Optimizt is a CLI tool that helps you prepare images during frontend development.
It can compress PNG, JPEG, GIF and SVG lossy and lossless and create AVIF and WebP versions for raster images.
As frontend developers we have to care about pictures: compress PNG & JPEG, remove useless parts of SVG, create AVIF and WebP for modern browsers, etc. One day we got tired of using a bunch of apps for that, and created one tool that does everything we want.
Install the tool:
npm i -g @funboxteam/optimiztOptimize!
optimizt path/to/picture.jpg--avif— create AVIF versions for the passed paths instead of compressing them.--webp— create WebP versions for the passed paths instead of compressing them.-l, --lossless— optimize losslessly instead of lossily.-v, --verbose— show additional info, e.g. skipped files.-V, --version— show tool version.-h, --help— show help.
# one image optimization
optimizt path/to/picture.jpg
# list of images optimization losslessly
optimizt --lossless path/to/picture.jpg path/to/another/picture.png
# recursive AVIF creation in the passed directory
optimizt --avif path/to/directory
# recursive WebP creation in the passed directory
optimizt --webp path/to/directory
# recursive JPEG optimization in the current directory
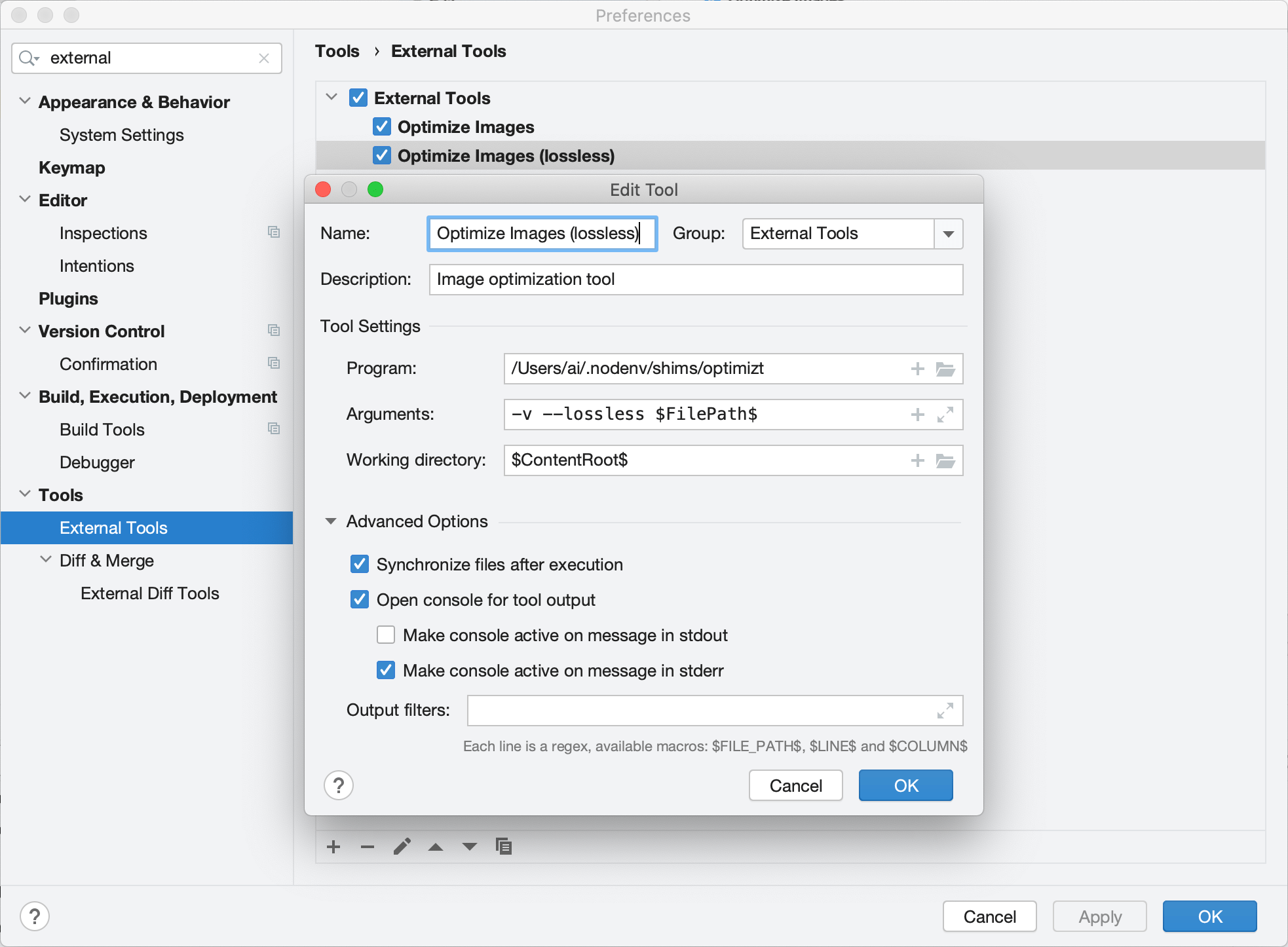
optimizt `find . -type f -name '*.jpg'`Open Preferences → Tools → External Tools and add a new tool with these options:
- Program: path to the exec file (usually simply
optimizt) - Arguments: desired ones, but use
$FilePath$to pass Optimizt the path of the selected file or directory - Working Directory:
$ContentRoot$ - Synchronize files after execution: ✔️
Set other options at your discretion. For example:
As you see on the screenshot above, you may add several “external tools” with the different options passed.
