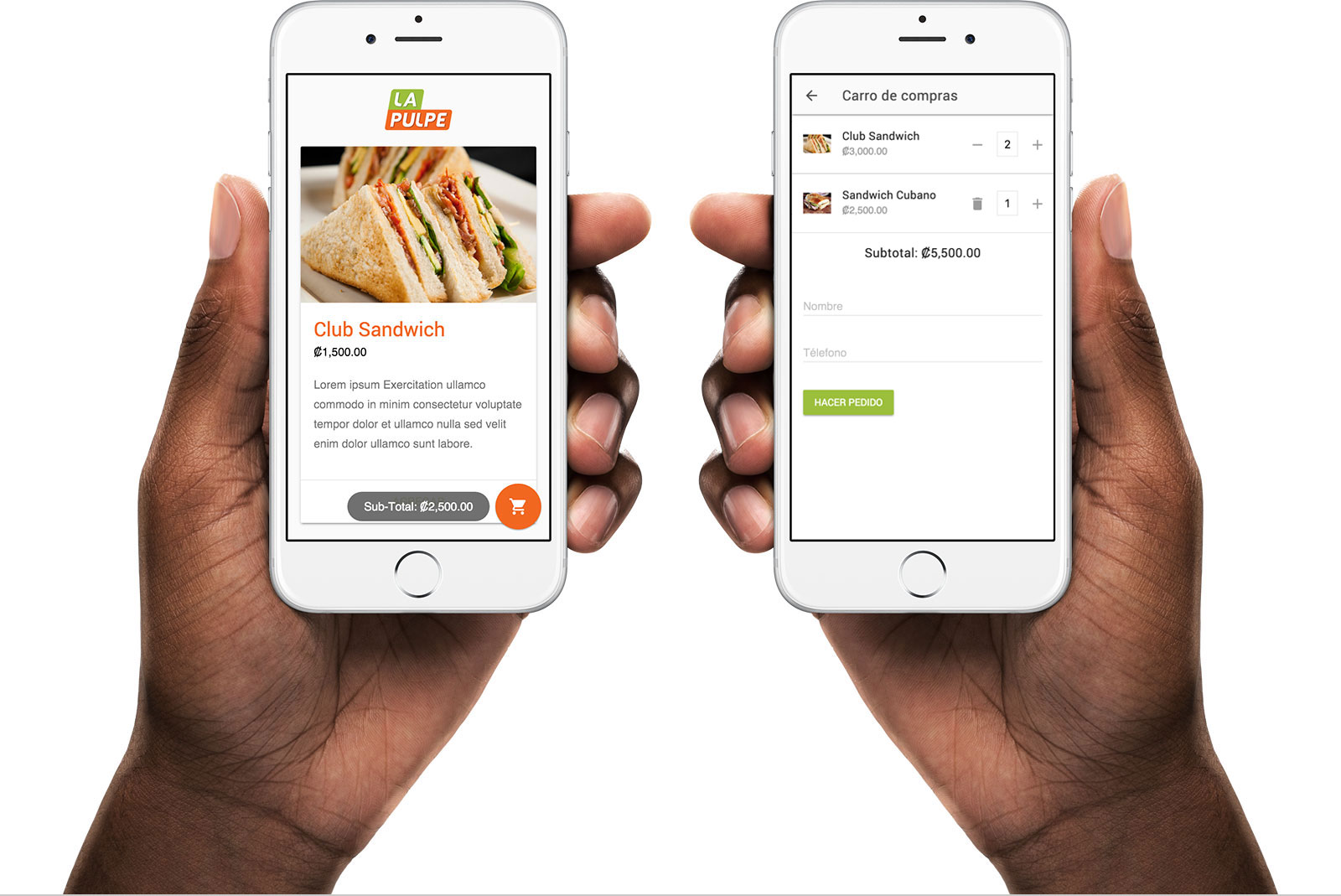
Tap to add an item to the cart and then go to checkout.
So I don't build a backend because I don't know how didn't want to, so:
- I created a Google Form
- I push the data to the Google Form
- Get the data in a Google Sheets link to the Google Form
The project was created with Yeoman and the generator-react-gulp-browserify
- Node 4+
- Gulp
- Bower
git clone https://github.com/fmontes/pulpecr-react.git
npm install
bower install
gulp watch
And point your browser to: http://localhost:3000/
TODO: update the tests for the new design.
React testing with jest
Run npm tests or npm test -- --watch