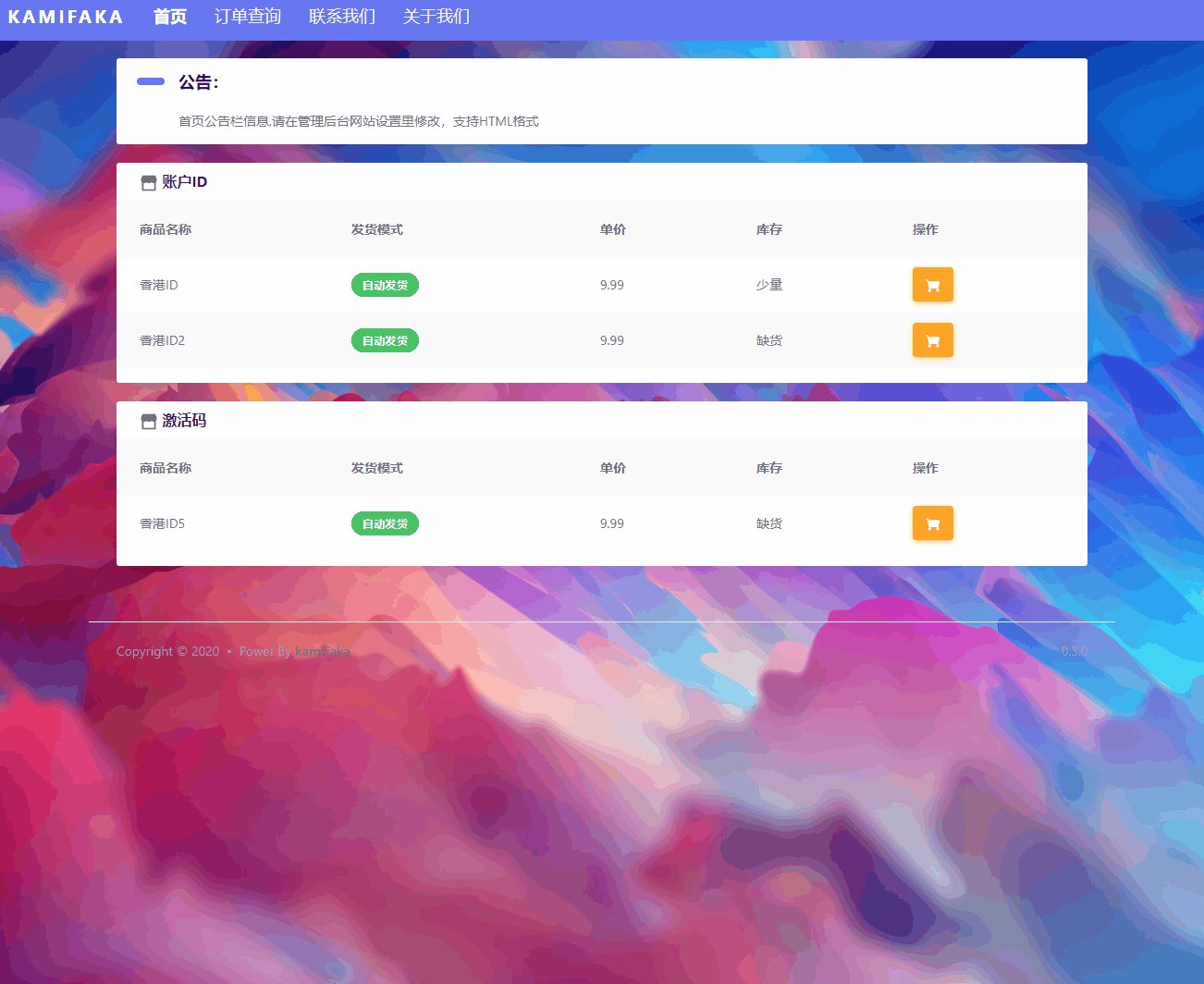
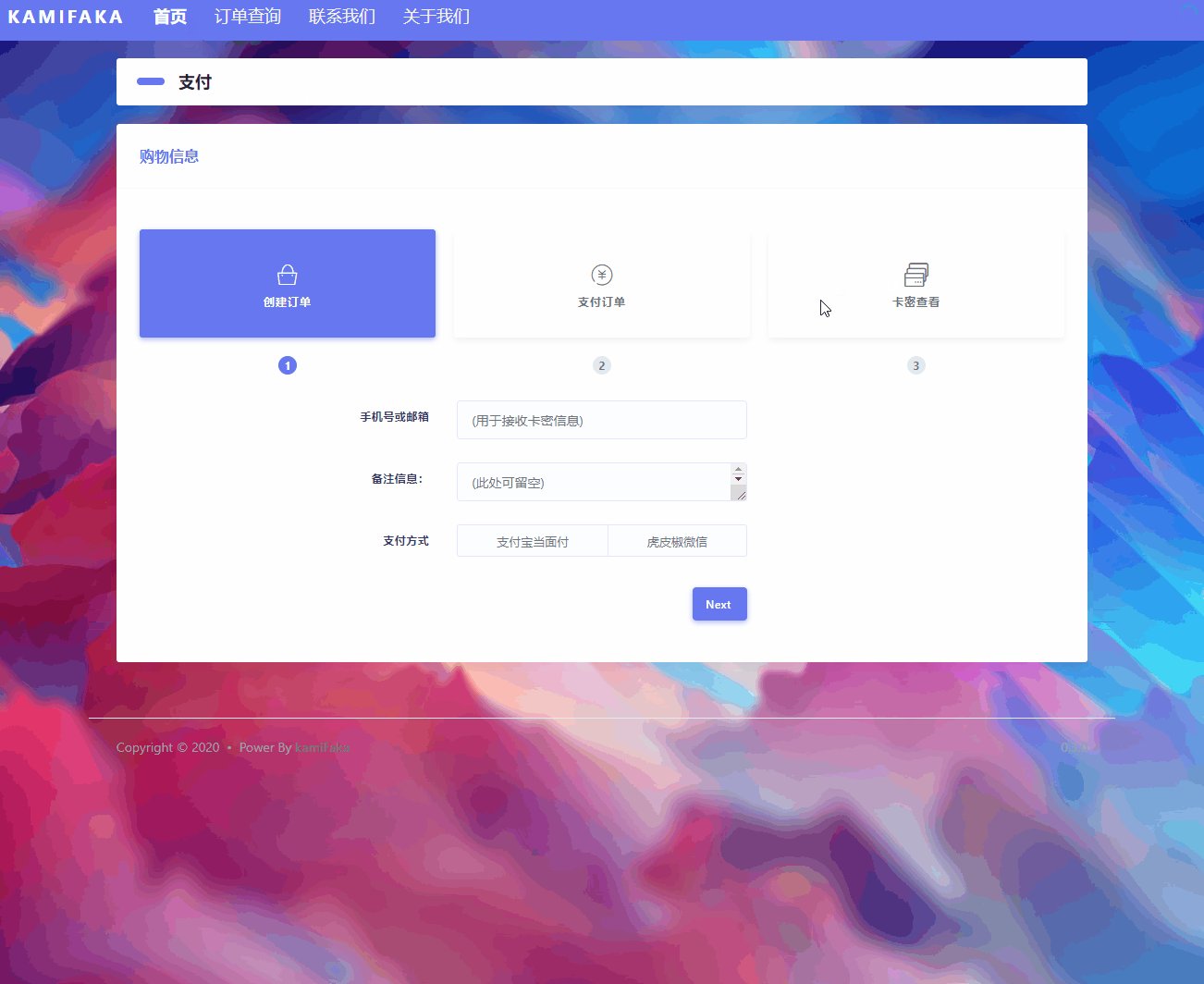
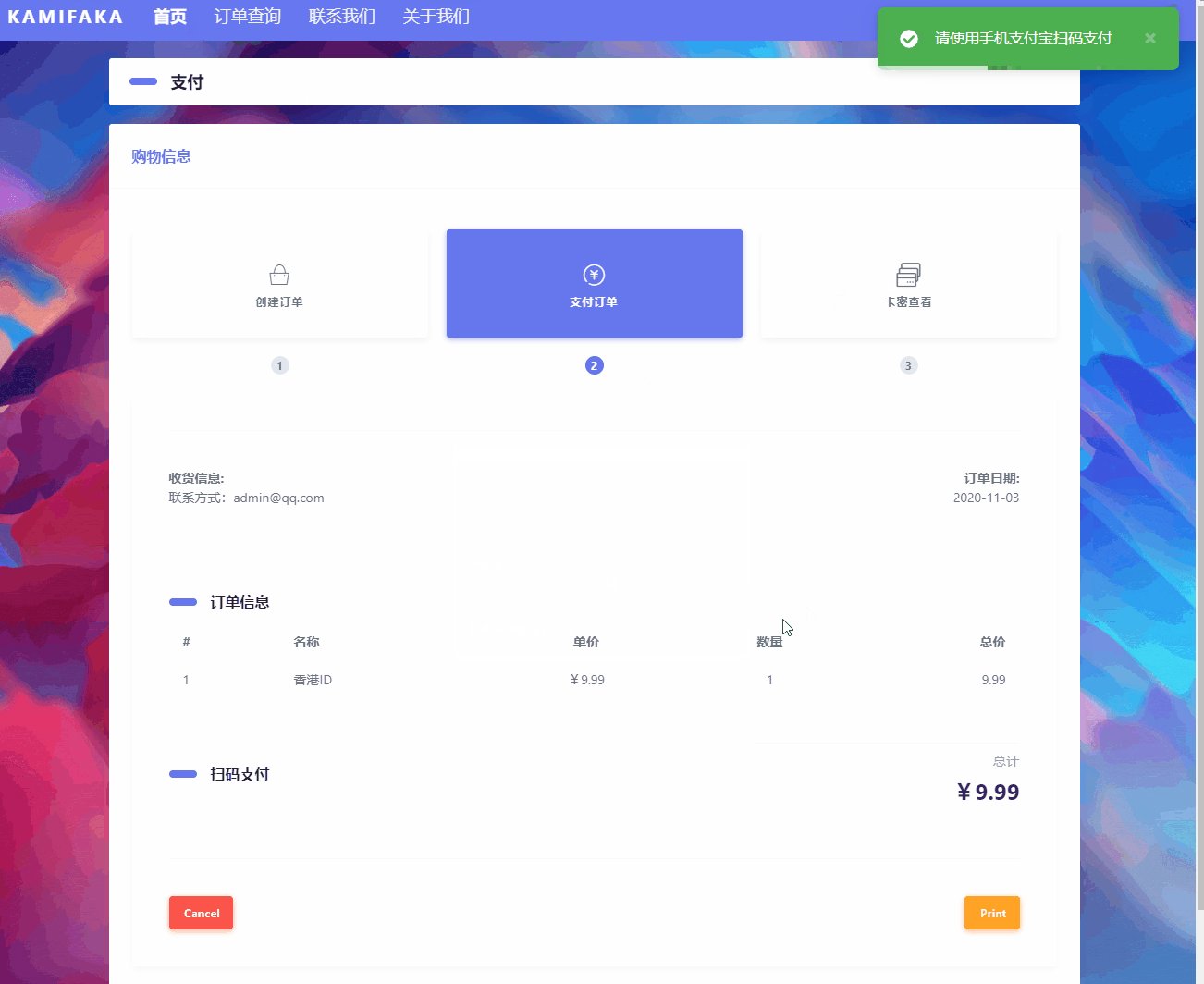
基于VUE3.0+FLASK构建的全新卡密发卡系统




反馈 bug
·
教程 文档
·
Vlog
海外DEMO演示1: http://107.148.243.178:8000