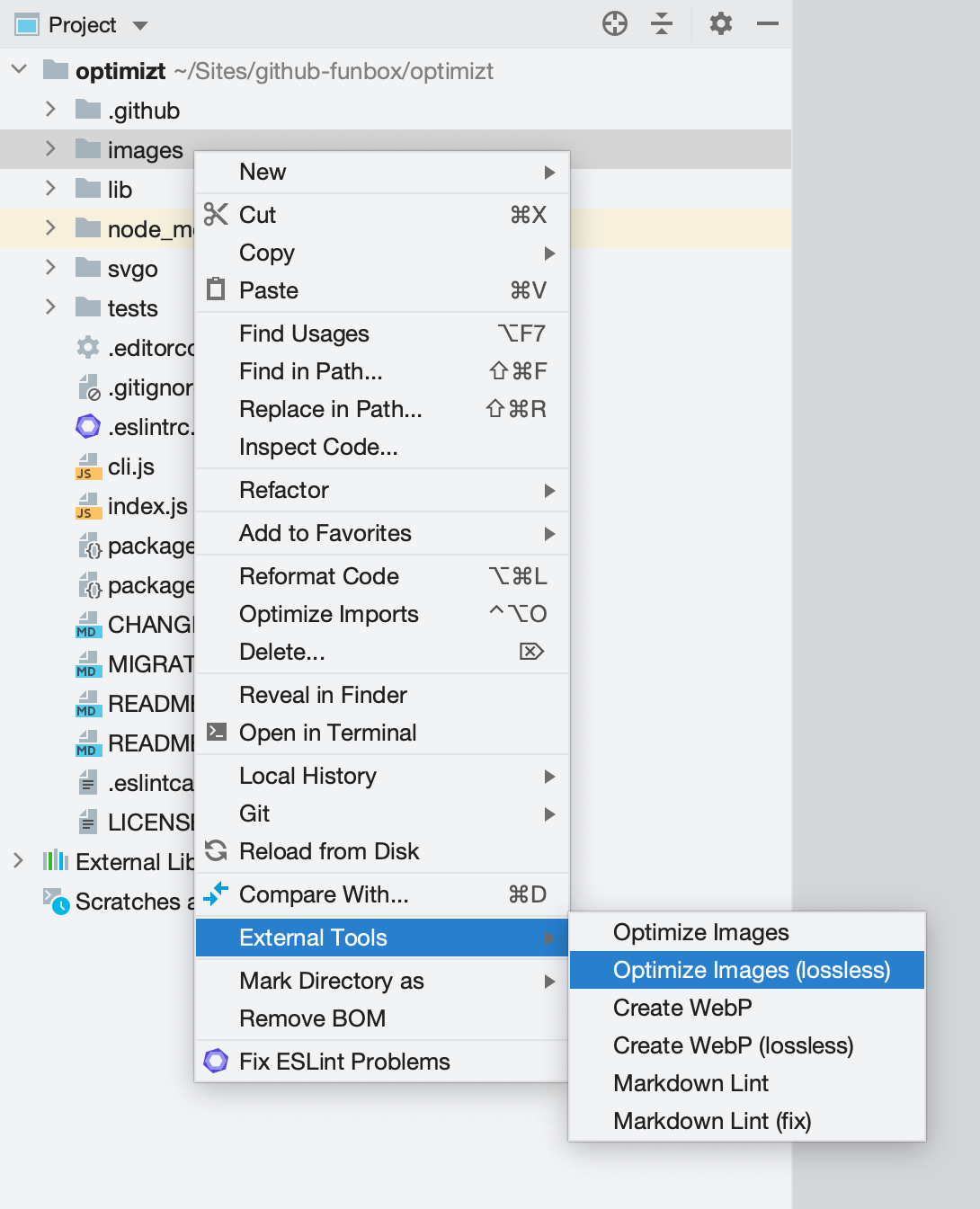
Run the tool through the context menu on a file or directory:

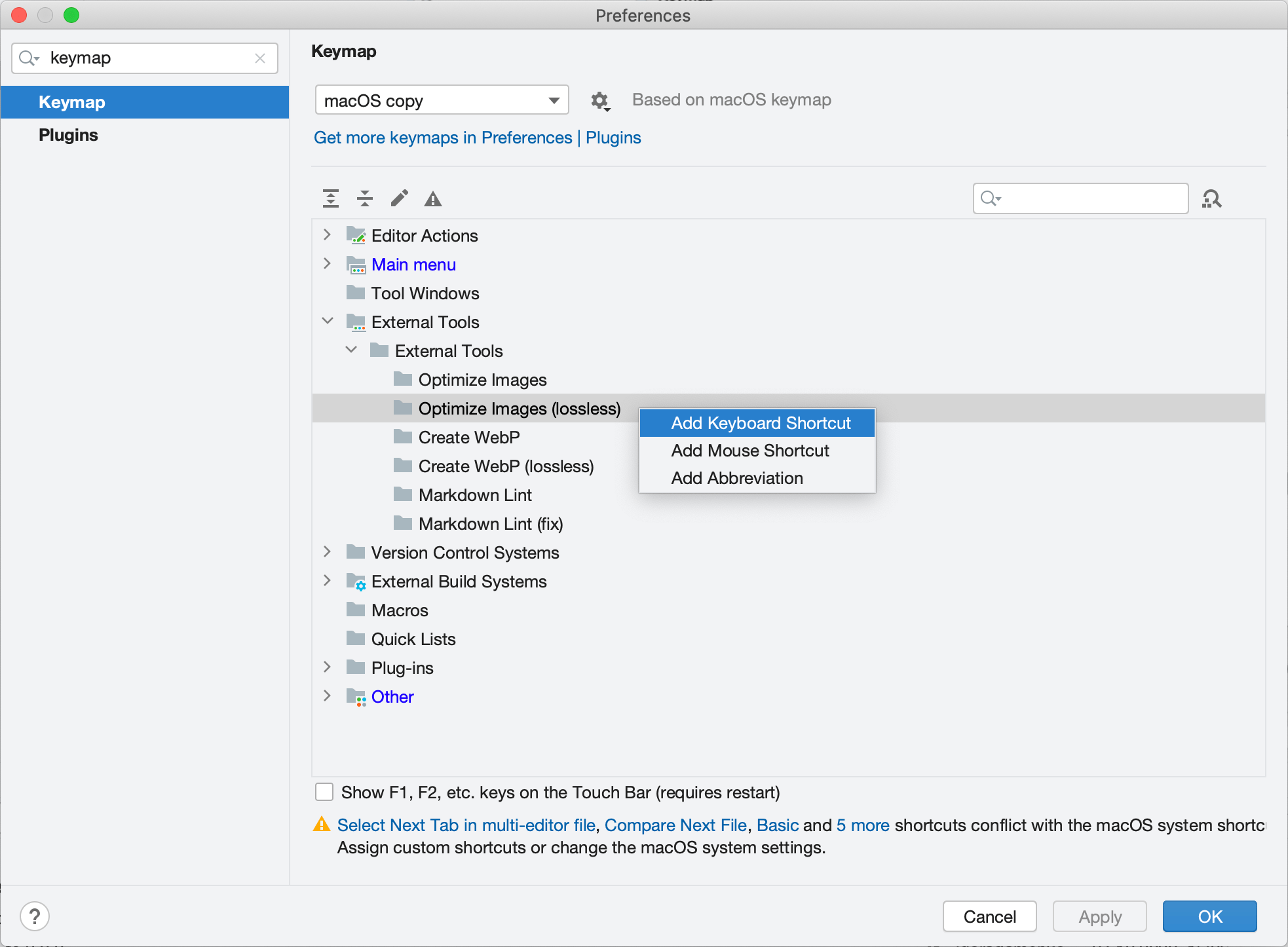
To add shortcuts for the added tool go to Preferences → Keymap → External Tools:
Run >Tasks: Open User Tasks from the Command Palette.
