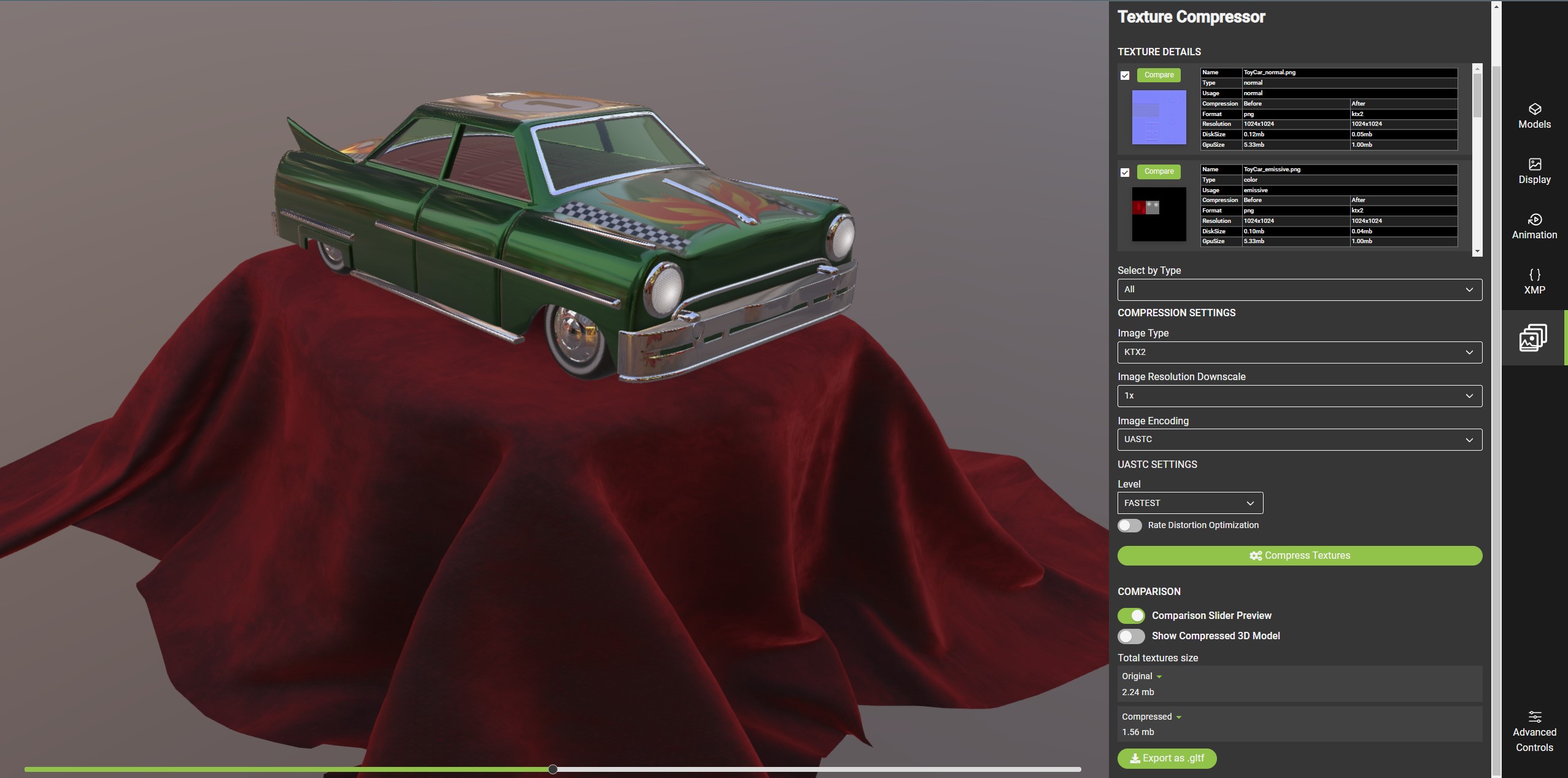
This is the official Khronos glTF 2.0 image compression project using WebGL: glTF-Compressor
Image compression using KTX 2, JPEG, PNG and WebP.
Developed by Phasmatic. Supported by the Khronos Group. Original code based on the former glTF-Sample Viewer project.
On top of existing glTF Sample Viewer features, this project adds functionality for:
- EXT_texture_webp
- Images preview
- 3D mesh comparison (original/compressed images)
- 2D image comparison (original/compressed images) with zoom operation
- KTX 2 encoding
- JPEG encoding
- PNG encoding
- WebP encoding
- Model export (gltf, gltf-embedded, glb)
For local usage and debugging, please follow these instructions:
-
Make sure Git LFS is installed.
-
Checkout the
mainbranch -
Pull the submodules for the required glTF sample models and environments
git submodule update --init --recursive
You can find an example application for the glTF-Compressor in the app_web subdirectory of the glTF-Compressor repository. A live demo can be found at https://github.khronos.org/glTF-Compressor-Release/.
Running a local version
Open a terminal window in the repository root an run the following commands
cd app_web
npm install
npm run dev
now you can access glTF-Compressor with Chrome or Firefox at the URL http://localhost:8000