国内DEMO演示2: http://27.54.253.25:8000 【该机器由茶猫云赞助,2天无理由全额退款】
默认管理员admin@qq.com 123456
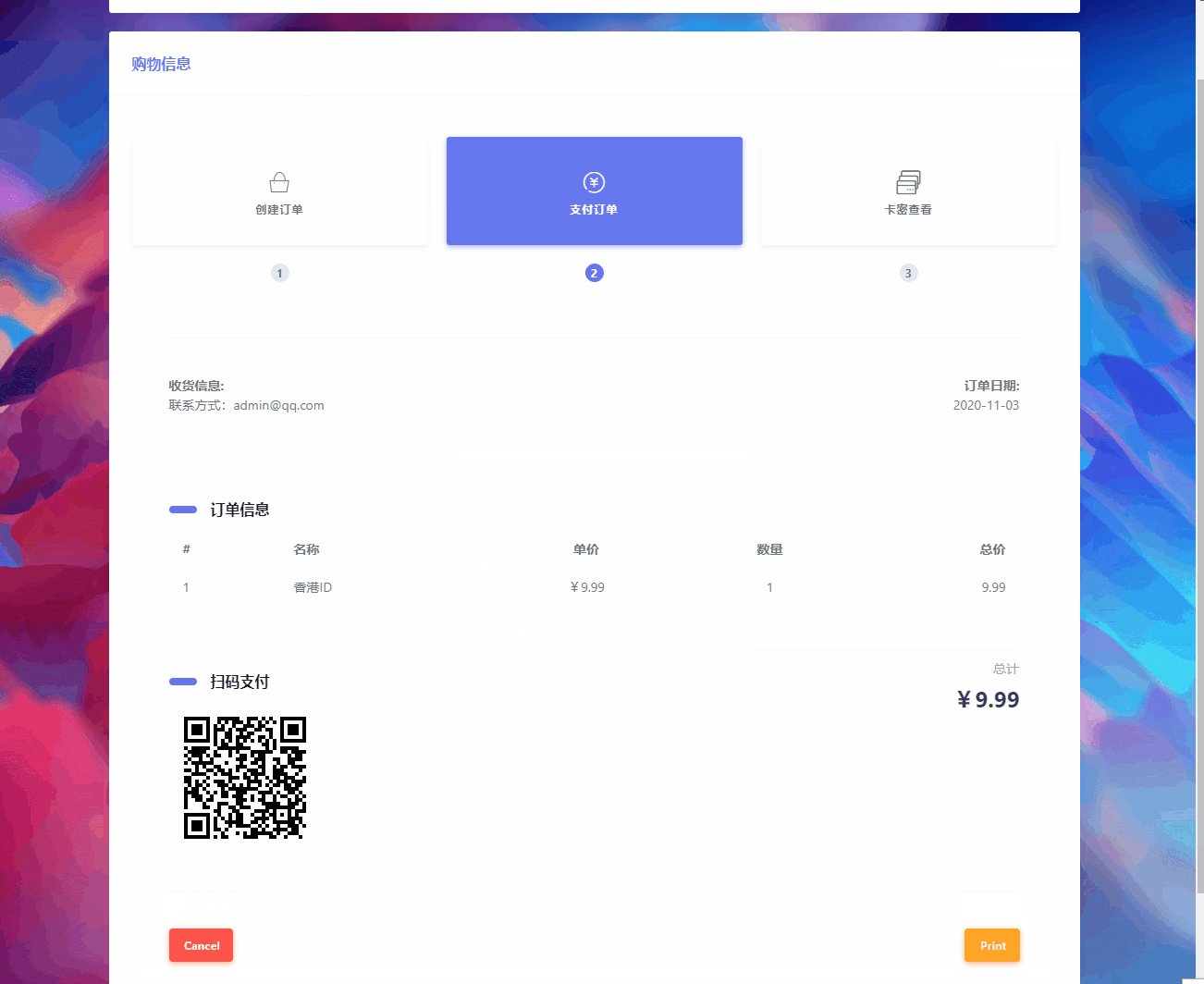
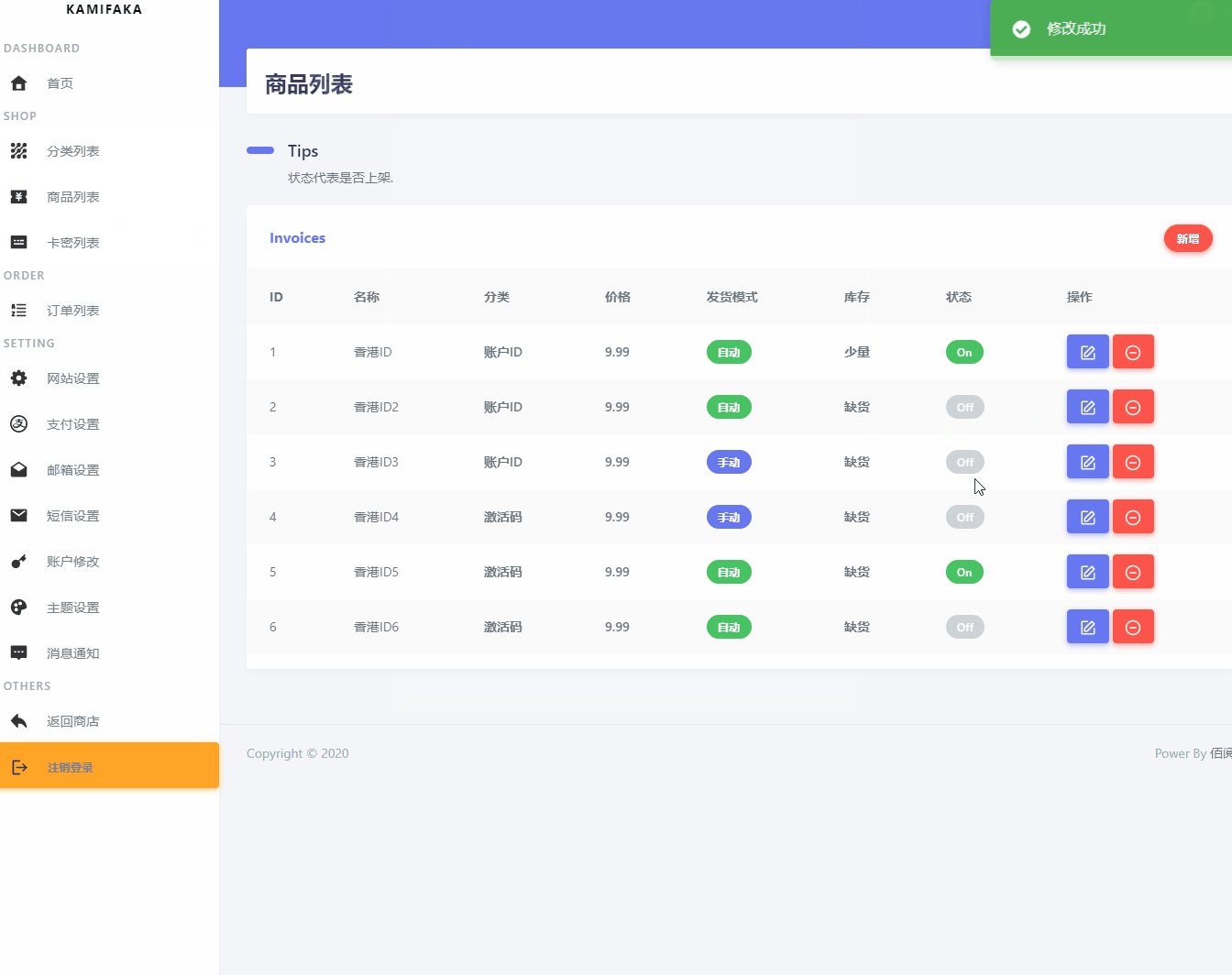
