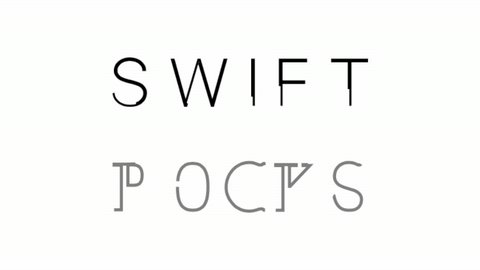
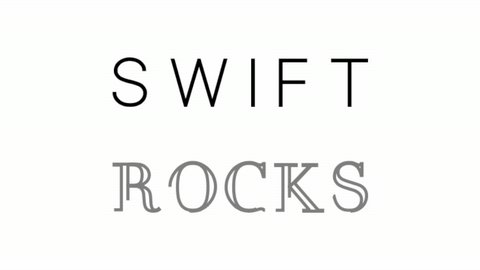
A UIStrokeAnimatedLabel is a UILabel that has a stroke animation when displayed.
Animation duration, stroke width and spacing and easily customizable through Interface Builder or programatically.
Build and link the UIStrokeAnimatedLabel framework (UIStrokeAnimatedLabel/UIStrokeAnimatedLabelFramework.xcodeproj).
Alternatively, copy UIStrokeAnimatedLabel/UIStrokeAnimatedLabel/UIStrokeAnimatedLabel.swift directly in your project.
A UIStrokeAnimatedLabel can be created and customized through Interface Builder or programmatically.
- Drag a
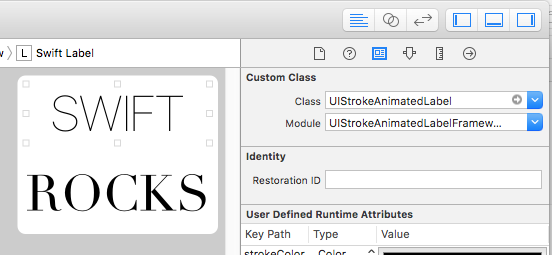
UILabelinto a view. - Set the label's class to
UIStrokeAnimatedLabel. You might also need to set the Module name toUIStrokeAnimatedLabelFrameworkif using CocoaPods.
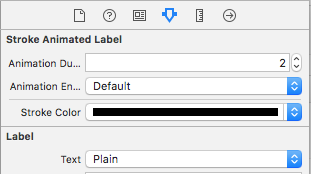
Customize the label using the Attributes inspector. From there, animation duration and stroke color can be modified.
Create IBOutlets or create the labels programatically.
@IBOutlet weak var swiftLabel: UIStrokeAnimatedLabel!
@IBOutlet weak var rocksLabel: UIStrokeAnimatedLabel!
override func viewDidLoad() {
super.viewDidLoad()
swiftLabel.animationDuration = 1.0
rocksLabel.animationDuration = 2.0
swiftLabel.strokeWidth = .relative(scale: 1.4)
rocksLabel.strokeColor = .gray
swiftLabel.characterSpacing = .absolute(value: 20.0)
rocksLabel.wordSpacing = .relative(scale: 0.5)
rocksLabel.animationEnabled = true
rocksLabel.completionHandler = {
print("Animation complete")
}
}
MIT, see LICENSE for details.