This package contains Lightning components and other support to demo Salesforce connectivity to Amazon Web Services (AWS) S3 File Storage.
This component implements a simple, browser-only file management capability to display AWS S3 buckets on Salesforce record and app pages. When used on a Salesforce record page, the component reports only those objects in the S3 bucket prefixed by the record Id of the displayed record. Optionally, the administrator can configure an additional prefix in case multiple demos are being conducted using the same S3 bucket so that they do not interfere with one another.
The package uses the AWS SDK for Javascript in the browser to communicate directly with S3. This is useful, for example, for public sector customers who cannot use Salesforce-based S3 connectivity solutions for compliance or other reasons.
Your AWS IAM user should have the following permissions at a minimum:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::YOUR_S3_BUCKET_NAME_GOES_HERE"
]
}
]
}The CORS permissions should be at least:
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"HEAD",
"GET",
"PUT",
"POST",
"DELETE"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"ETag"
]
}
]Read the disclaimer below and click on the Install the Package link. This will install all the components and other metadata to your Salesforce org.
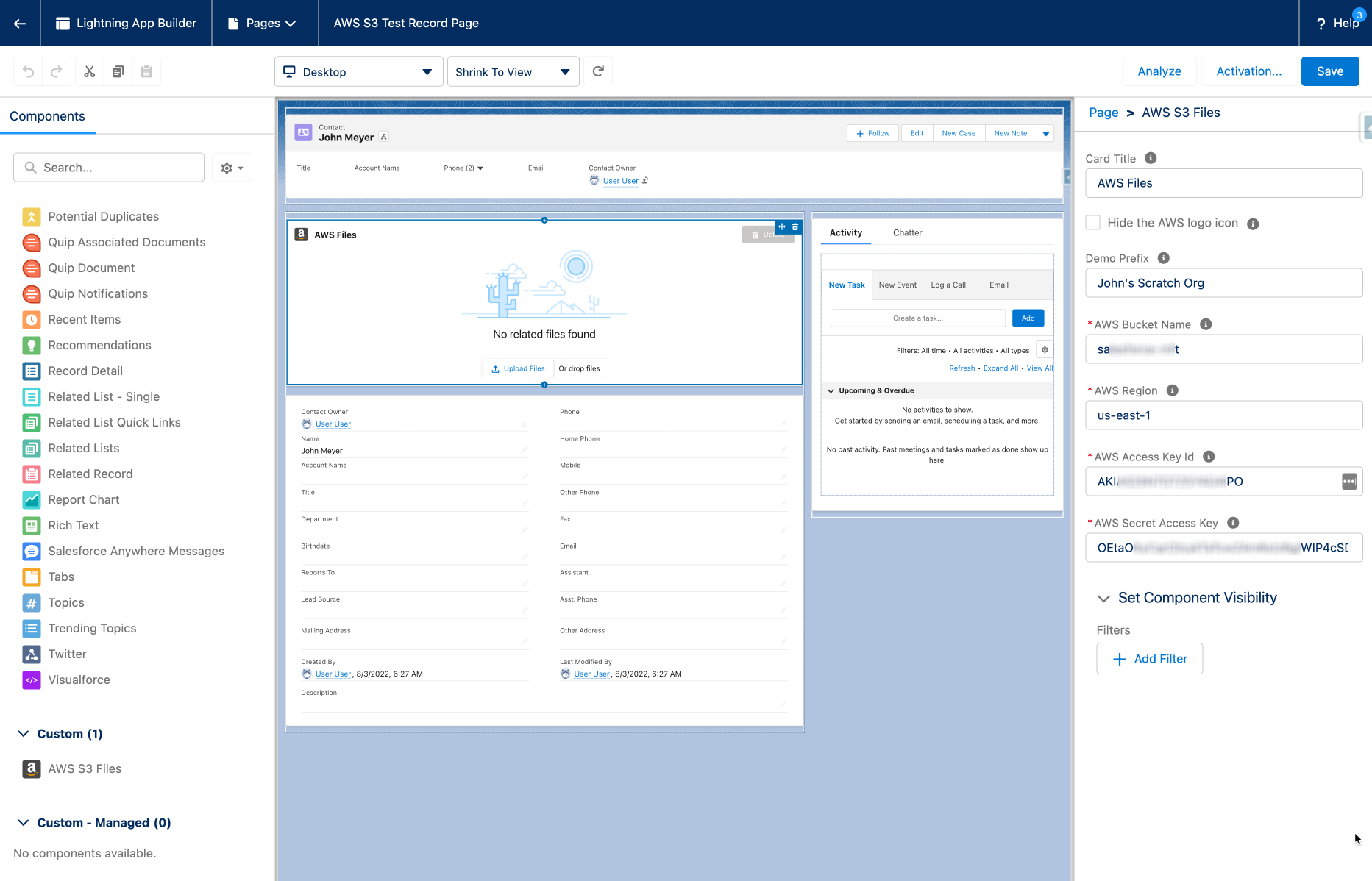
Once the package is deployed, you will need to create a Lightning app page with the Lightning App Builder and drag the AWS S3 Files custom component on the page where you would like to place it. If you have used SFDX to create a scratch org using the scripts in this repo, a Lightning record page for the Contact object called AWS S3 Test Record Page is already in the scratch org and just needs to be activated.