适用于各种电商、优惠卷、论坛邀请码、充值卡、激活码、注册码、腾讯爱奇艺积分CDK等,支持手工和全自动发货,还有类似1688的分层批发模式。
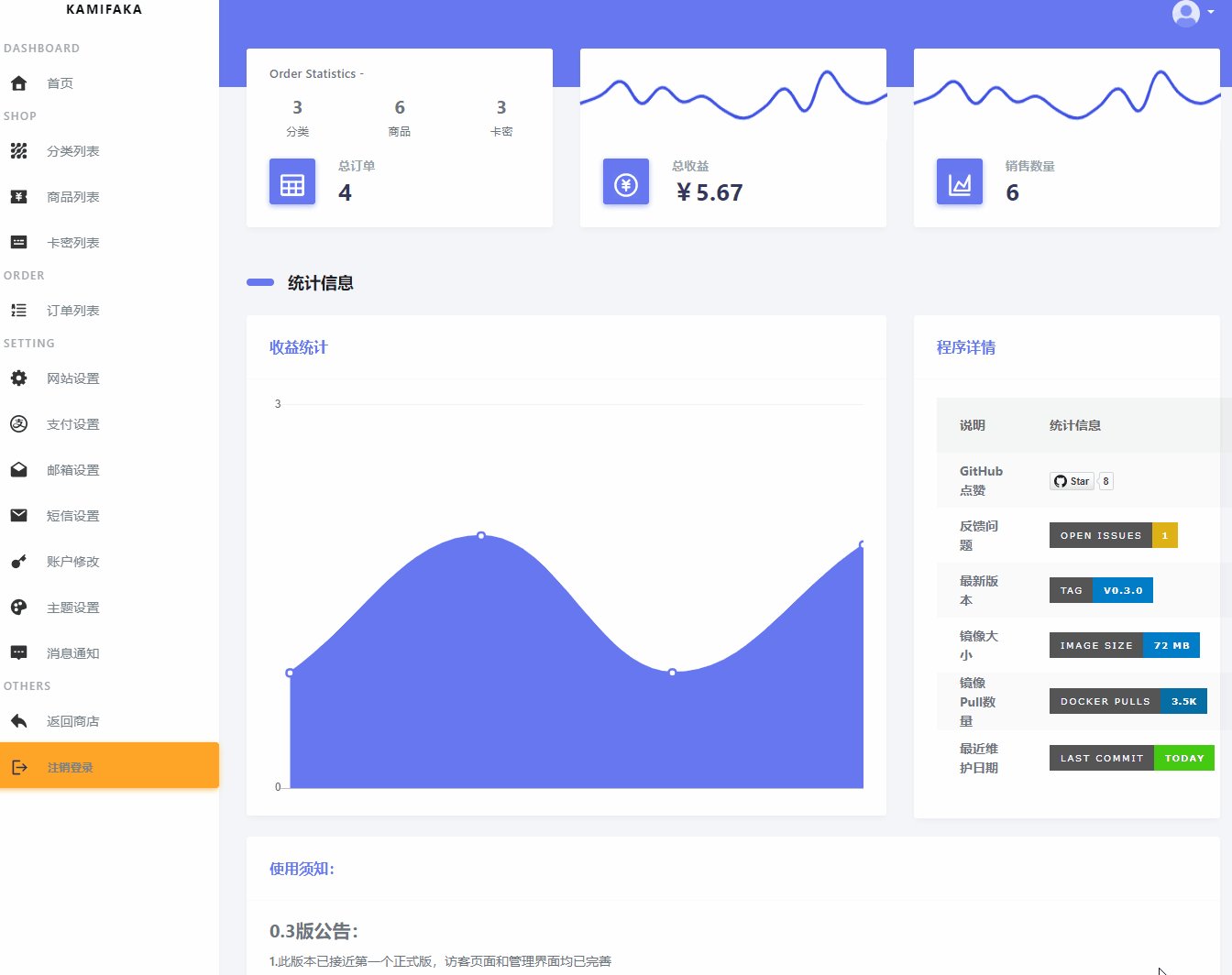
- Stisla UI:web界面很漂亮
- 前端使用VUE3.0,毫秒级响应
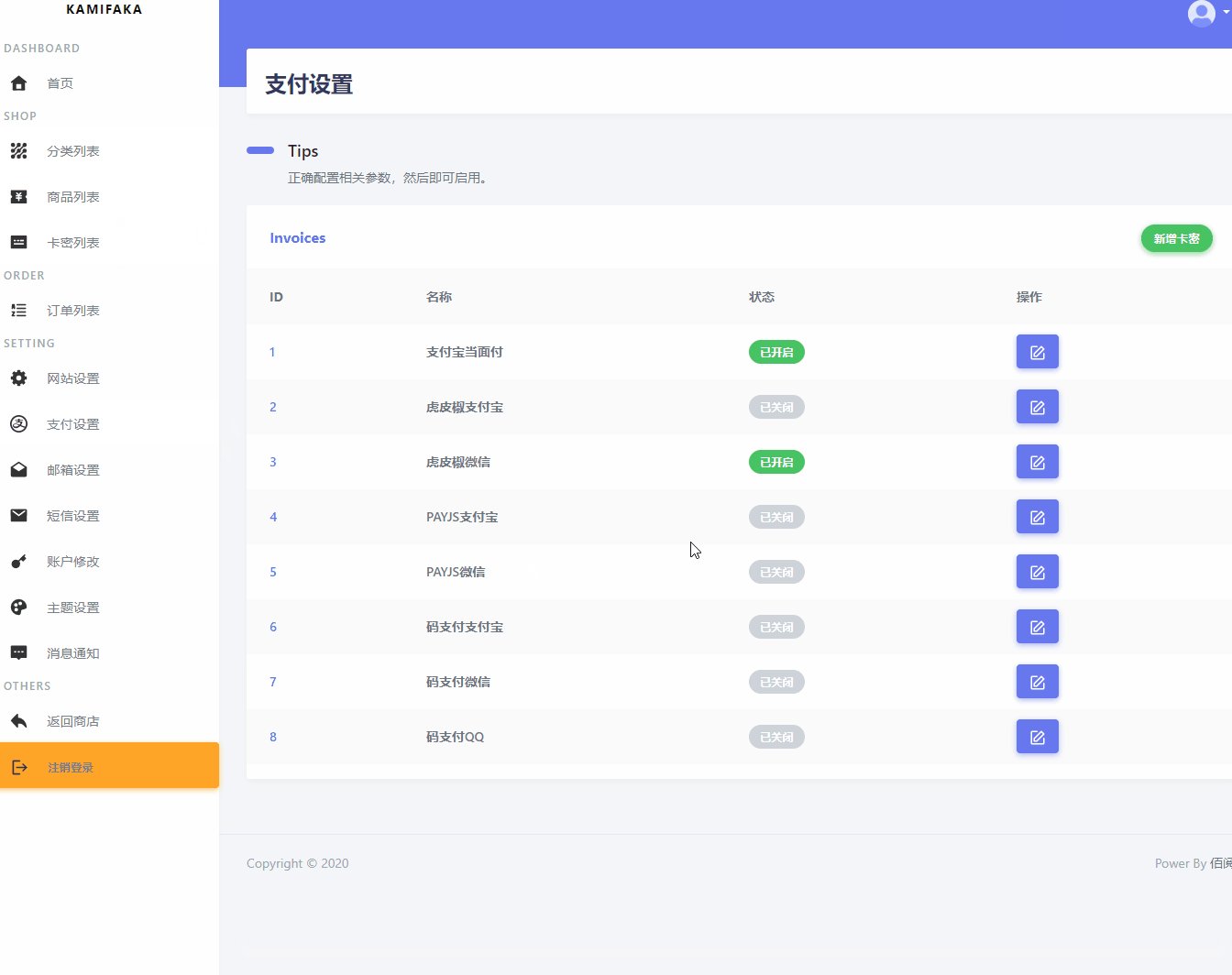