In an open file, add new tasks to the tasks array, for example:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "optimizt: Optimize Image",
"type": "shell",
"command": "optimizt",
"args": [
"--verbose",
{
"value": "${file}",
"quoting": "strong"
}
],
"presentation": {
"echo": false,
"showReuseMessage": false,
"clear": true
}
},
{
"label": "optimizt: Optimize Image (lossless)",
"type": "shell",
"command": "optimizt",
"args": [
"--lossless",
"--verbose",
{
"value": "${file}",
"quoting": "strong"
}
],
"presentation": {
"echo": false,
"showReuseMessage": false,
"clear": true
}
},
{
"label": "optimizt: Create WebP",
"type": "shell",
"command": "optimizt",
"args": [
"--webp",
"--verbose",
{
"value": "${file}",
"quoting": "strong"
}
],
"presentation": {
"echo": false,
"showReuseMessage": false,
"clear": true
}
},
{
"label": "optimizt: Create WebP (lossless)",
"type": "shell",
"command": "optimizt",
"args": [
"--webp",
"--lossless",
"--verbose",
{
"value": "${file}",
"quoting": "strong"
}
],
"presentation": {
"echo": false,
"showReuseMessage": false,
"clear": true
}
}
]
}- Open the file for processing using Optimizt, it should be in the active tab.
- Run
>Tasks: Run Taskfrom the Command Palette. - Select the required task.
You can add shortcuts for a specific task by run >Preferences: Open Keyboard Shortcuts (JSON) from the Command Palette.
An example of adding a hotkey to run the "optimizt: Optimize Image (lossless)" task:
// Place your key bindings in this file to override the defaults
[
{
"key": "ctrl+l",
"command": "workbench.action.tasks.runTask",
"args": "optimizt: Optimize Image (lossless)"
}
]You’ll find the user settings directory in one of the following paths:
- macOS:
~/Library/Application Support/Sublime Text 3/Packages/User - Linux:
~/.config/sublime-text-3/Packages/User - Windows:
%APPDATA%\Sublime Text 3\Packages\User
Inside the settings directory create a file optimizt.py with the following content:
import os
import sublime
import sublime_plugin
optimizt = "~/.nodenv/shims/optimizt"
class OptimiztCommand(sublime_plugin.WindowCommand):
def run(self, paths=[], options=""):
if len(paths) < 1:
return
safe_paths = ["\"" + i + "\"" for i in paths]
shell_cmd = optimizt + " " + options + " " + " ".join(safe_paths)
cwd = os.path.dirname(paths[0])
self.window.run_command("exec", {
"shell_cmd": shell_cmd,
"working_dir": cwd
})Specify path to executable inside optimizt variable, this path can be obtained by running
command -v optimizt (on *nix) or where optimizt (on Windows).
