General Assembly's Web Development Immersive
Project 3
Developed by Esraa Alaarag, Naomi Meyer, and Francheska Guzman.
- Description
- User stories
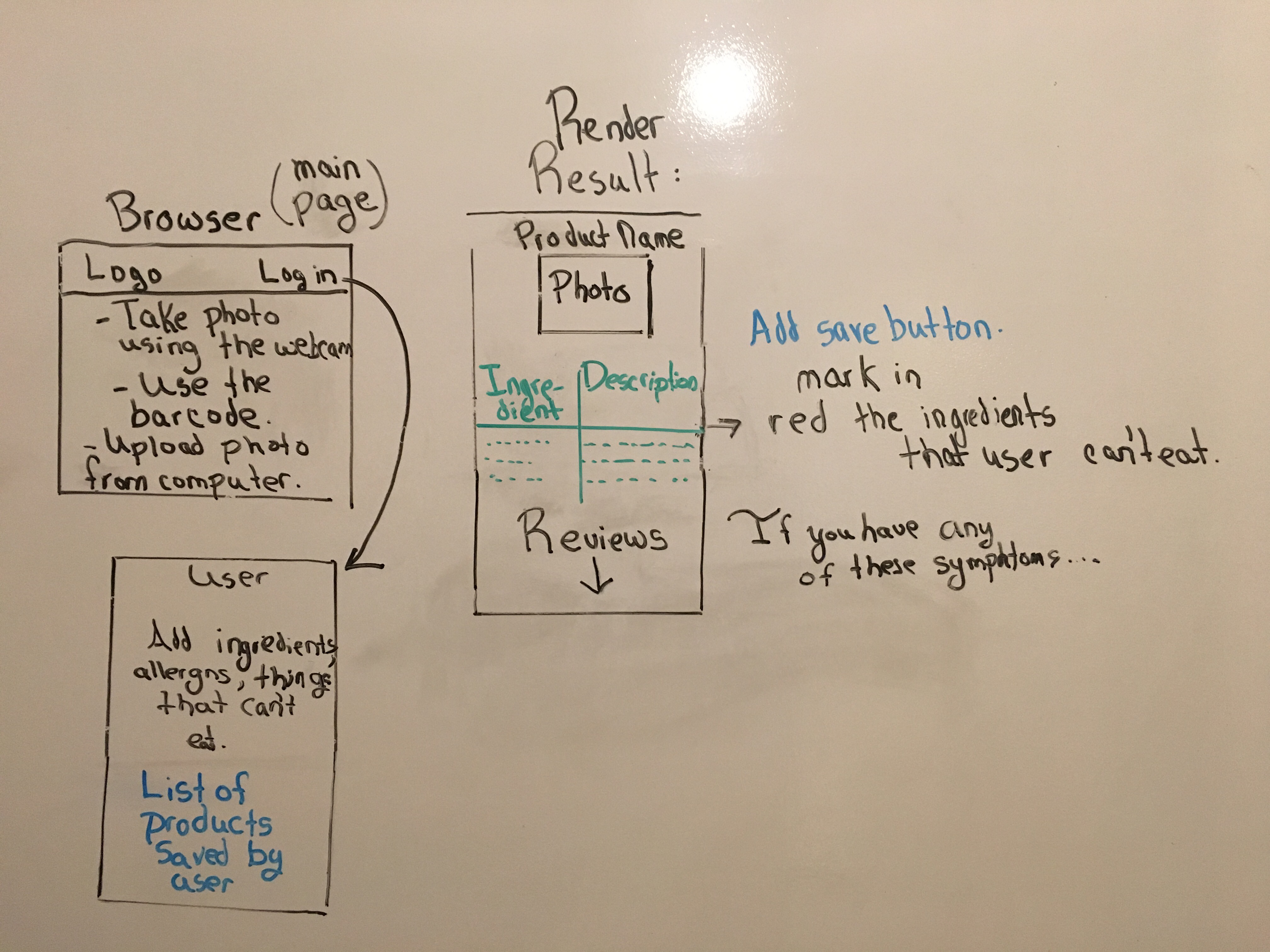