- 已集成支付宝当面付、微信官方、Payjs、虎皮椒支付宝、虎皮椒微信、微信官方、易支付、Mugglepay、码支付等十几种支付接口
- 普通用户支持邮箱、短信接收消息
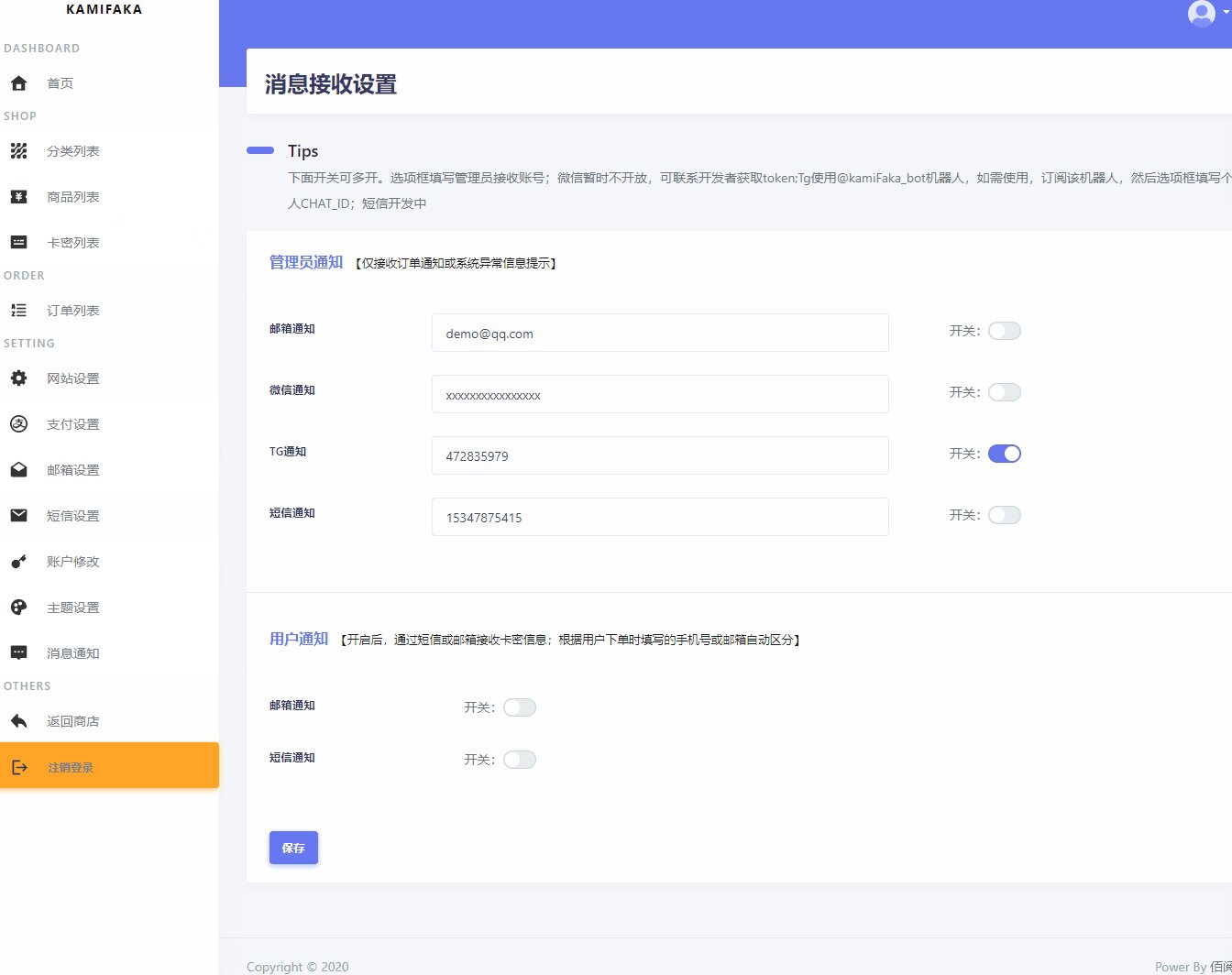
- 管理员支持邮箱、短信、TG、微信通知
- 集成TG发卡系统
- 支持2~4层批发模式
- 长卡密可导出为txt文本
- 支持自定义背景、标题、关键词等
