npm i -y
npm install --save react react-dom next
mkdir pages
replace scripts in package.json
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Functional Componentor Dumb components, it can get data and return data
const Index = () => {
return <h1>I am Index Page</h1>;
};or we can write it like function classical syntax
const Index = function() {
return <h1>I am Index Page from Normal Function</h1>;
};Class Componentit has more functionality, more stuff and user Lifecycle function
class Index extends React.Component {
render() {
return <h1>I am Index Page from Class Component</h1>;
}
}
The behavior of an object depends on the variables and the methods of that class. When we create a class we create an object for it. For static methods, we don't require them as static methods means all the objects will have the same copy so there is no need of an object.
In instance method each object will have different behaviour so they have to call the method using the object instance
class Human {
talk() {
console.log('I am talking');
}
static walk() {
console.log('I am walking');
}
}
// call instance method
const human = new Human();
human.talk();
// call static method
Human.walk();you have to create in the pages folder every new pages
./components/layouts/BaseLayout.js
./pages/cv.js
./pages/blogs.js
./pages/about.js
Fetching Data for Pages example use JSONPlaceholder
Dynamic routing is also known as adaptive routing which change routing table according to the change in topology. Dynamic routing uses complex routing algorithms and it does not provide high security like static routing. When the network change(topology) occurs, it sends the message to router to ensure that changes then the routes are recalculated for sending updated routing information.
Static Routing is also known as non-adaptive routing which doesn’t change routing table unless the network administrator changes or modify them manually. Static routing does not use complex routing algorithms and It provides high or more security than dynamic routing.
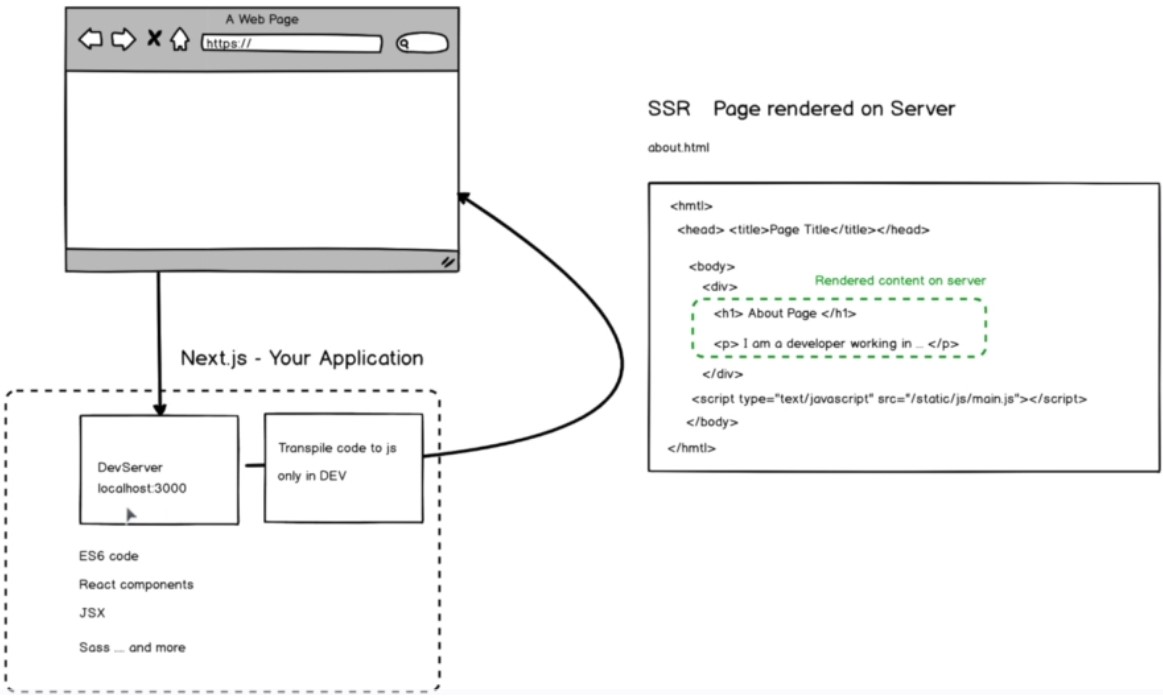
./server/ssr-caching.js
./server/ssr-catching.js
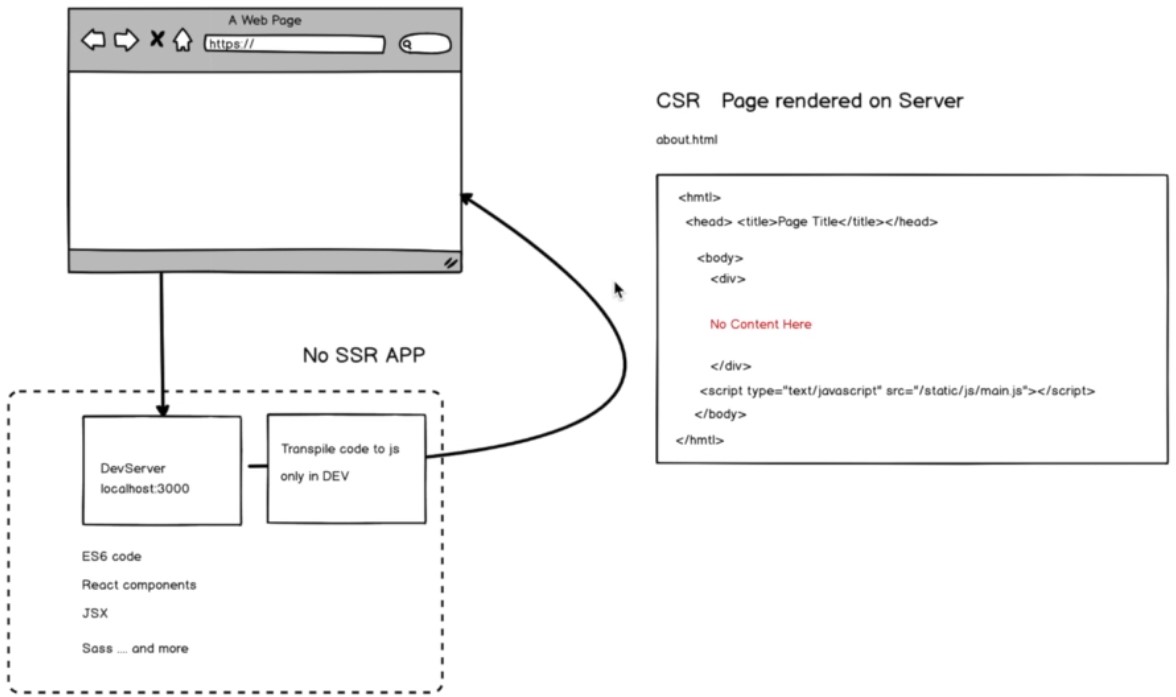
View source is dead. See how the browser renders a page, not just what the server sends.
A lightweight Chrome Extension that shows you how the browser has constructed (rendered) a page's original HTML into a functioning DOM, including modifications made by JavaScript.
An essential tool for web developers using JavaScript frameworks like Angular, ReactJS and Vue.js, and for SEOs to understand how search engines see your pages, especially considering Google's dynamic serving workaround.
Differences between raw and rendered versions are highlighted line-by-line showing how JavaScript has modified a page at render time.