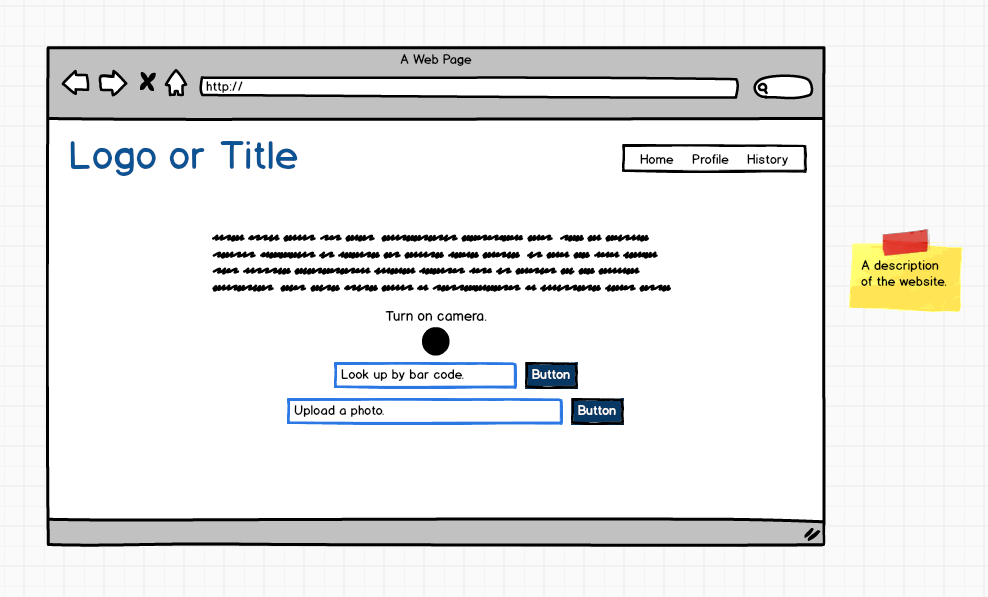
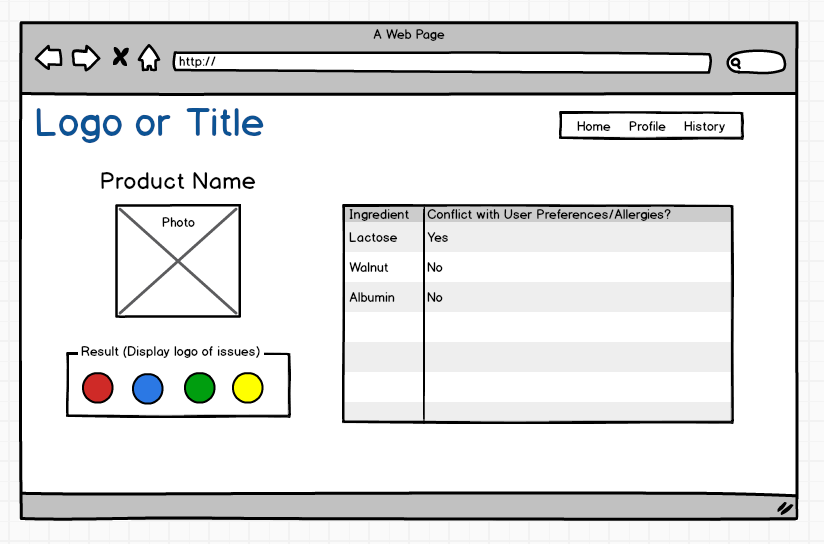
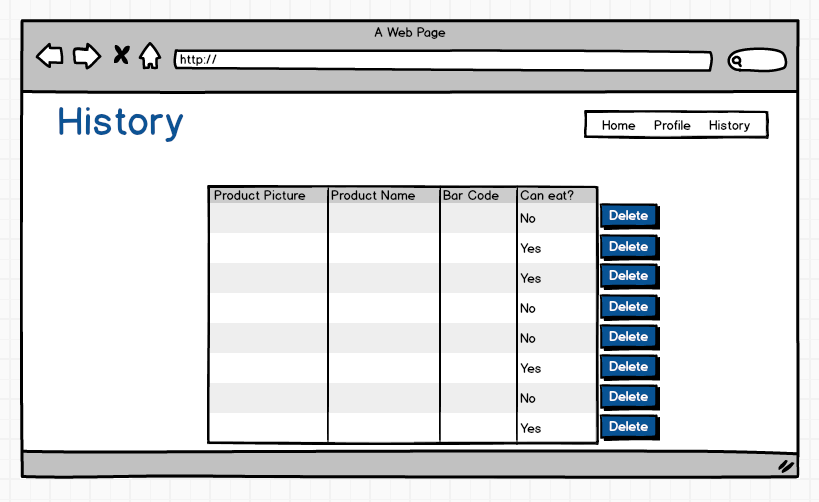
- Wireframes web version
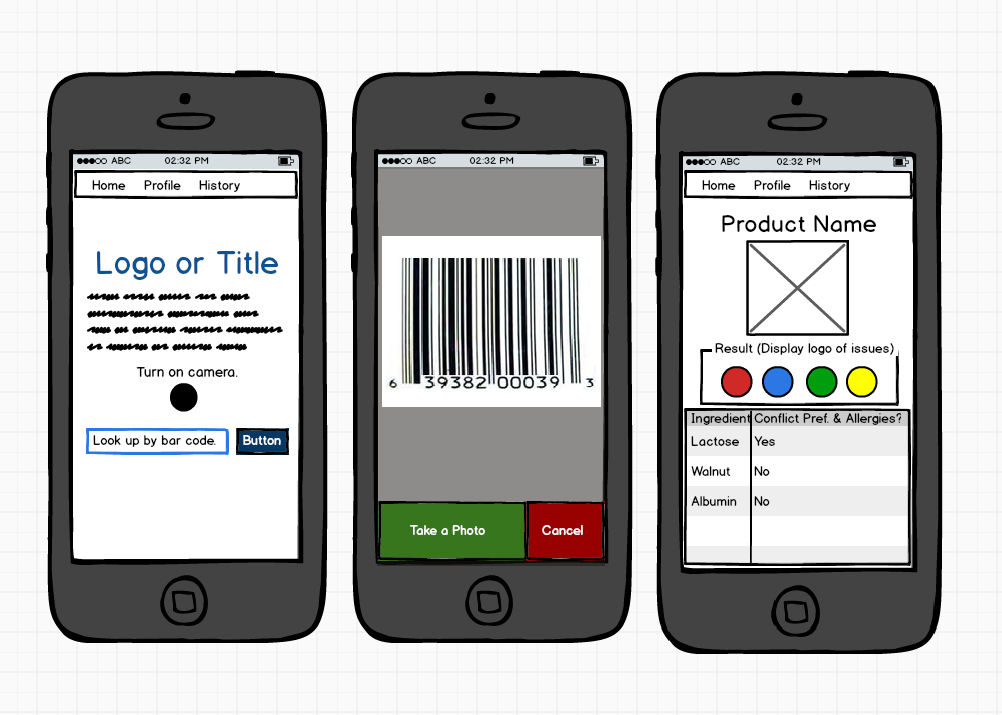
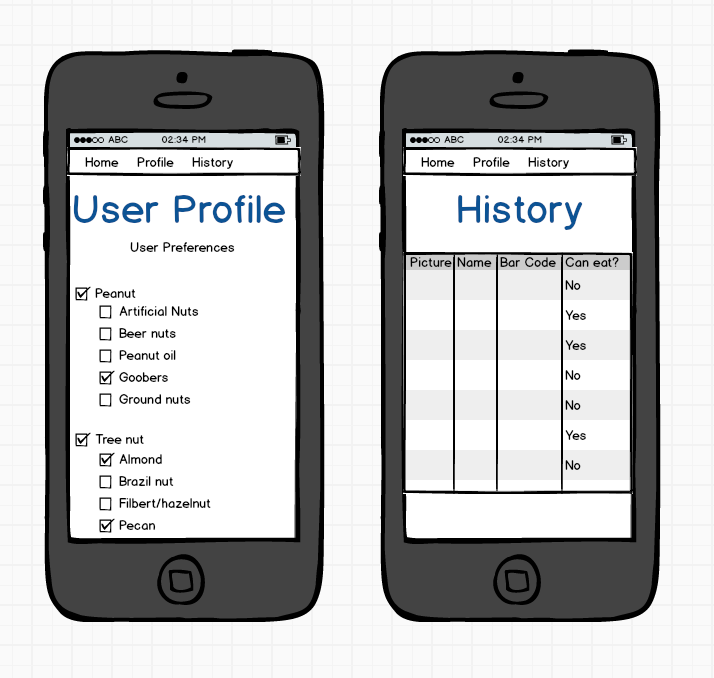
