SmoreJS · 
·description
SmoreJS is an Electron based GUI that provides a testing environment for applications using Recoil. When a user's application is loaded, Smore displays the application and its initial state. Upon clicking the update button, users will be able to see an interactive component tree that visualizes component relationships and subscriptions to atoms and selectors. When the state from the user's application change, Smore updates the component tree to reflect the change by highlighting the node of the component that updated. Users are also able to see all the state data from their application. Smore will log the differences between each render and the user can store and save this data in a database. Smore facilitates the optimization of users' applications by allowing the users to visualize the changes in state in Recoil atoms and selectors for an easier debugging process.
SmoreJS was built in a Node.js environment with an Electron shell. It is primarily written in TypeScript and uses //Facebook's// experimental Recoil library for state management.
·graphic ·dependencies/needs in addition to SmoreJS
To test your application with SmoreJS:
Clone this repository to your machine.
git clone https://github.com/oslabs-beta/SmoreJS.gitInstall all dependencies.
npm installRun the application to be tested
Next run the SmoreJS app. Go to the SmoreJS directory in your terminal and run
npm run dev:reactthen open another terminal the SmoreJS directory and run
npm run dev:electronWhen Electron opens on your machine, create a login.
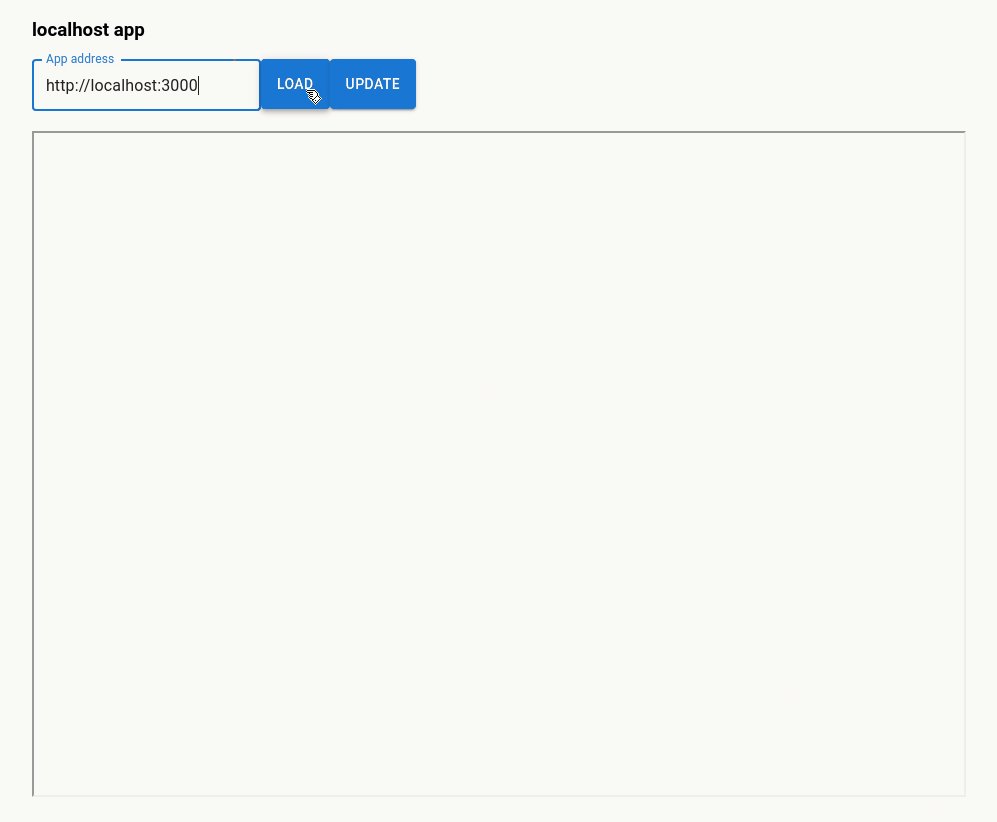
Once you get to the application screen enter the localhost url where your app is running. For example http:localhost:3000
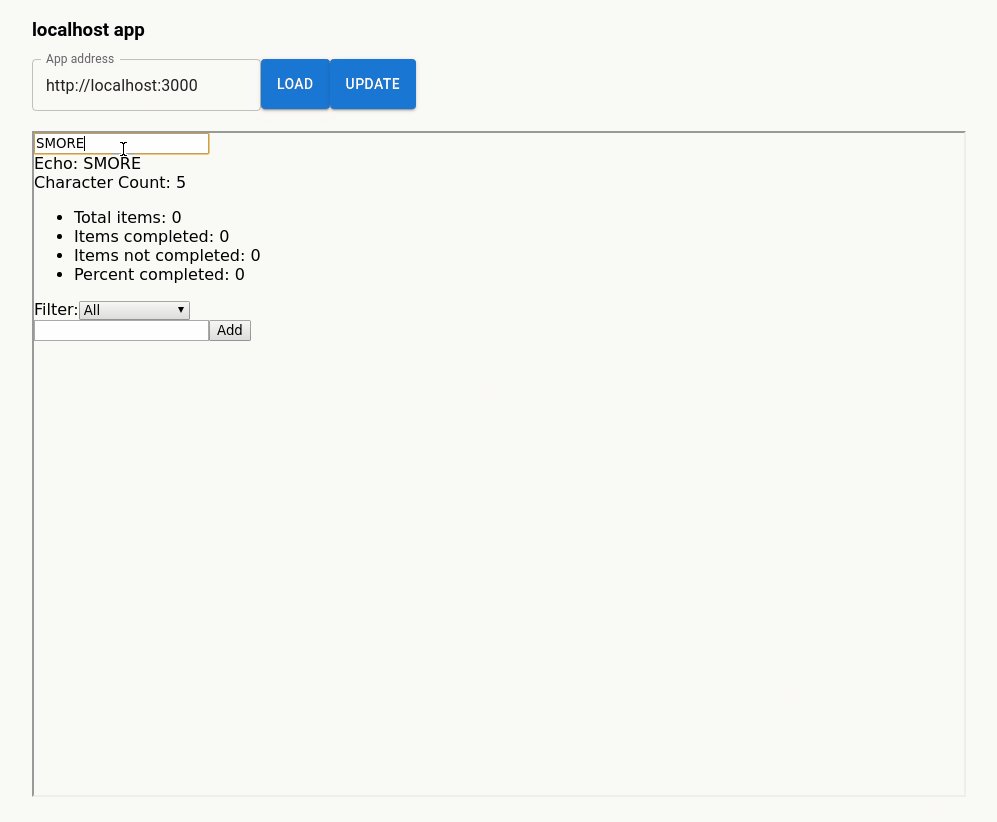
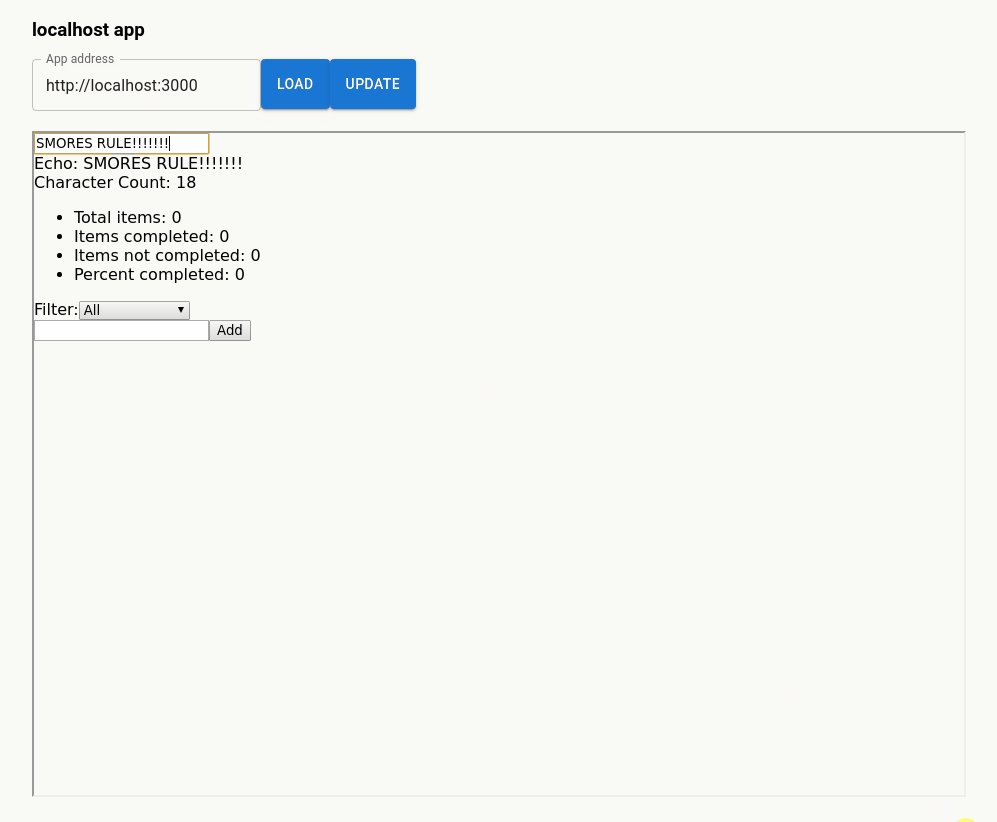
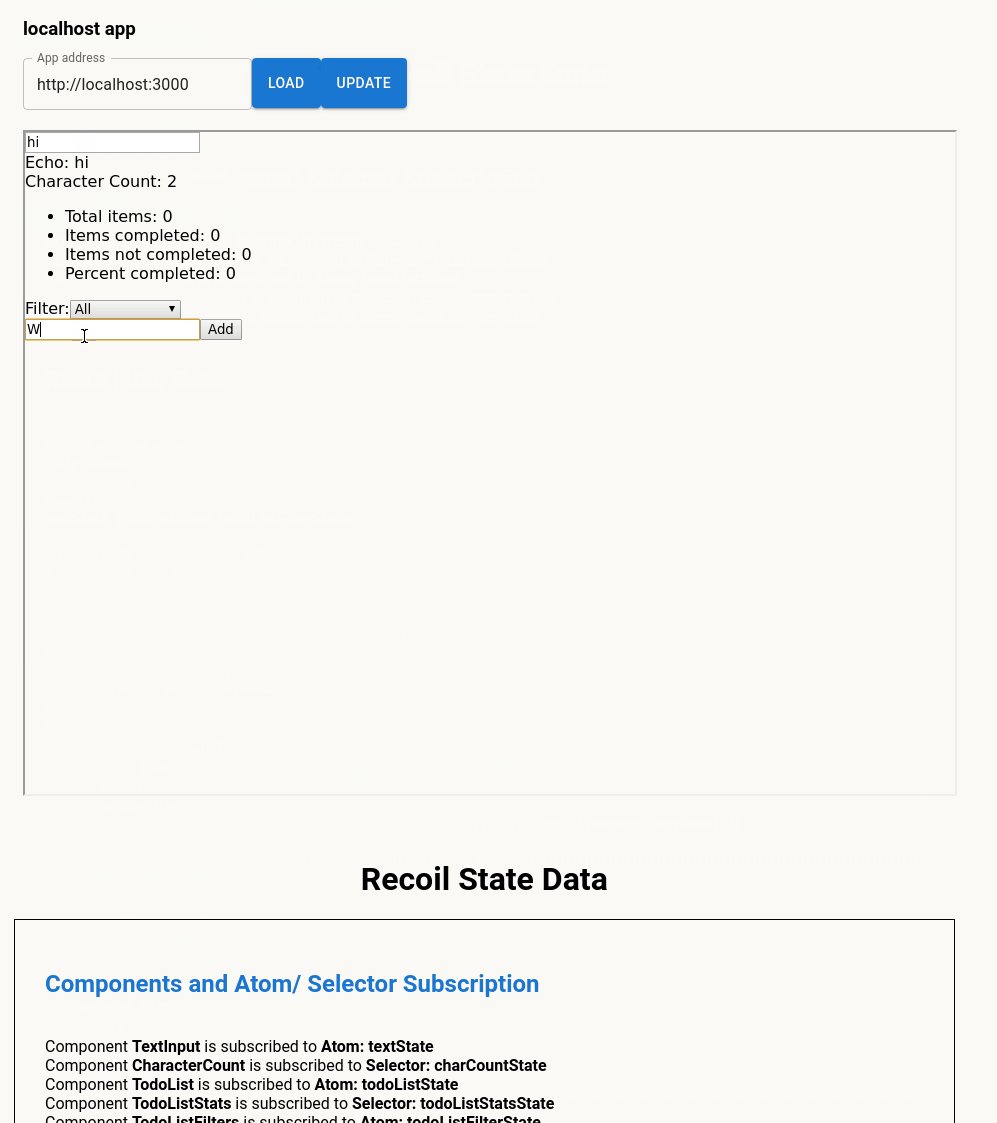
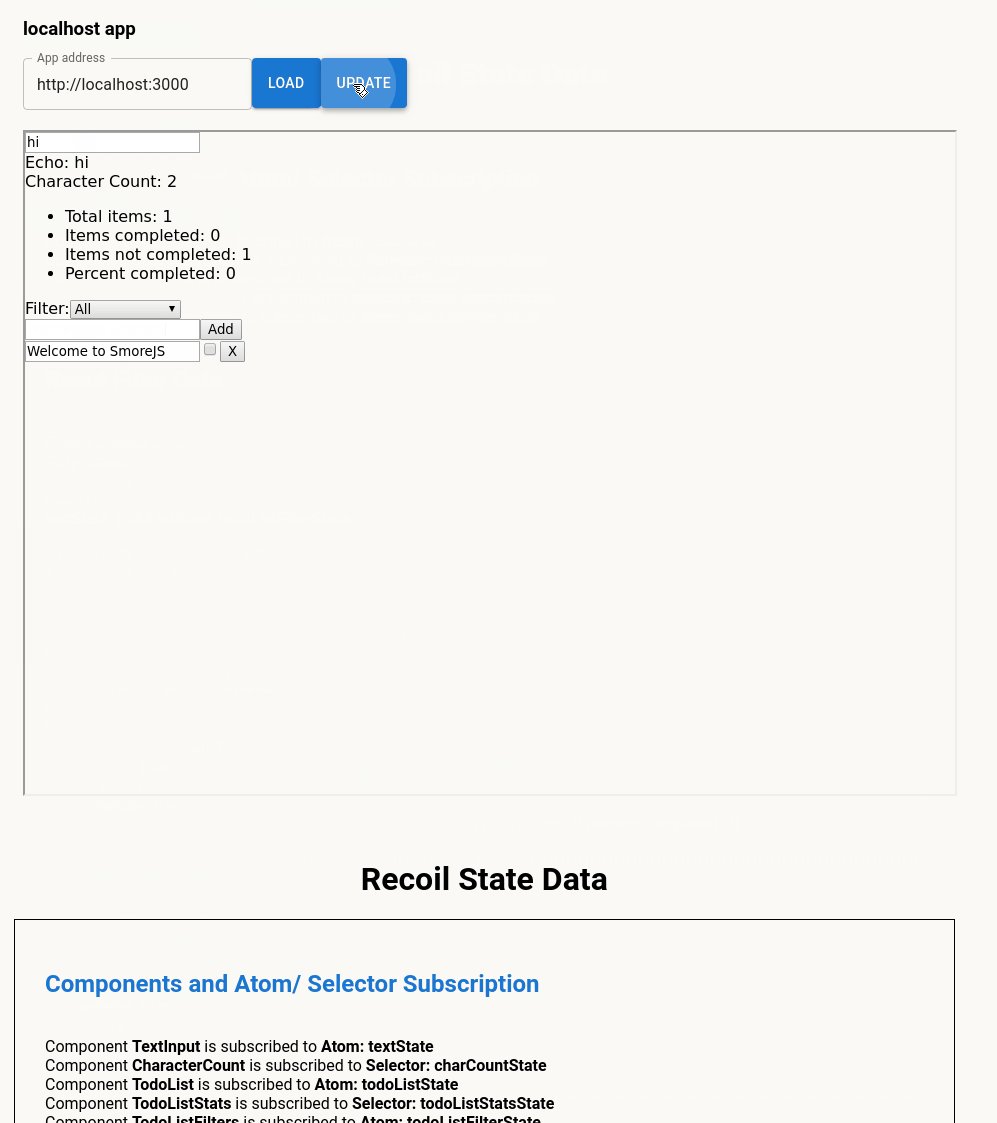
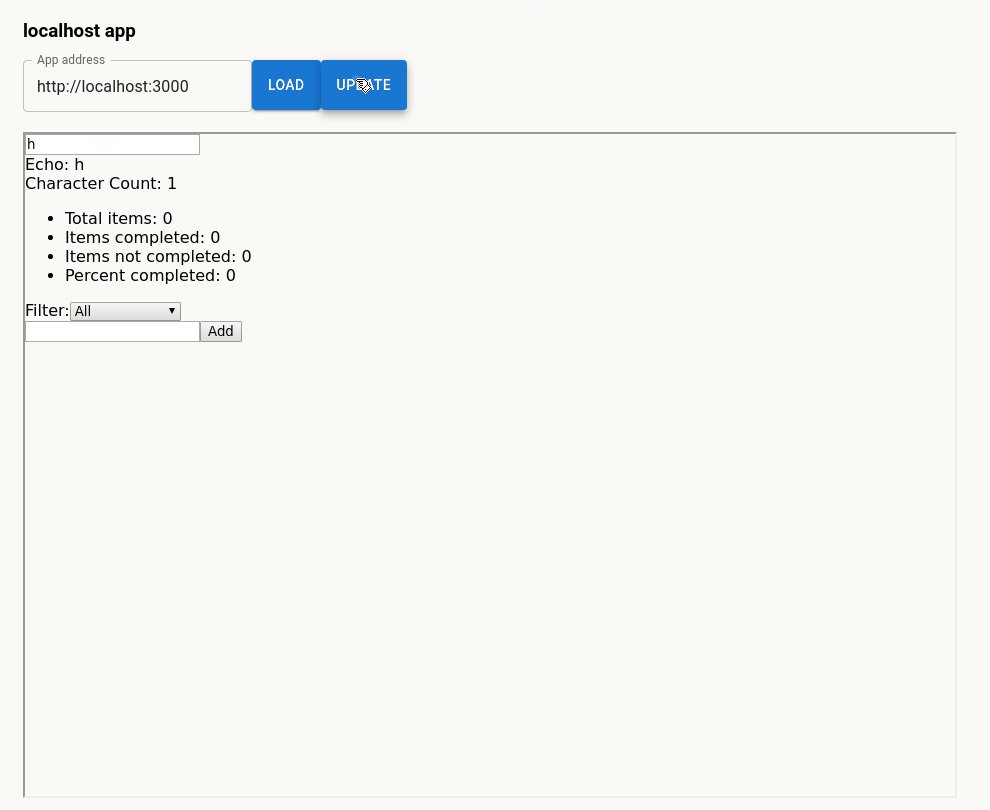
Electron Shell The user enters and loads the URL of their Recoil application and clicks update.
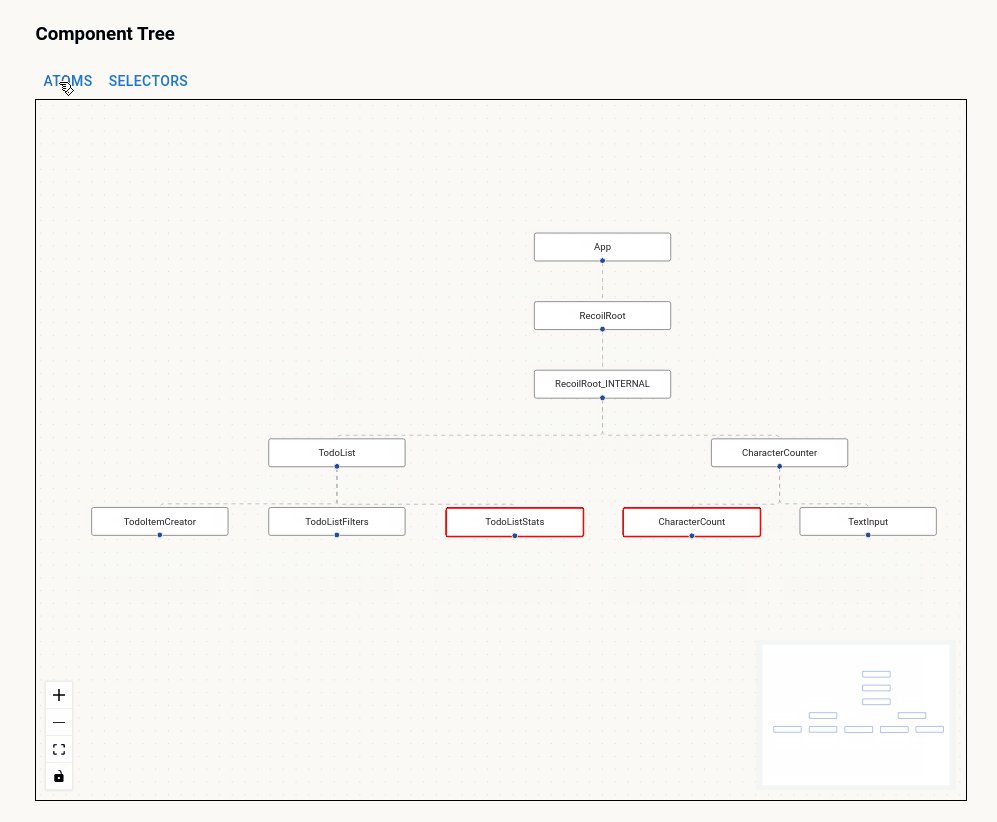
