Memory game
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the game depending on their device's screen size
- See hover states for all interactive elements on the page
- Play the Memory game either solo or multiplayer (up to 4 players)
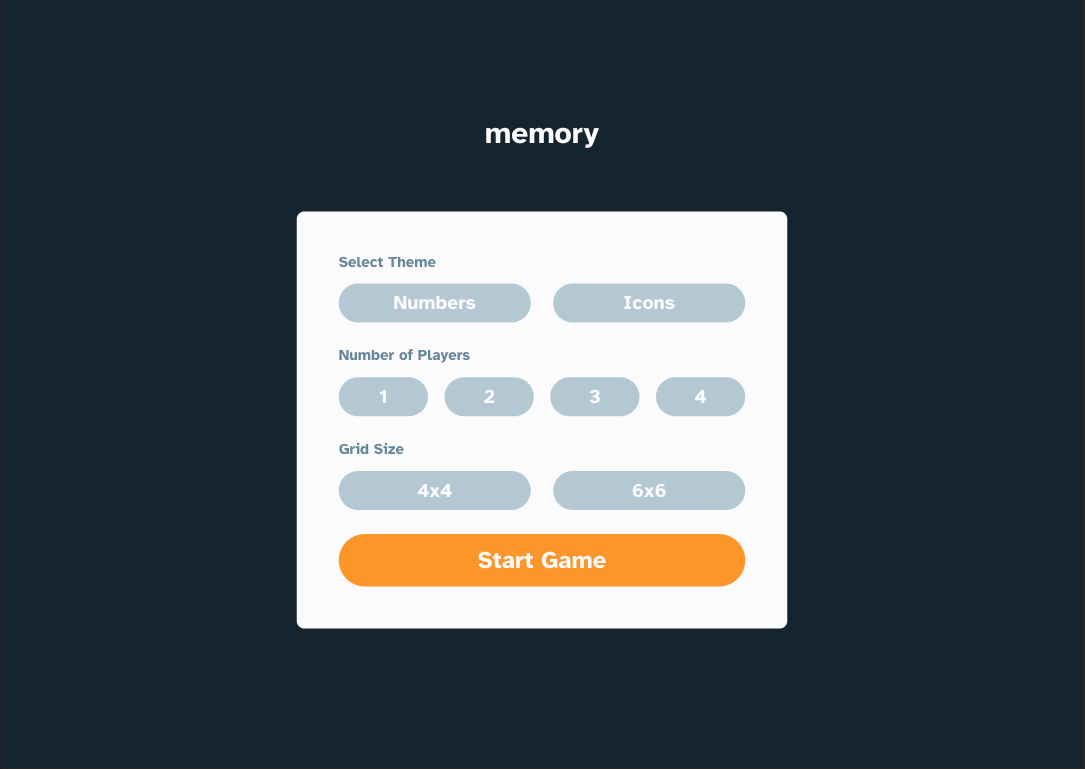
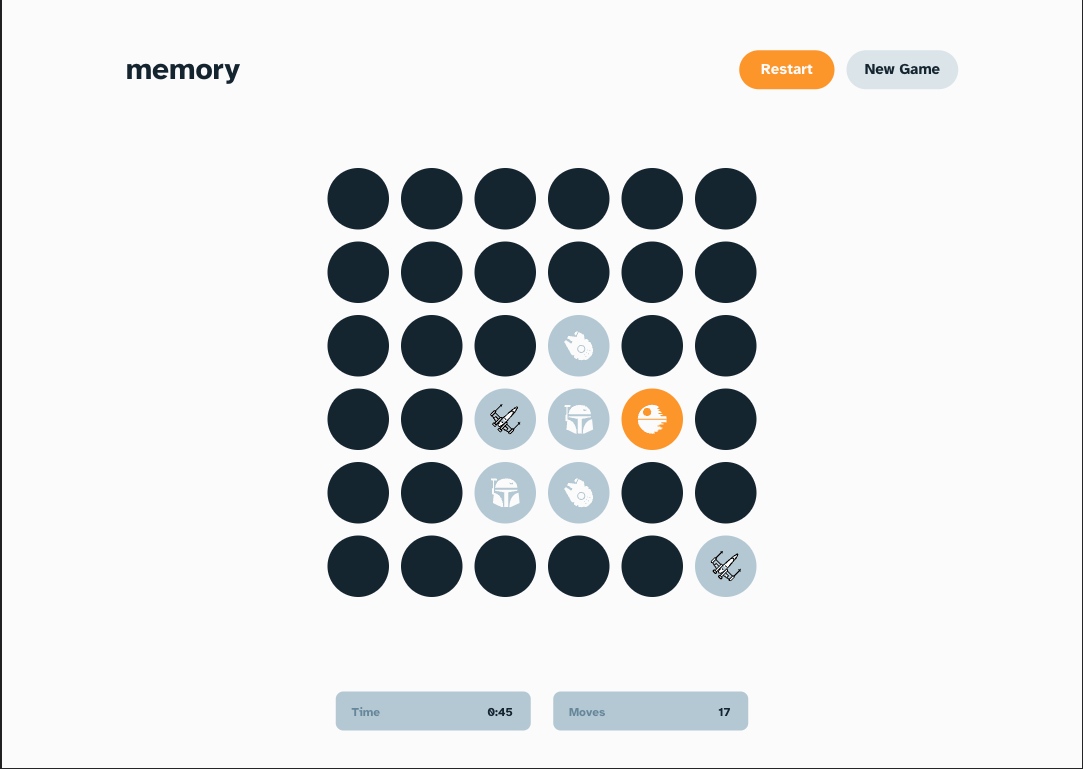