- Wireframes mobile version
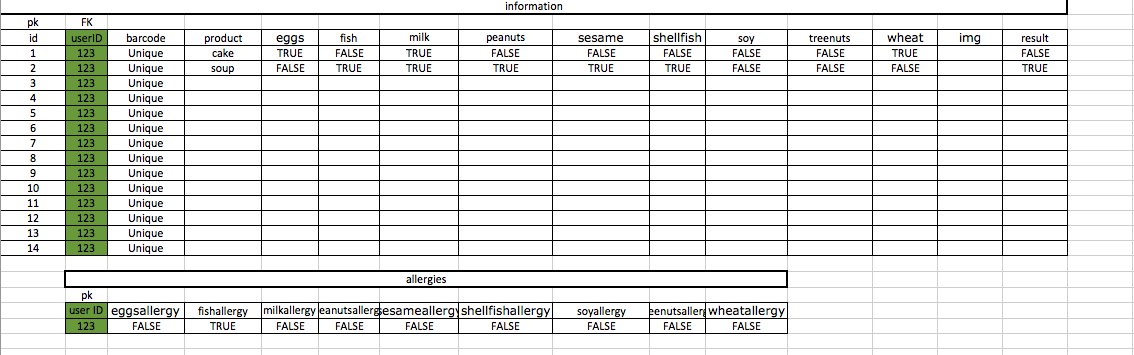
- Visual representation of the database
- Pseudocode
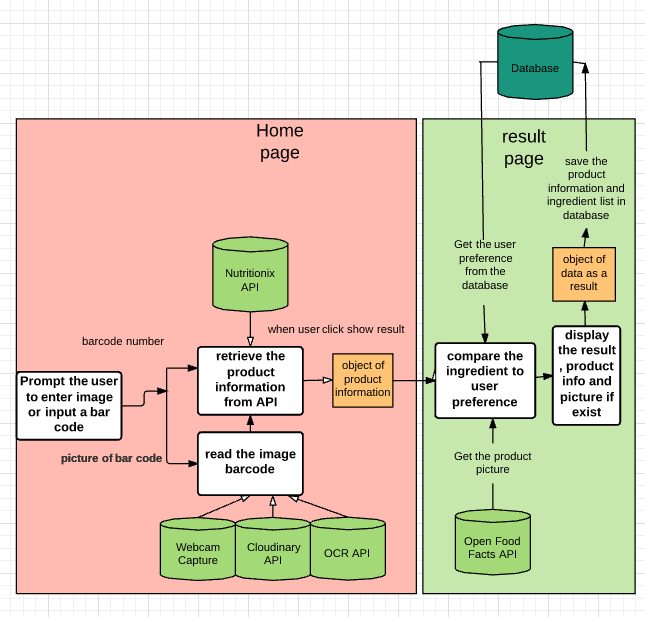
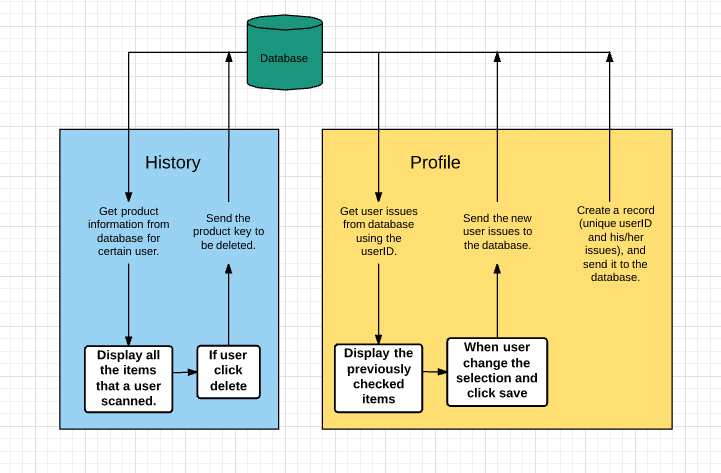
- App flowchart
- ERD or other visual representation of your database
- Technologies used
- Cross-browser compatibility
- Ways to see the project
An app for people who care about the ingredients in their food!