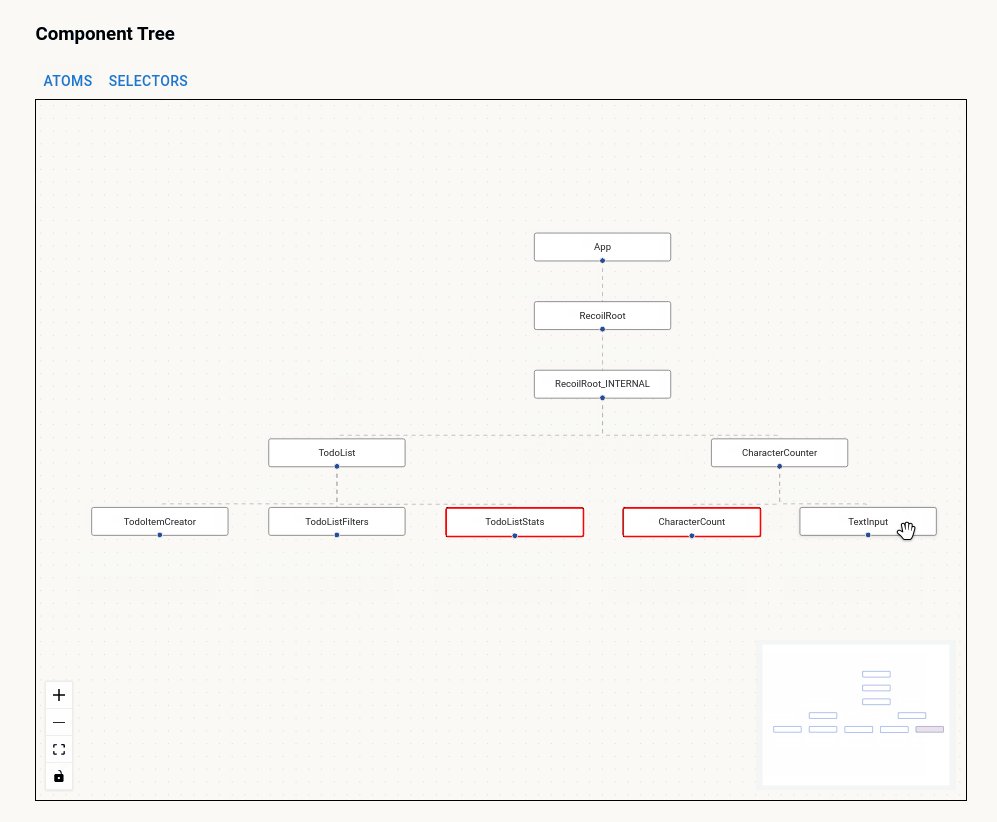
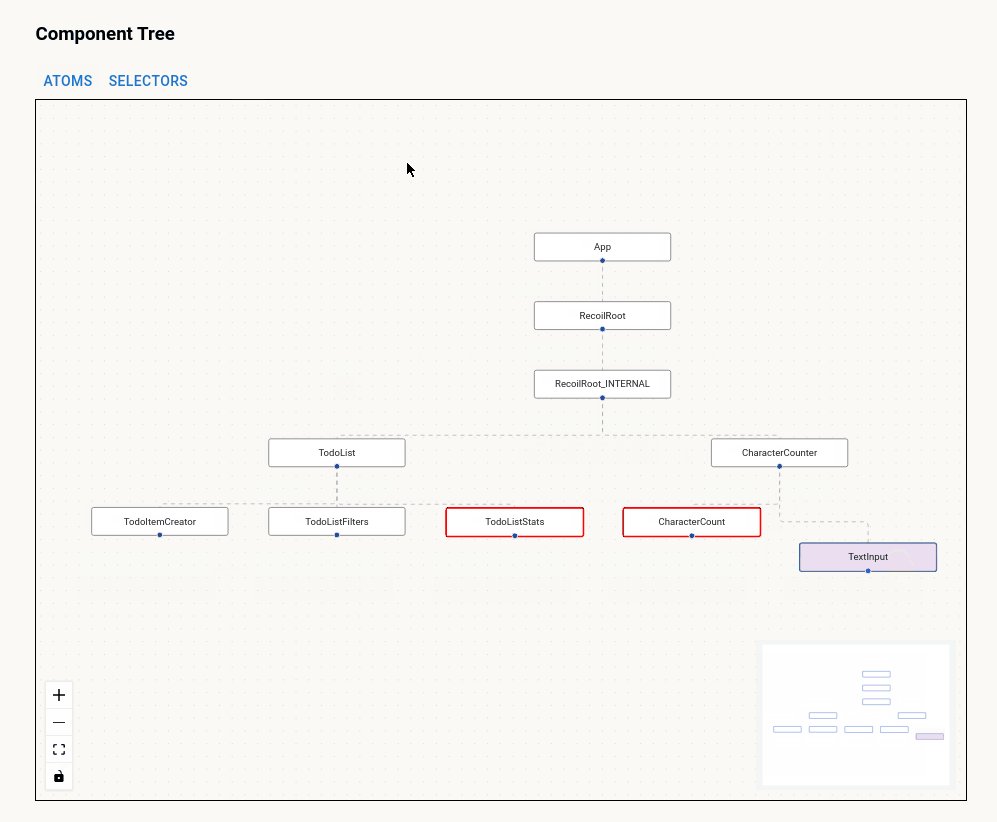
Upon clicking update, Smore will display an interactive component tree that shows component parent, sibling, and child relationships. The component tree also highlights which component has been updated in the most recent update. There are also atom and selector dropdown menus in which users can click specific atoms and selectors and the component that is subscribed to that atom or selector will change color.