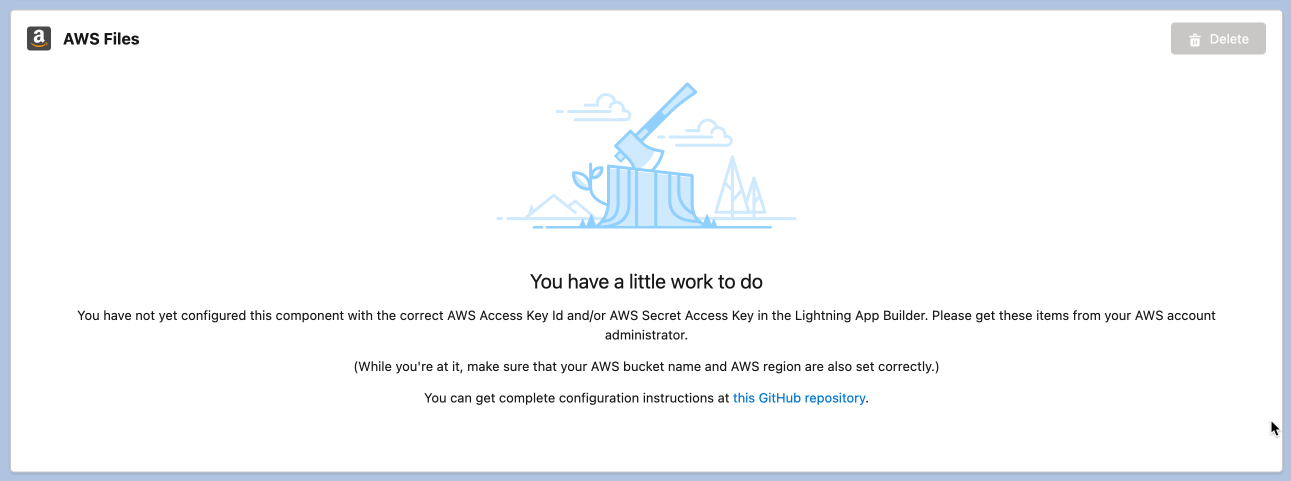
Once on the component is dragged on the page in Lightning App Builder, it will be unconfigured and display the following graphic:
To configure the component, you will need four pieces of information for authentication purposes:
- The name of the AWS bucket
- The AWS region in which the bucket resides
- The AWS access key ID for the account
- The AWS secret access key for the account
Once configured, the component will show that no files exist yet:
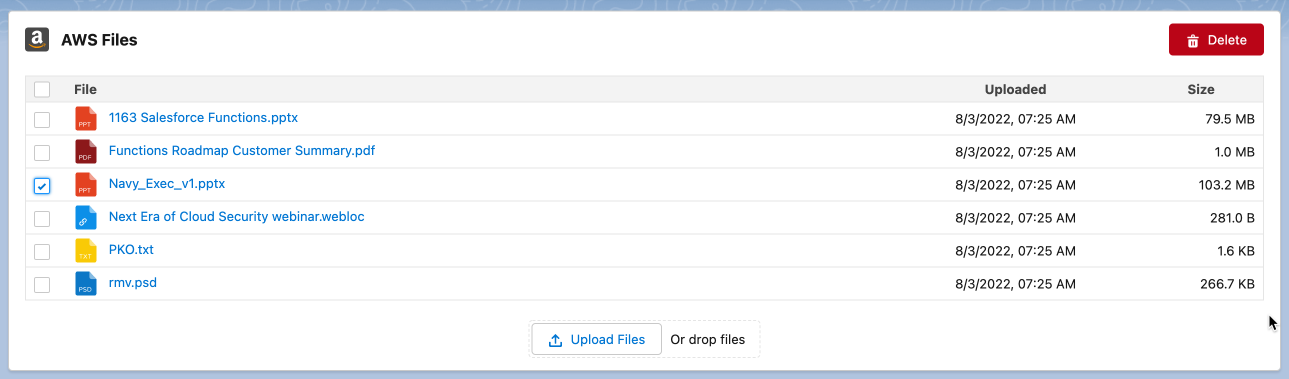
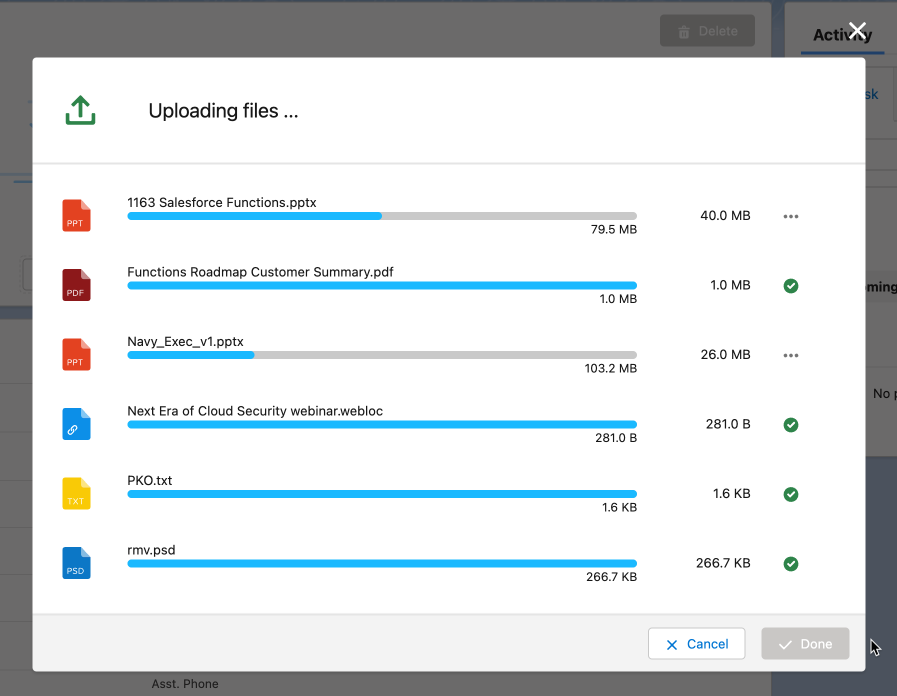
To upload a file or set of files, click the Upload Files button or drag the files from your desktop to the drop area. An upload modal will then appear showing the progress of the uploads:
- The authentication information (access key Id and secret access key) are entered in the configuration metadata for easy entry by Salesforce solution engineers using Lightning App Builder to demo this capability. A customer would never expose this sensitive information in a production environment, preferring to store this information in a named credential or by authenticating to AWS using SSO or some other more sophisticated mechanism. We leave such an implementation to the customer or to the customer's systems integrator and hope that the rest of this code can be useful to that effort.
- In the same vein, the component uses the SDK's
getSignedUrlmethod to create a time-sensitive link to the object in the S3 bucket when displaying the file list. This URL contains the AWS access key Id. A production environment will want to use an appropriate authentication method to reference these S3 objects.
I am a pre-sales Solutions Engineer for Salesforce and I develop solutions for my customers to demonstrate the capabilities of the amazing Salesforce platform. This package represents functionality that I have used for demonstration purposes and the content herein is definitely not ready for actual production use; specifically, it has not been tested extensively nor has it been written with security and access controls in mind. By installing this package, you assume all risk for any consequences and agree not to hold me or my company liable. If you are OK with that ...
John Meyer, Salesforce Solution Engineer
Current Version: 2.0.1