Step 1: Users register their dietary restrictions on the user preferences page and can save their issues. Such as allergies to peanuts or shellfish, lactose intolerant, gluten-free, or other specific dietary restrictions.
Current allergen list:
- Peanut
- Tree Nuts
- Milk (lactose intolerant)
- Egg
- Wheat (gluten-free)
- Soy
- Fish
- Shellfish
- Sesame
Step 2: Users quickly and easily take a picture of the barcode of a food item to check the ingredients. Using Optical Character Recognition (OCR) the app checks if any of the ingredients from the product match with any of the saved user preferences.
Step 4: The app displays the results of the thorough ingredient check (over 60 keywords for each) and indicates whether the user can eat the item or not. Rendering each of the unique allergen issues and whether they are present in the product or not.
Step 5: In history, the user can save their past products searched and preferences, stored in an external database.
-
As a user, I want to use the app in the browser and on a mobile device.
-
As a user, I want to see cute icons for each of my allergen preferences.
-
As a user, I want to add and edit the ingredients I am careful about in my User Profile.
-
As a user, I want to quickly and easily take a picture of the product's barcode then and immediately see if the product contains any ingredients I don't want.
-
As a user, I want the option to write the barcode (maybe is the user's preferred way for security reasons, or camera doesn't work, etc), and immediately see if the product contains any ingredients I don't want.
-
As a user, I want to 'red flag' ingredients I am careful about. Such as items I am allergic to examples include: peanuts, gluten, dairy, etc.
-
As a user, when I enter the product barcode, I want to know if I'm using the wrong number of digits or letters by mistake.
-
As a user, I want an editable history of all the products I already looked up.
-
As a user, I want to see the product picture (if available) and see the list of ingredients.
-
As a user, I want to edit my allergen preferences in the profile page and get an updated history page.
- Grab the item barcode (by scanning the UPC number, or write it in an input field)
- Validate the barcode, 12 digits number
- Make an axios call to find the product information (product name, ingredients)
- Use the barcode to call another API for the picture
- Get the user list of allergies from the database
- Compare the product ingredients the user’s allergies
- Store the comparison information from the two APIs to database
- Display the picture of the product if found or use a placeholder
- Allow the user to change their list of issues, after clicking on the profile page
- Display the previously selected issues and allow the user to modify selections
- If the user wants to see the previously searched items, allow user to click on History page
- Allow the user to delete a product by clicking on X
- For wrong links, 404 page is available.
- HTML
- CSS
- JavaScript
- jQuery
- React
- Node.js
- Express.js
- PostgreSQL
- Heroku
- Git
- nodemon
- pg-promise
- axios
- react-routers
- cors
- react-webcam
- react-base64-img
- CSS Frameworks
- Optical Character Recognition (OCR) API
- Nutritionix API
- Open Food Facts API
- Cloudinary API
- ZenHub (project boards)
- Balsamiq (wireframes)
- Lucidchart (app/project flow)
- Slack (communication)
- Postman (API and DB testing)
- Ice-cream (for sanity :)
This site has been tested in the following browsers:
Chrome – Version 59.0.3071.115
Firefox – Version 54.0.1
Safari – Version 9.1.2
Live Deployment of App: https://ciethis.herokuapp.com
- Git clone or download this project
- Make sure to
npm install - Cd to the
reactfolder - Run
npm startand app should be available on localhost:3000