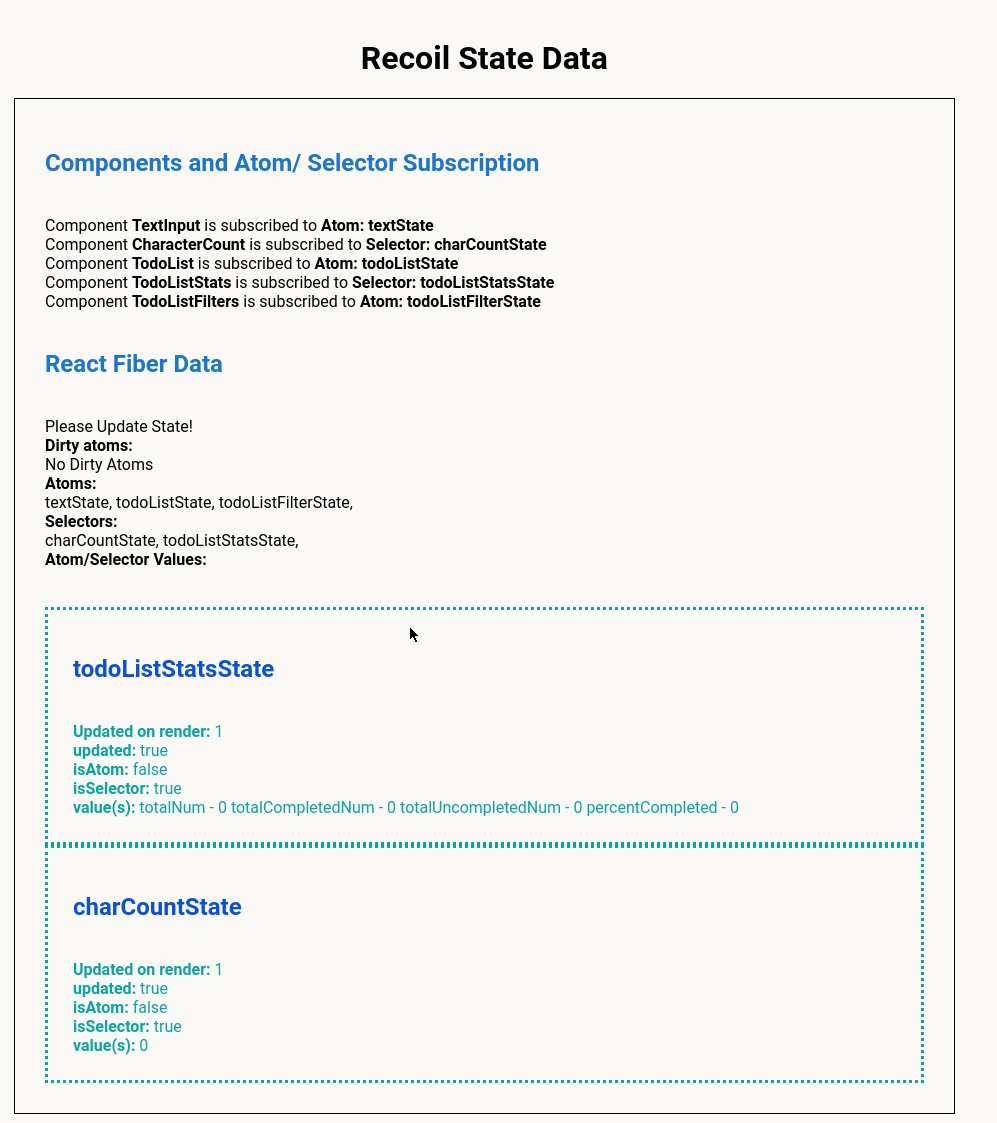
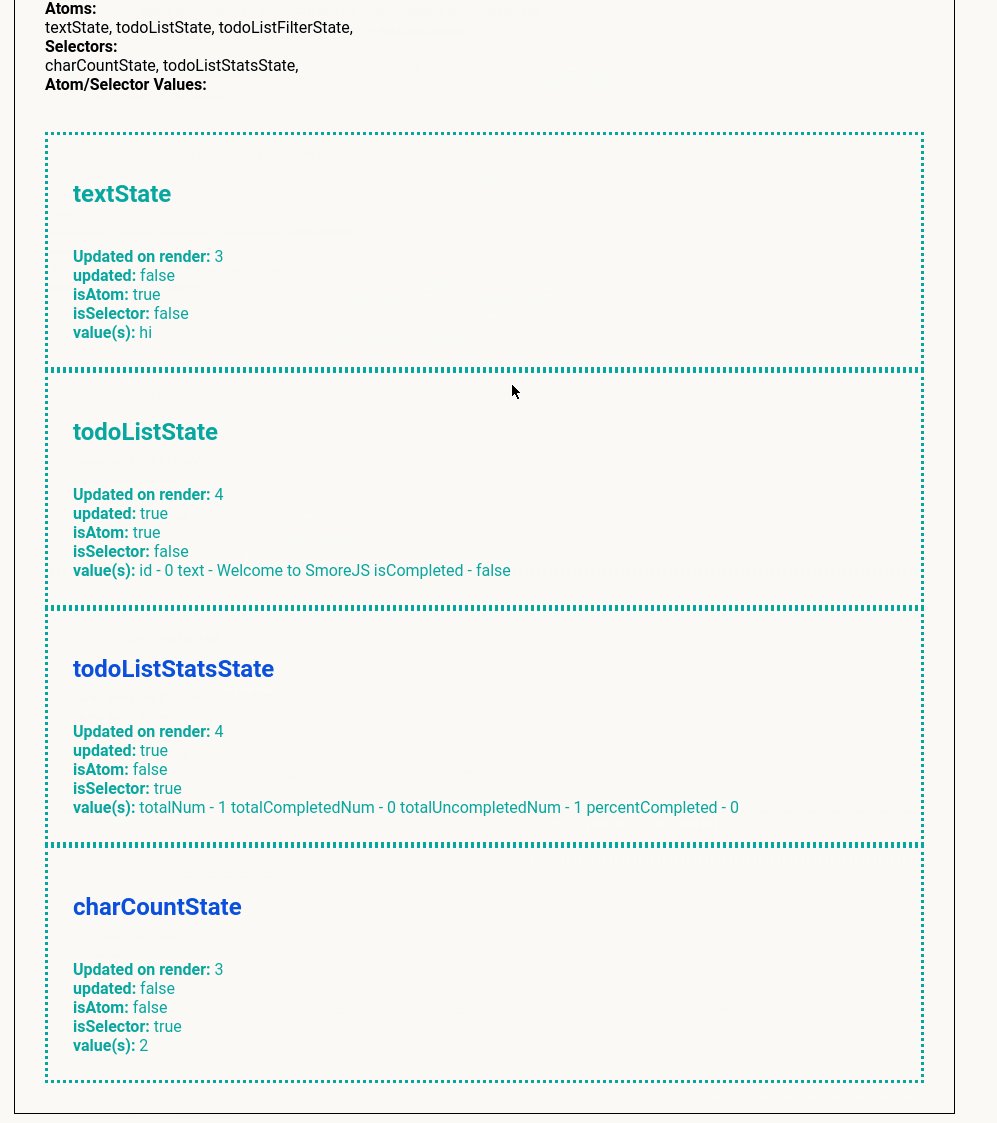
In this view you can see an in depth view into the application's state. You can see how many times a component has rendered. The components and the atoms or selectors