基于FluentUI的大三小学期东软实训即时通讯软件Linpop
客户端基于Qt+QML+SQlite,与后端通过HTTP和WebSocket进行通讯,客户端之间可以通过TCP Sockete进行P2P内网文件传输。
API请见Apifox。
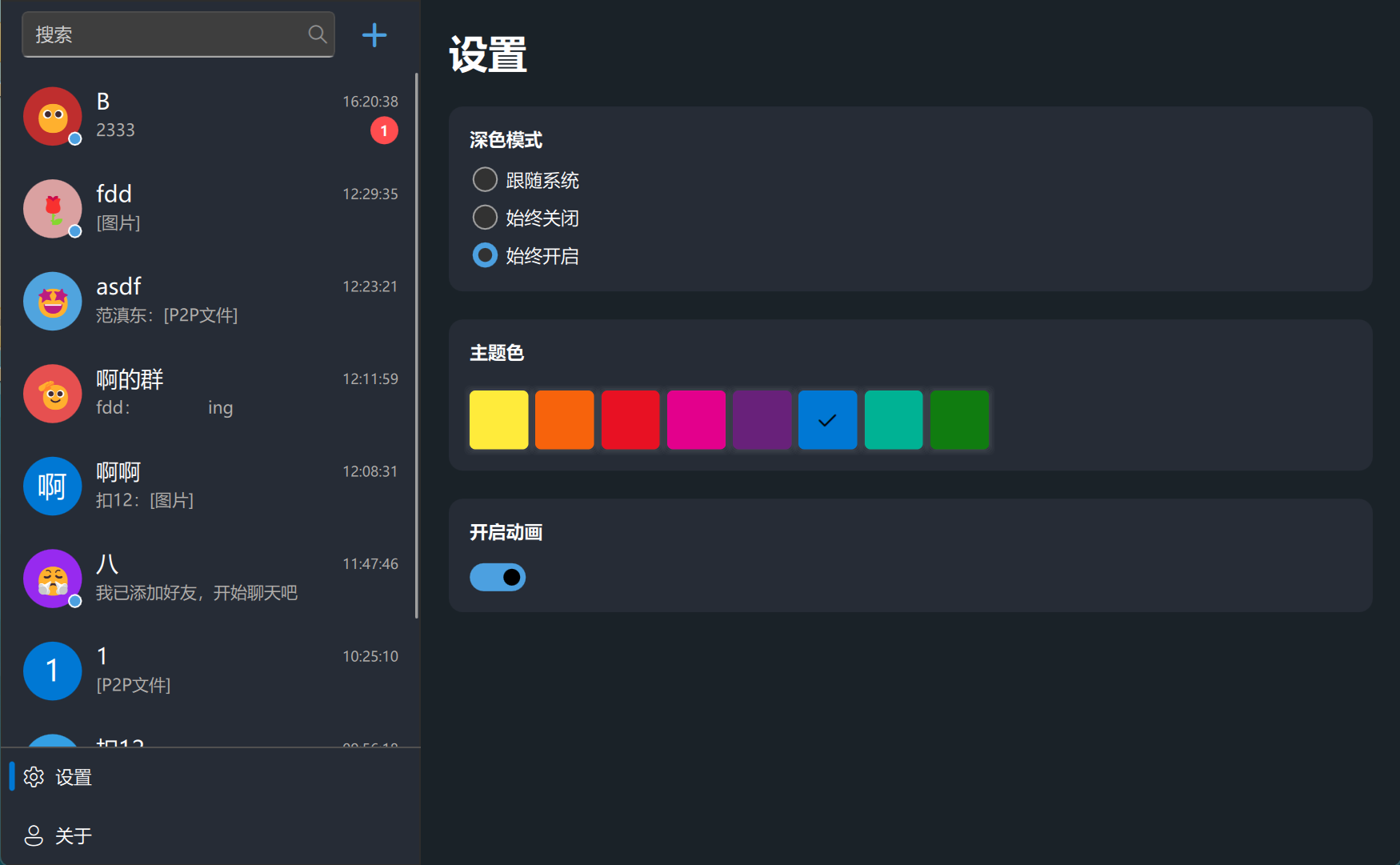
- 可配置主题
- 大量非线性动效
- 离线消息记录
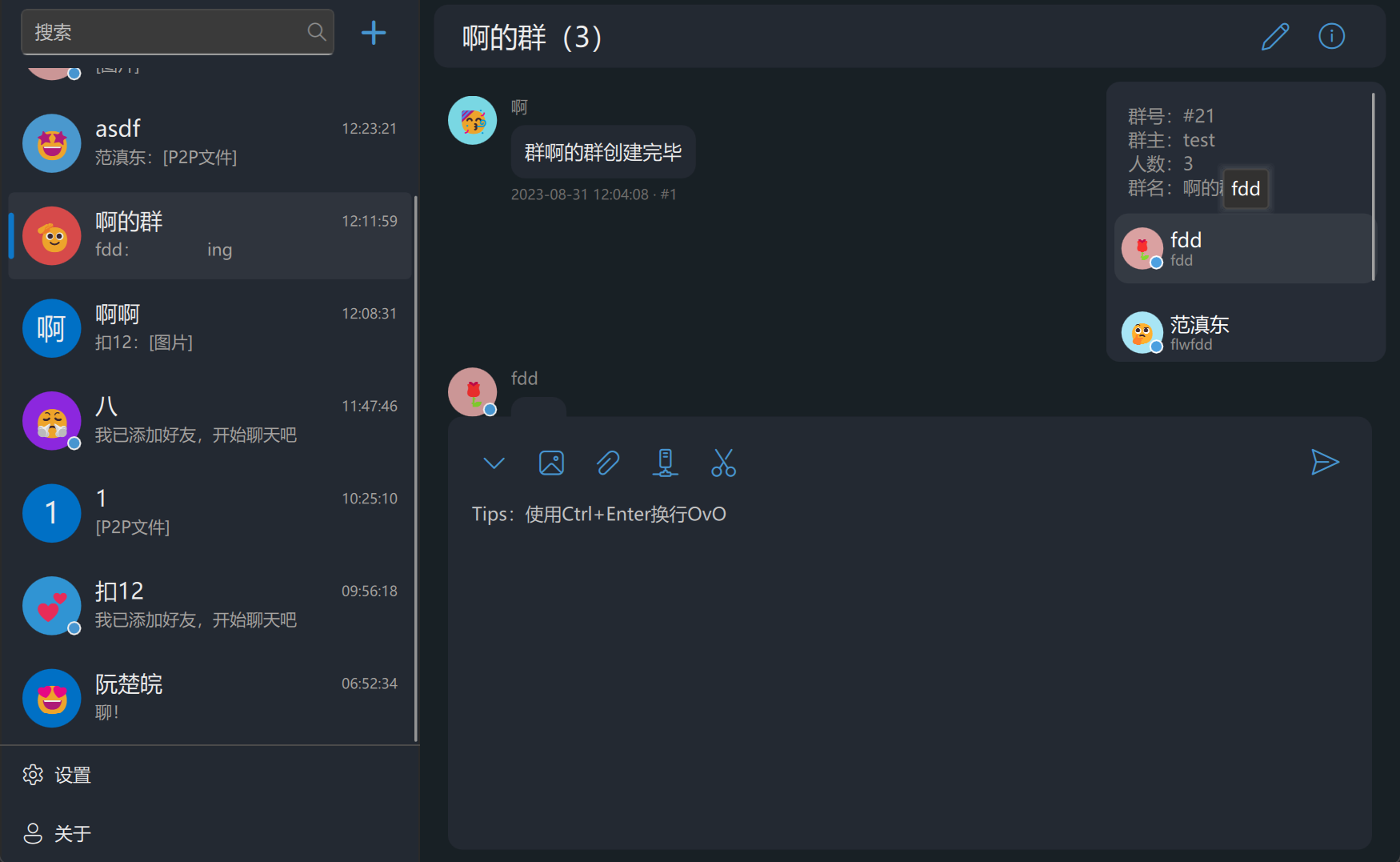
- 在线提示(头像旁的小点)
- 图片、文件、
P2P文件同传、截屏
克隆仓库:
git clone --recursive https://github.com/flwfdd/FluentChat.git然后使用Qt Creator打开根目录下的CMakeList.txt即可。启动后程序运行目录下会有fluentchat.ini配置文件和fluentchat.db的sqlite数据库。
这里使用的版本是Qt 6.5.2的MinGW,安装时除了Android和WASM其他基本都选了,已在Windows和Linux上测试成功。
然后服务端,启动!注意是sqlite_ver分支,启动后WebSocket监听1234端口,HTTP监听1235端口。 (服务端启动后也会自动生成一个test.db,不过是在可执行文件所在目录的再上一级目录)
如果更改了服务端监听端口或服务端不在本地,则需要更改(或新建)一个fluentchat.ini配置文件在客户端可执行文件的同目录下,内容形如:
[General]
httpURL=http://127.0.0.1:1235
wsURL=ws://127.0.0.1:1234
另外可以看看配套的服务端仓库 和内嵌的P2P文件互传模块仓库。
BASE64+WebSocket
传文件的含金量啊!这已然是一坨摇摇欲坠的屎山,上面有自由自在的野指针在欢乐地嬉戏。最后的最后,我注释了所有的delete
,而没有留下任何的自然语言注释。
# 添加子模块
git submodule add https://github.com/zhuzichu520/FluentUI.git FluentUI
# 下载子模块
git submodule update --init --recursive