This tool is designed to speed up your AI Agent development. It help to visually edit langgraph workflow. You can open the notebook in google's colab.
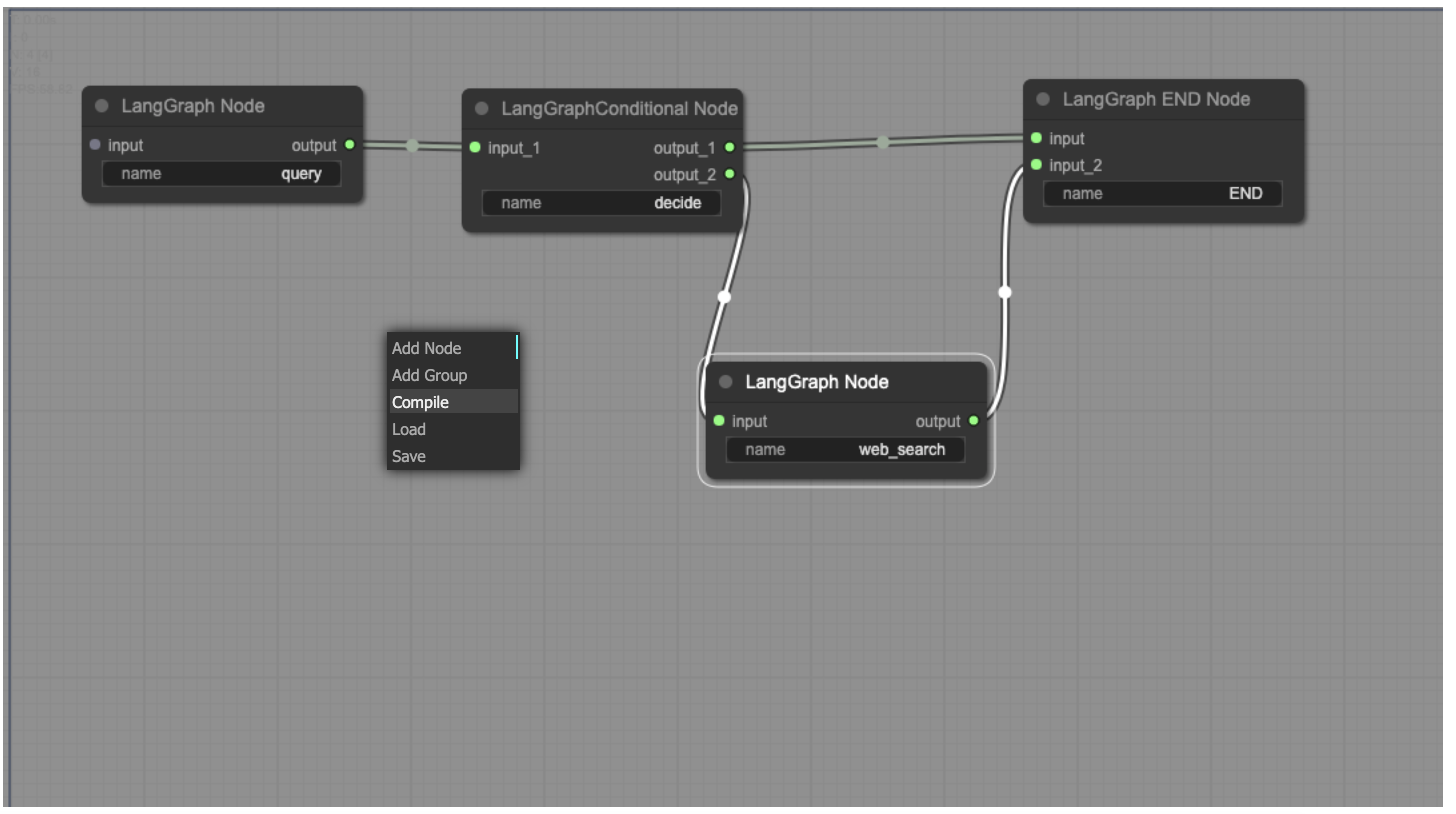
Below is the interface of the tool. It is based on litegraph.js as its workflow engine (the same as ComfyUI). You can add, remove, and layout different nodes as you wish, get the workflow as you wish. As it is visualized and editable, it is easier for understanding and modifying.
pip3 install -q tornado
git clone https://github.com/Erickrus/langgraph-editorngrok or other NAT Traversal tool is required (e.g. cpolar) is used to display the iframe.
When using ngrok, you need input NGROK_AUTH_KEY and NGROK_BEARER_API_KEY.
open the url http://localhost:8082/static/index.html in your browser.
In google colab, run through the cells, and you will see the interface.
3 types of nodes are added, including:
LangGraphNode: normal workflow nodeLangGraphConditionalNode: work as the conditional edgeLangGraphEndNode:END
When finish editing the workflow, click Compile menuitem to compile the workflow as a python script. The file will be saved as /content/output.py by default. Following is the output python script
from langgraph.graph import END, StateGraph
workflow = StateGraph(GraphState)
# Define the nodes
workflow.add_node("query", query) # query
workflow.add_node("web_search", web_search) # web_search
# Build graph
workflow.add_conditional_edge(
"query",
decide,
{
"end": END,
"web_search": "web_search",
})
workflow.set_entry_point("query")
workflow.add_edge("web_search", END)
# Compile
app = workflow.compile()The workflow can be loaded or saved locally from or to /content/workflow.json .