that they are subscribed to and their values.
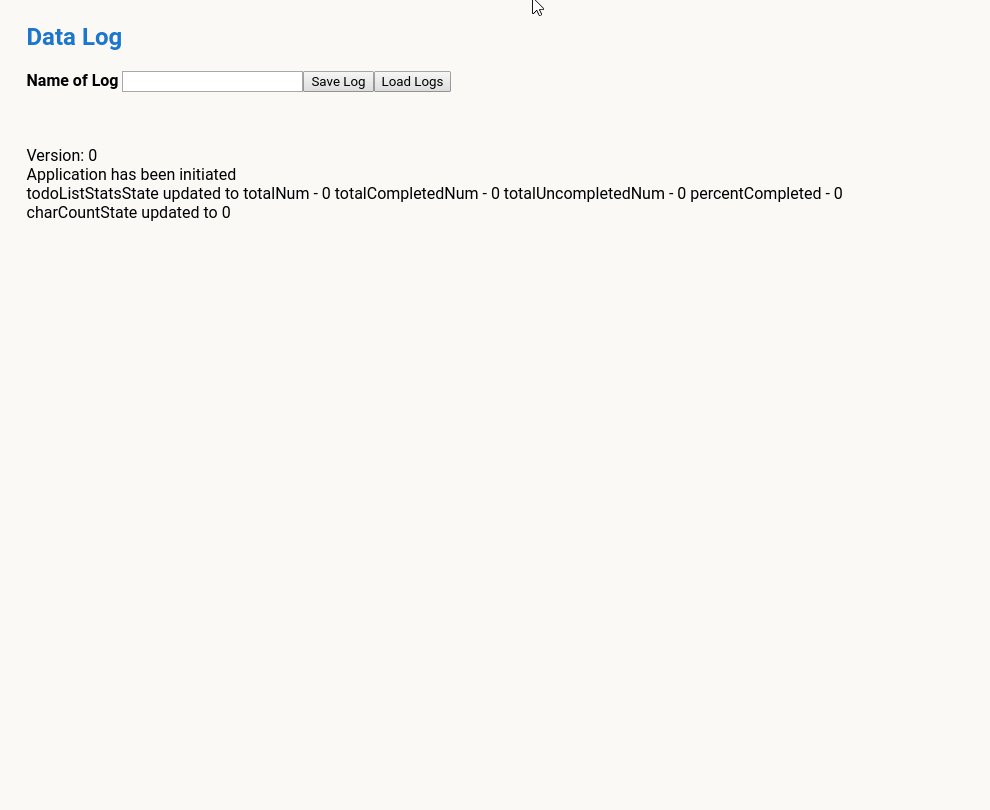
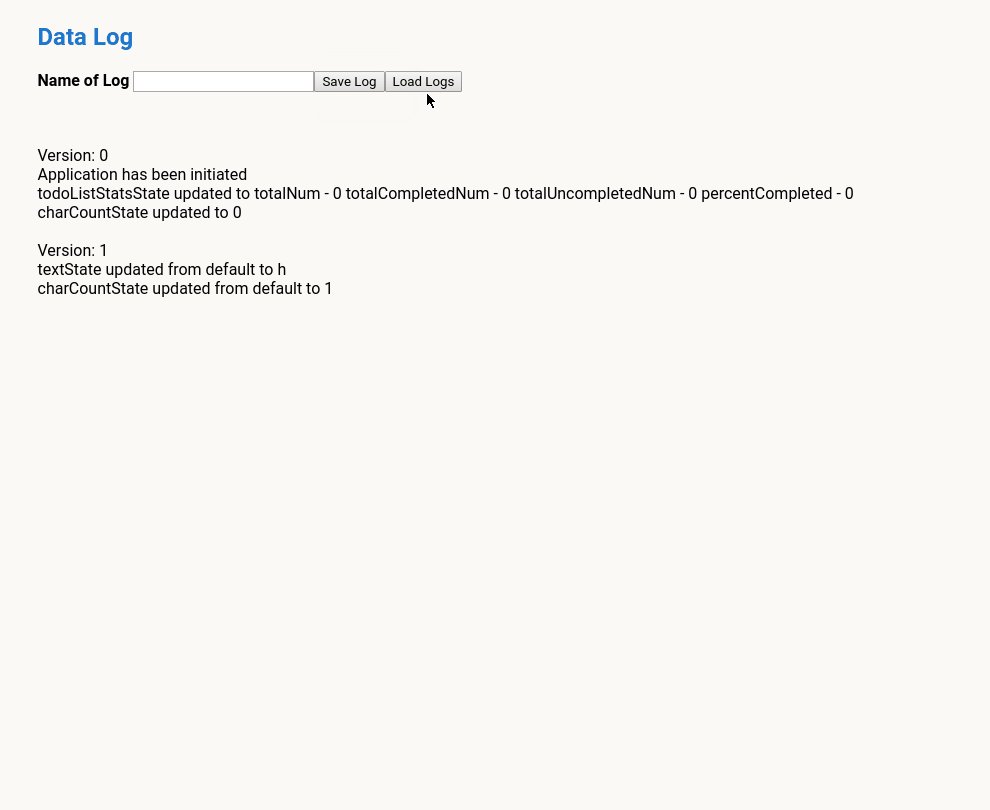
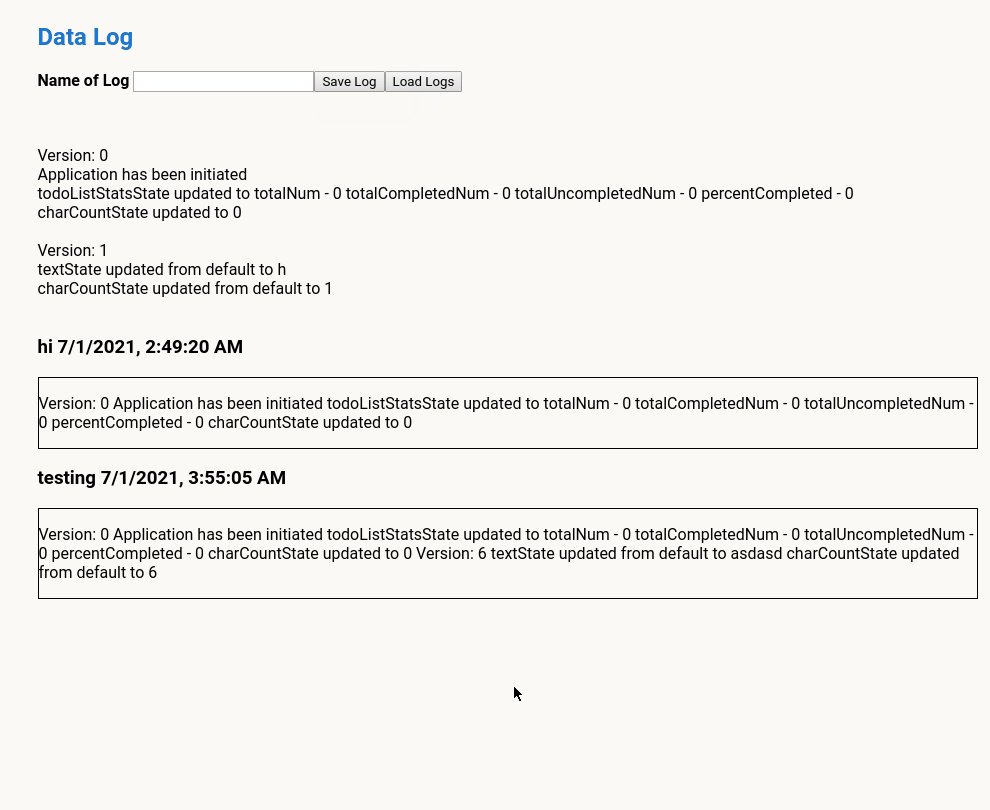
Users are also able to see logs of their state data, which include the version number of the render and differences in state values. They are also able to save these logs into a database.
Distributed under the MIT License. See LICENSE for more information.
🔥 Brian Liang - @GitHub - @LinkedIn
🔥 Eileen Lee - @GitHub - @LinkedIn