ReactJS + Flask + Docker (+ K8S)
boilerplate using a token-based LDAP authentication
- Docker architecture
- LDAP authentication
- Token-based API authentication
- Automatic token renewal with a Flask middleware
- Swagger documentation
- Flask-Migrate
- Flask-SQLAlchemy (PostgreSQL was chosen)
- Logging and logs rotation
- Choose between sidebar and navbar (or use both !)
- Responsive design
- Development, production and Kubernetes builds
- State-of-the-art Python packaging
We've chosen Swagger to document the API. Run the API following the steps below and go to http://localhost:5000.
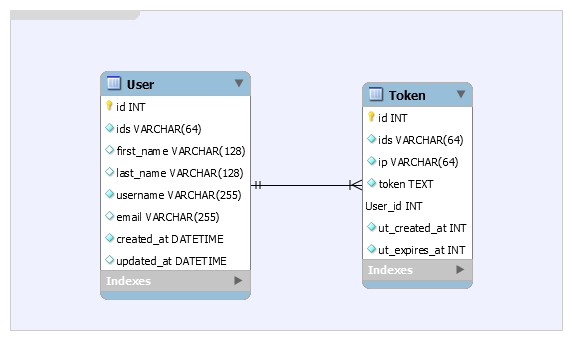
Here you can take a look at the database architecture scheme :
Reminder : there is no
passwordfield because we use LDAP for authentication.
LDAP services are used in a lot of companies and institutions around the world to manage their user accounts and rights in a central place.
With this boilerplate, you will be able to develop corporate-ready services AND avoid yourself the troubles of developing registration / password forgotten / change password / profile update code.
This section will explain how to properly run this project and set-up the LDAP server with one user.
-
Copy the
.env.examplefile to.envcp .env.example .env
This is a good practice so your
.envcan't be committed along with your modifications (is in.gitignore) -
Start the authentication services
docker-compose up ldap phpldapadmin database adminer -d
- phpLDAPAdmin (LDAP management) will be available at
https://localhost:8081 - adminer (PostgreSQL management) will be available at
http://localhost:8082
Create your first user by accessing phpLDAPAdmin at
https://localhost:8081and following the LDAP user creation guide. - phpLDAPAdmin (LDAP management) will be available at
-
NGINX reverse-proxy
This boilerplate includes NGINX as a reverse proxy so we can have a unique endpoint for our app and API. Else, we would have to open two endpoints : one for the app, the other for the API.
docker-compose up --build -d nginx
NGINX will auto restart until you have started the app and API below.
-
Run the API
The database will be automatically set-up thanks to Flask Migrate and any future modification brought to models will be automatically applied when the API is restarted.
You might wait some time before the database get updated after starting the API :
docker-compose up --build -d api
For development, go to
http://localhost:5000to access the API documentation -
Run the web app
# Expect several minutes for first launch (npm install) docker-compose up --build -d appℹ️ If you want to add a NPM package, just stop & re-launch
docker-compose up app.Enjoy the app on
http://localhost:8080
-
Prepare environment configuration
Copy
.env.exampleto.envand edit the passwords, keys and credentialsUse the provided Docker LDAP server or edit the config to use your own.
cp .env.example .env
-
Build the application for production
docker-compose -f prod.docker-compose.yml build
-
Start the authentication services
docker-compose up ldap phpldapadmin database adminer -d
Create your first user by accessing phpLDAPAdmin at
https://localhost:8081and following the LDAP user creation guide.ℹ️ We recommend you to hide this service behind a firewall
-
Run the application
docker-compose -f prod.docker-compose.yml up nginx api app -d
Access the UI at
https://localhost:8080
I pretend you have here your K8S instance configured to be accessed by your kubectl CLI.
I've used Scaleway Kapsule to perform my tests. This is an easy way to have a Kubernetes cluster quickly ready.
-
Building production images (optional)
Images are tagged
flavienb/reactjs-flask-ldap-boilerplate-{api,app,nginx}:latestby default. Edit it inprod.docker-compose.ymlbefore building.ℹ️ You might be interested in pushing your images in a private registry (e.g: Scaleway's Container Registry service).
docker-compose -f prod.docker-compose.yml build
Finally,
docker pushthe 3 images and edit K8S' configurations : -
Add a new
reactjs-flask-ldap-boilerplatenamespacekubectl create namespace my-app
-
Configure your Ingress app endpoint
- Edit the env variables in k8s/env-configmap.yaml
- Edit the app and phpldapadmin endpoints in k8s/ingress.yaml, line 10 and 35
- Check the PersistentVolumeClaim if you're not using Scaleway in all
*-pvc.yamlfiles
Deploy with :
kubectl apply -f ./k8s
-
Configure the first user
Create your first user by accessing phpLDAPAdmin at endpoint defined and following the LDAP user creation guide.
😃 Suggestions and feedbacks are highly appreciated