Easy to create custom audio player components for Vue.js.
一个有灵魂的进度条。
A progress bar with soul.
简单、有趣的 audio 组件,非常感谢您的 star!
Simple, fun audio components, Thank you for your star!
npm install vue-audio-better --saveAdd a mini audio component.
// in your entrypoint
import Vue from 'vue'
import VueAudio from 'vue-audio-better'
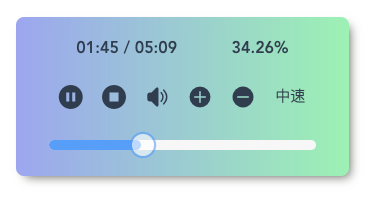
Vue.use(VueAudio) <vue-audio
audio-source="https://example.com/example.mp3"
></vue-audio>
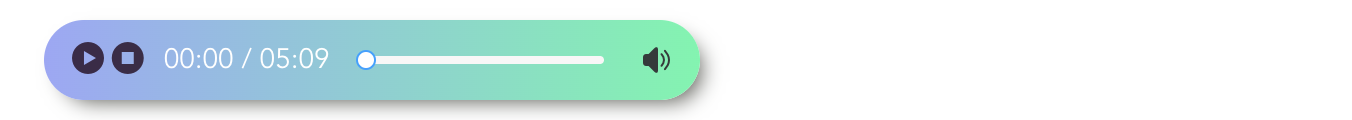
<mini-audio
audio-source="https://example.com/example.mp3"
></mini-audio>
Type: Number - Default: 500
Audio width
Type: String - Required
A string of audio file URL
Type: Boolean - Default: false
Whether to force HTML5 Audio
Type: Boolean - Default: false
Whether to start the playback again automatically after it is done playing
Type: Boolean - Default: true
Whether to start downloading the audio file when the component is mounted
Type: Boolean - Default: false
Whether to start the playback when the component is mounted
Type: String[] - Default: []
Howler.js automatically detects your file format from the extension, but you may also specify a format in situations where extraction won't work (such as with a SoundCloud stream)
Type: Boolean - Default: false
Whether to enable the withCredentials flag on XHR requests
used to fetch audio files when using Web Audio API (see reference)
Type: Boolean
Whether audio is currently playing
Type: Boolean
Whether the audio playback is muted
Type: Number
The volume of the playback on a scale of 0 to 1
Type: Number
The rate (speed) of the playback on a scale of 0.5 to 4
Type: Number
The position of the playback in seconds
Type: Number
The duration of the audio in seconds
Type: Number
The progress of the playback on a scale of 0 to 1
Start the playback
Pause the playback
Toggle playing or pausing the playback
Stop the playback (also resets the seek to 0)
Mute the playback
Unmute the playback
Toggle muting and unmuting the playback
Set the volume of the playback (value is clamped between 0 and 1)
Set the rate (speed) of the playback (value is clamped between 0.5 and 4)
Set the position of the playback (value is clamped between 0 and duration)
Set the progress of the playback (value is clamped between 0 and 1)
Bundle the js to the dist folder:
npm run build