- 支持热备份,可一键云端备份、一键导出备份文件到本地
- 数据库可分离,兼容Mysql、PostgreSQL和Sqlite
- 支持移动端唤醒支付宝
- JWT保证后台接口安全
- Limter保障服务器访问频率和次数
佰阅发卡KAMIFAKA:一款全新的基于VUE3.0+FLASK的卡密发卡系统
视频安装教程:【从0开始一步步使用宝塔Docker管理器搭建佰阅发卡v1.3版【2020】
Github本地查看:1.【宝塔+SQlite】|2.【宝塔+Mysql】|3.【Heroku】
个人服务器快速安装:
# 安装命令
docker run --name kmfaka -itd -p 8000:8000 baiyuetribe/kamifaka:latest# 卸载命令
docker rm -f kmfaka && docker rmi -f baiyuetribe/kamifaka:latest开发环境:开发环境安装教程
项目已开通专属社区,主要集中开发者计划、BUG反馈、新功能建议等,欢迎积极参与讨论,点此进入
- 前端UI:Stisla --> https://github.com/stisla/stisla
- 前端交互程序:vue3.0 --> https://github.com/vuejs/vue-next
- 后端:Flask --> https://github.com/pallets/flask
- 管理员接口:Flask-JWT --> https://flask-jwt-extended.readthedocs.io/en/stable/
项目交流QQ群:853791822
官方帮助文档:https://kmfaka.baklib.com
本程序使用MIT协议,您可以免费使用,复制或修改软件,但是请保留底部作者信息和License许可声明。