Inside the settings directory create a file Side Bar.sublime-menu with the following content:
[
{
"caption": "Optimizt",
"children": [
{
"caption": "Optimize Images",
"command": "optimizt",
"args": {
"paths": [],
"options": "--verbose"
}
},
{
"caption": "Optimize Images (lossless)",
"command": "optimizt",
"args": {
"paths": [],
"options": "--lossless --verbose"
}
},
{
"caption": "Create WebP",
"command": "optimizt",
"args": {
"paths": [],
"options": "--webp --verbose"
}
},
{
"caption": "Create WebP (lossless)",
"command": "optimizt",
"args": {
"paths": [],
"options": "--webp --lossless --verbose"
}
}
]
}
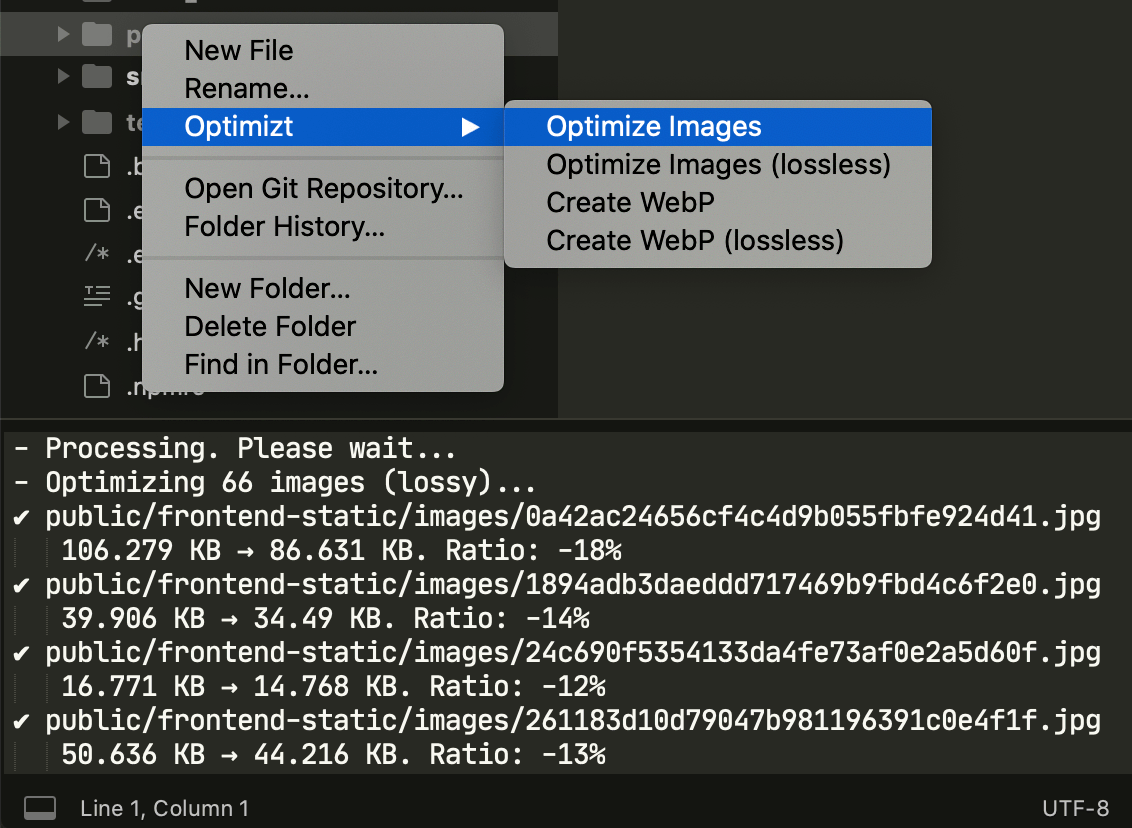
]Run the tool through the context menu on a file or directory:

This workflow will convert every JPEG and PNG file into AVIF and WebP.
Add the following file in the following location:
.github/workflows/optimizt.yml
The current workflow will push changes based on commit. This means when anything happens with a JPEG and/or PNG file it will be triggerd.
Insert the following into optimizt.yml if you want this process fully automatic.
name: optimizt
on:
# Triggers the workflow on push or pull request events but only for the main branch and only when there's JPEG/PNG in the commmit
push:
branches: [main]
paths:
- "**.jpe?g"
- "**.png"
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
jobs:
run-optimizt:
runs-on: ubuntu-latest
steps:
# This fixes the "Missing write access to /usr/local/lib/node_modules" error
- name: Properly configure Node.js
uses: actions/setup-node@v2
with:
node-version: 14
- name: Install dependencies
run: |
npm i --global @funboxteam/optimizt
- uses: actions/checkout@v2
with:
persist-credentials: false # otherwise, the token used is the GITHUB_TOKEN, instead of your personal token
fetch-depth: 0 # otherwise, pushing to dest repo will fail
- name: Run Optimizt
run: optimizt --verbose --force --avif --webp . # convert to avif and webp for all JPEG PNG files in this folder
- name: Commit files
run: |
git add .
git config --local user.email "actions@github.com"
git config --local user.name "github-actions[bot]"
git diff --quiet && git diff --staged --quiet || git commit -am "Converted all JPEG/PNG files into compressed WEBP & AVIF"
- name: Push changes
uses: ad-m/github-push-action@master # This is a premade github action
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
branch: ${{ github.ref }}Make sure that the ignore-scripts option is not active.
More info: #9.
Some operating systems may lack of required libraries and utils, so you need to install them.
Example (on macOS via Homebrew):
brew install pkg-config jpeg libpngCute picture for the project was made by Igor Garybaldi.