A react based, fancy implementation of user selectable profiles for use with jupyterhub-kubespawner.
-
Interpret a
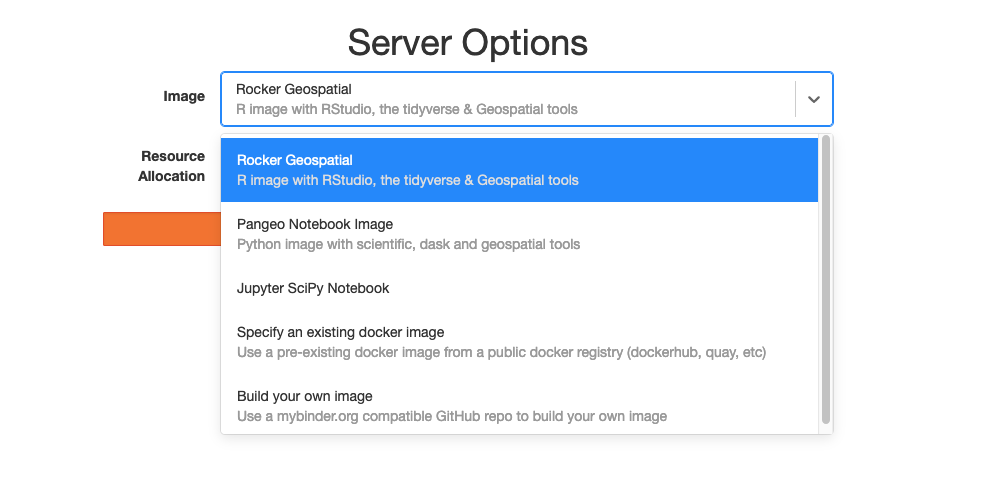
profileListgiven to kubespawner, and render a better looking and more featureful selector. This includes descriptions for various options, as well as better descriptions for allowing users to 'write-in' a choice. -
If enabled, interact with a binderhub deployed as a JupyterHub service to allow users to dynamically build images they want to use, without requiring it to be pre-built.
-
While multiple
profile_optionsare supported, only a singleprofileis supported. -
The forms values don't remember their previous state upon refresh
This package can be used with any installation of KubeSpawner, but is most
commonly used with an installation of z2jh. It requires installing jupyterhub-fancy-profiles
in the hub image used by z2jh.
As a convenience, we build and push docker images that can be automatically used with z2jh!
-
Look at the list of available tags and find a tag that matches the version of z2jh you are using.
-
Use this image in the z2jh config. In the
values.yamlfile you pass tohelm, use the following:hub: image: name: quay.io/yuvipanda/z2jh-hub-with-fancy-profiles tag: <tag-from-the-list> extraConfig: 01-enable-fancy-profiles: | from jupyterhub_fancy_profiles import setup_ui setup_ui(c)
-
Run a
helm upgradeand you should have fancy profiles enabled!
After the package is installed, you can have kubespawner use the templates shipped
with this package to provide appropriate UI, by adding the following snippet
to your jupyterhub_config.py file:
from jupyterhub_fancy_profiles import setup_ui
setup_ui(c)The setup_ui function will setup all the appropriate config as needed. Currently,
it will:
- Setup extra templates to be made available to kubespawner, to render the
base HTML for
profile_list. - Setup extra HTTP handlers, primarily for serving our static assets.
The primary contents are:
jupyterhub_fancy_profiles/templatescontains jinja2 templates, primarilyHTMLfor constructing the form itself. This can contain multiple templates that are composed together using all of jinja2's composition features (likeinclude)src/contains JS and CSS that are packaged via standard frontend bundling tools (webpackandbabel), outputing assets intojupyterhub_fancy_profiles/static/. This allows us to use standard frontend tooling to write JS & CSS - for example, xterm.js can be used without many complications.
/* If this file gets over 200 lines of code long (not counting docs / comments), start using a framework
(from the BinderHub JS Source Code)
Dear Reader, the file did get more than 200 lines long, but alas there was no time to start using a framework. Lesson learnt from that is we should use a very lightweight framework right from the start, something mainstream that can attract frontend devs without being so fancy that nobody else can work on it. Given the size and complexity of this - a complex UI but only a single page - plain react without typescript seems the correct choice. We will not make this into a super-heavy, complex application - just a fairly simple one that uses react.
We have automation set up to make releases to PyPI. We should release early and often!
-
On your local checkout, make sure you are up to date with the
mainbranchgit checkout main git stash git pull upstream main # or git pull origin main, as needed -
Create a new git tag, with the version of the release.
git tag -a v<version-number>
Leave a simple message here. While ideally a changelog would also be nice, at a minimum simply say
Version <version-number> -
Push your tag to GitHub
git push origin --tags
-
That's it! A new release should be on PyPI shortly.
The BinderHub project provides a frontend that also allows end users to
build images and launch them. How do you determine when to use that UI
vs jupyterhub-fancy-profiles (with Dynamic Image Building integration)?
This project is still young, and these guidelines may change over time.
The primary question is one of intent.
Are you building a persistent JupyterHub with many functions (persistent home
directories, multiple profiles for images, resource requirements, strong access
control, etc) that
also happens to need a way for users to dynamically build their own images?
Then use jupyterhub-fancy-profiles with BinderHub integration.
Are you building an ephemeral JupyterHub where users may click a link and that immediately puts them in an ephemeral interactive compute session with a particular environment and particular content? Use the BinderHub UI.
A useful rubric here is to look for persistent home directory storage. If your
users want that, you probably want to use jupyterhub-fancy-profiles with
BinderHub integration. If not, the BinderHub UI is more likely to be used.
Funded in part by GESIS in cooperation with NFDI4DS 460234259 and CESSDA.