- Set the theme to use numbers or icons within the tiles
- Choose to play on either a 6x6 or 4x4 grid
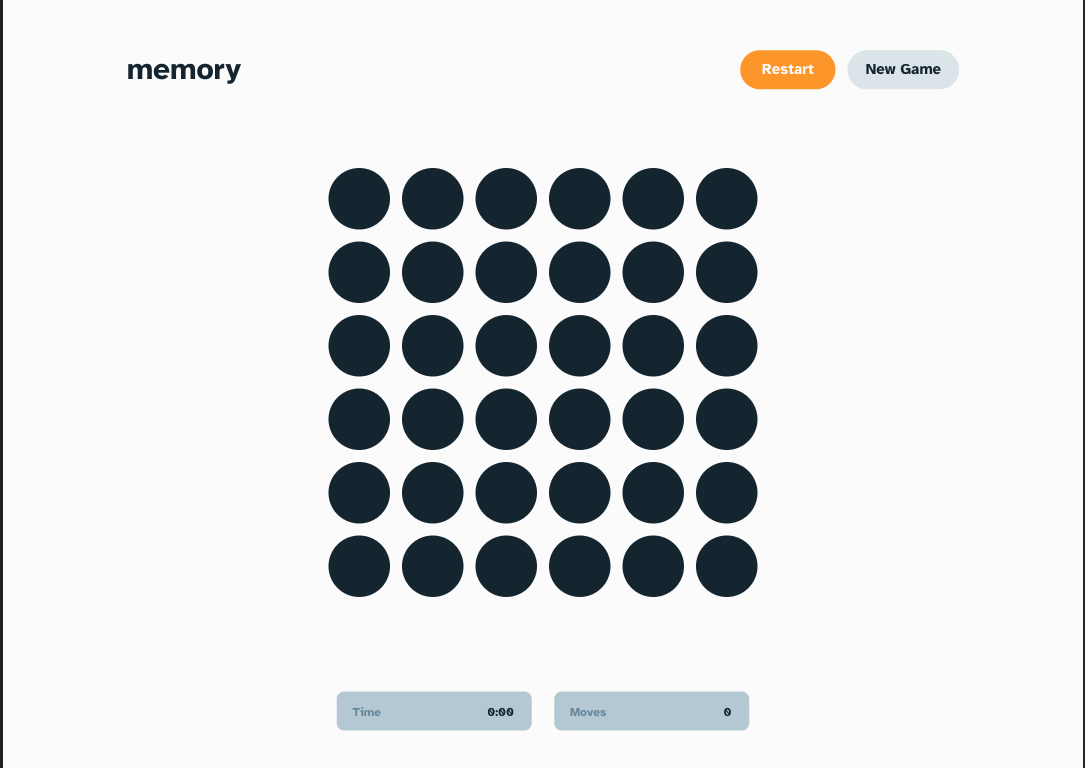
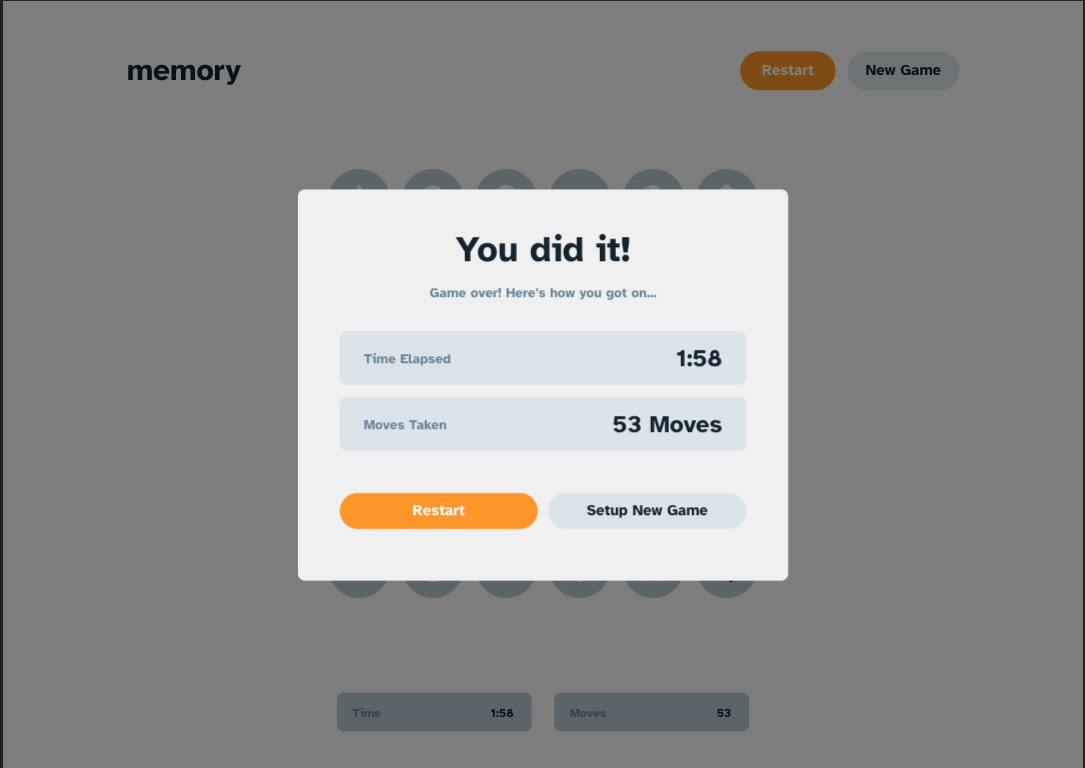
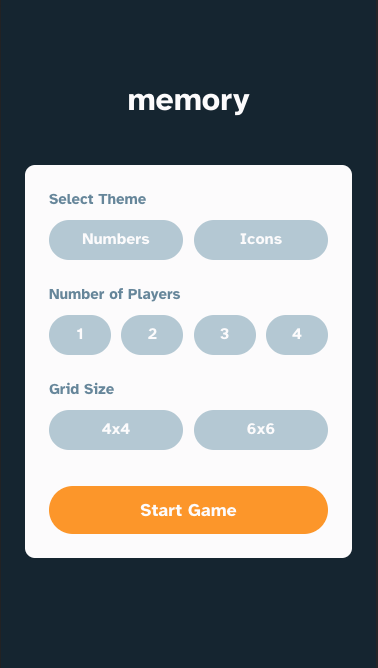
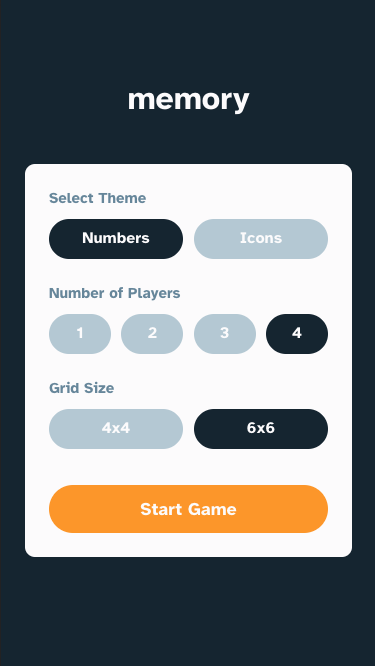
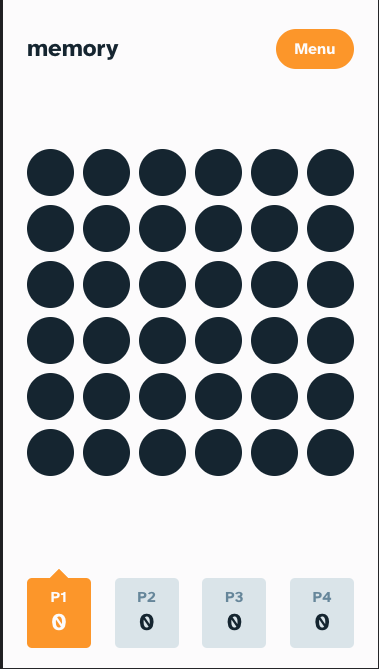
Screenshot
Links
- Solution URL: Frontend Mentor
- Live Site URL: GH-Pages
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Styled Components - For styles
Continued development
- Add Oauth for record keeping (add backend)
- Add stats page to see best time, average time / moves etc.
Author
- Website - ThomasLawlor.com
- Frontend Mentor - @ThomasLawlor17
- GitHub - @ThomasLawlor17