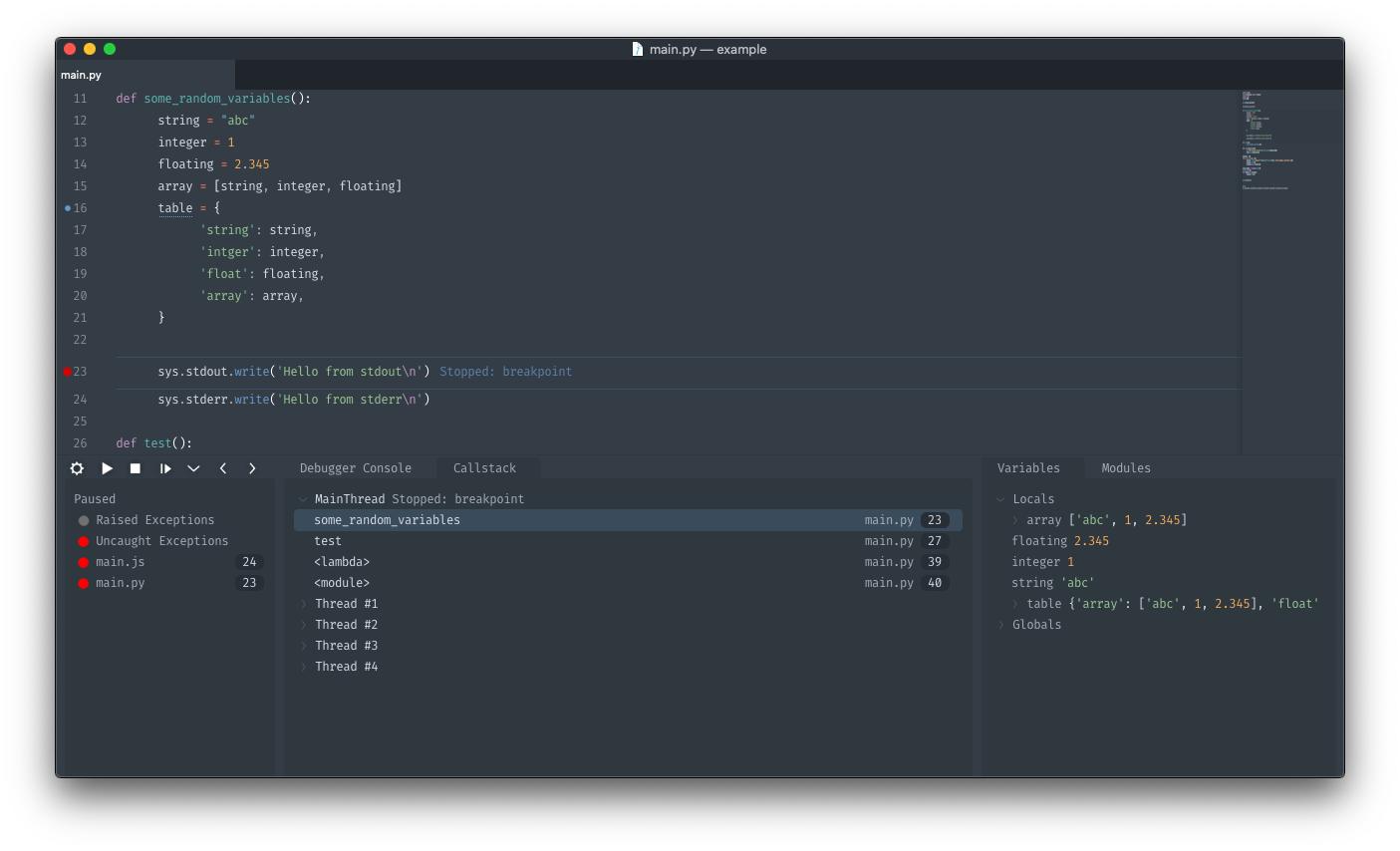
Graphical Debugger for sublime text for debuggers that support the debug adapter protocol.
Using package control run Package Control: Install Package and select Debugger.
or clone into your sublime Packages directory (If you are on Sublime Text 3 use the st3 branch)
This project attempts to match Visual Studio Code's Debugger fairly closely so their documentation can be pretty helpful. See https://code.visualstudio.com/docs/editor/debugging
This project comes with some pre-configured debuggers (They can be installed using Debugger: Install adapter)
- For an overview see https://code.visualstudio.com/docs/nodejs/nodejs-debugging
- See https://github.com/microsoft/vscode-node-debug2
- For an overview see https://code.visualstudio.com/docs/python/debugging
- See https://github.com/Microsoft/vscode-python
- For an overview see https://github.com/golang/vscode-go/blob/master/docs/debugging.md
- See https://github.com/golang/vscode-go
-
Open the debug panel
- from the command palette
Debugger: Open
- from the command palette
-
Install a debug adapter by running:
Debugger: Install adapterfrom the command palette. -
Add a configuration
Debugger: Add Configurationfrom the command palette (or add one manually, see below).- Configurations are added to
debug.configurationsin project settings and use the same configuration format as Visual Studio Code - Consult the debugger specific documentation links above for creating a configuration for your debugger. Most debuggers come with some configuration snippets to choose from but I highly recommend looking at the documentation for the debugger.
- Configurations are added to
-
Your configuration will look something like the following but with some debugger specific fields.
"debug.configurations" : [
{
"name" : "Name of your configuration",
"request" : "launch"|"attach",
"type" : "debugger name",
...
}
]
- Start debugging
- click the gear icon to select a configuration to use
- click the play icon to start the debugger or run
Debugger: Start(if no configuration is selected it will ask you to select or create one)
Settings can either be set at the project level or globally.
Project settings can be changed by appending debug. to the setting name.
Within a .sublime_settings file
open_at_startuptrueOpen the debugger automatically when a project that is set up for debugging has been openedui_scale12scales the entire debugger UI
Within a .sublime_project file settings object
debug.open_at_startupdebug.ui_scale
for a full list of settings see debugger.sublime-settings
- Look in the debug console for errors (usually red)
- Look in the sublime console for errors
- Try the same configuration/adapter in Visual Studio Code (There is a good chance your issue is with the adapter so check out the outstanding issues for it)