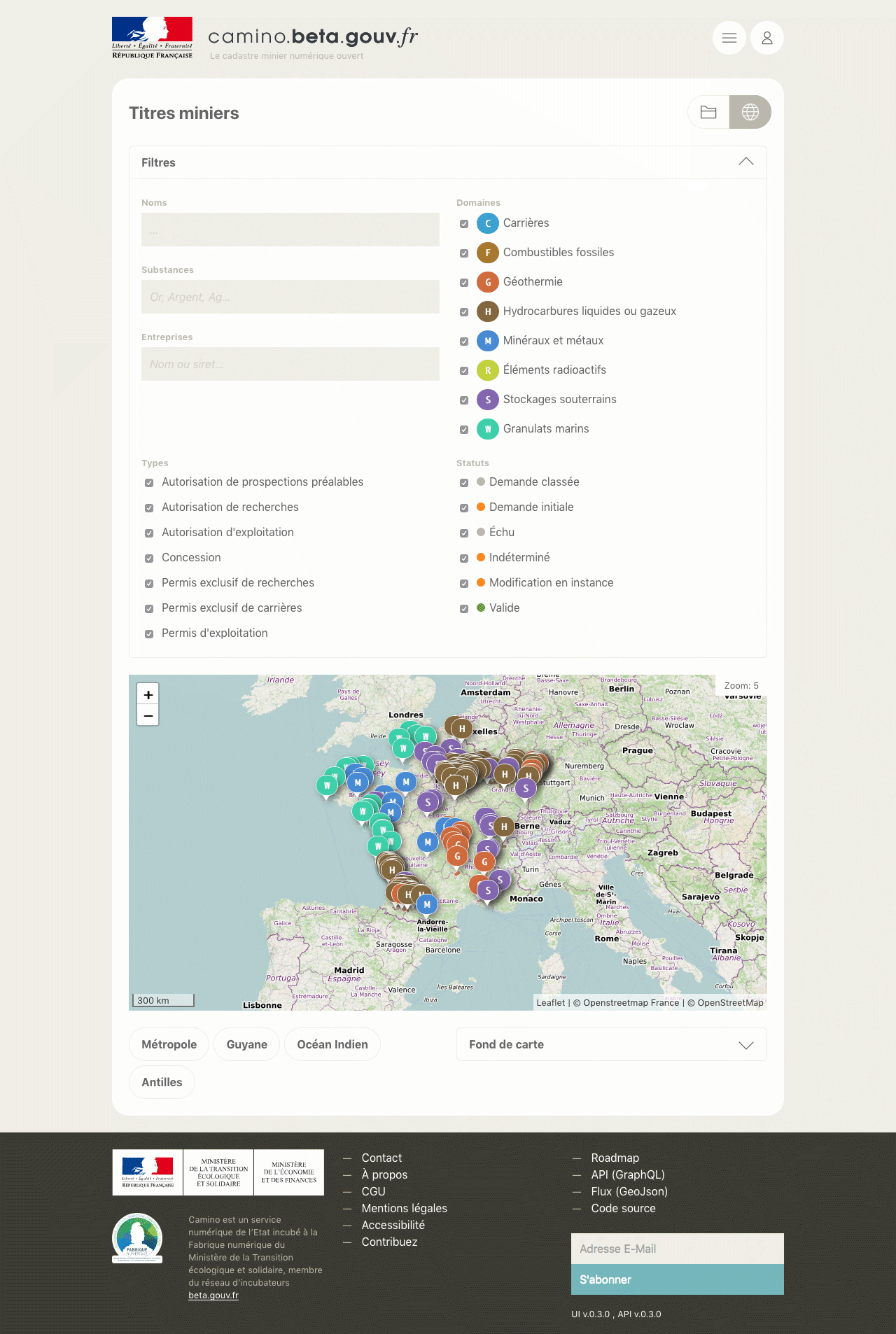
Interface web de Camino, le cadastre minier numérique.
- Vue.js
- Vuex
- Leaflet.js
- graphql-react
- Vue-cli / webpack
- Babel
- Postcss
- Postcss-preset-env
- Eslint
- Prettier
- Standardjs
- Stylelint
- Docker
- Standard version
- Commitizen
- Cloner ce repo :
git clone https://github.com/MTES-MCT/camino-ui.git. - Renommer le fichier
.env-exampleen.envet le compléter.
# installe les dépendances
npm install# lance un serveur de développement avec webpack-dev-server
# accessible à localhost:8080
npm run dev# crée les fichiers de production dans le répertoire dist
npm run build
# lance le serveur de production
npm run start# lance les tests unitaires en local
npm run test:jest- renommer
cypress.en-example.jsonencypress.env.json - compléter
cypress.env.json - lancer camino-api
# lance les tests bout en bout en local
npm run test:cypressVoir contributing.md (en anglais) pour plus d'infos.
Camino API, le cadastre minier numérique ouvert