This project is a responsive landing page, imitating the design of Harbour Space. It features advanced animations using CSS + JavaScript. The project is built with:
- Vue.js 3
- Pinia for state management
- Tailwind CSS
- Sass (minimal use).
You can view the project live at Freddy's HS Challenge.
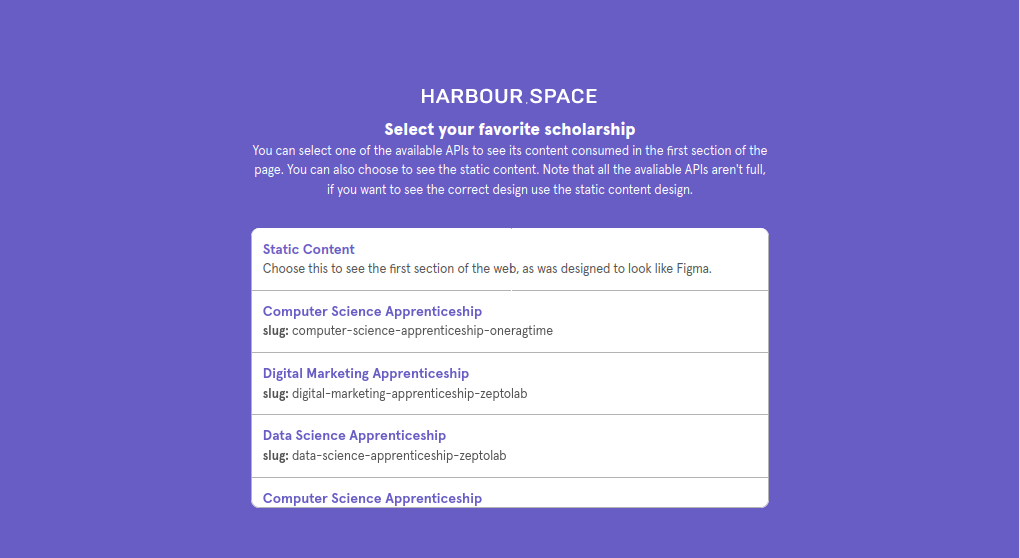
Upon startup, the site prompts the user to select an API for a specific scholarship. Due to time constraints, the API is only consumed and displayed in the first section, HeroSection.vue. However, data handling for displaying it throughout the project is implemented using Pinia.
The API base url is located in the /src/api.js file:
export const apiListUrl =
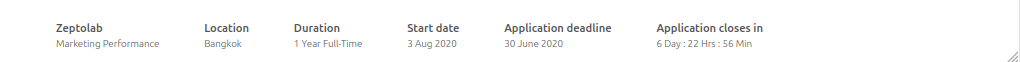
"https://pre-prod.harbour.space/api/v1/scholarship_pages/";The fetching to this route indicates us the different APIs available that we can show to the user, as shown in the following image:
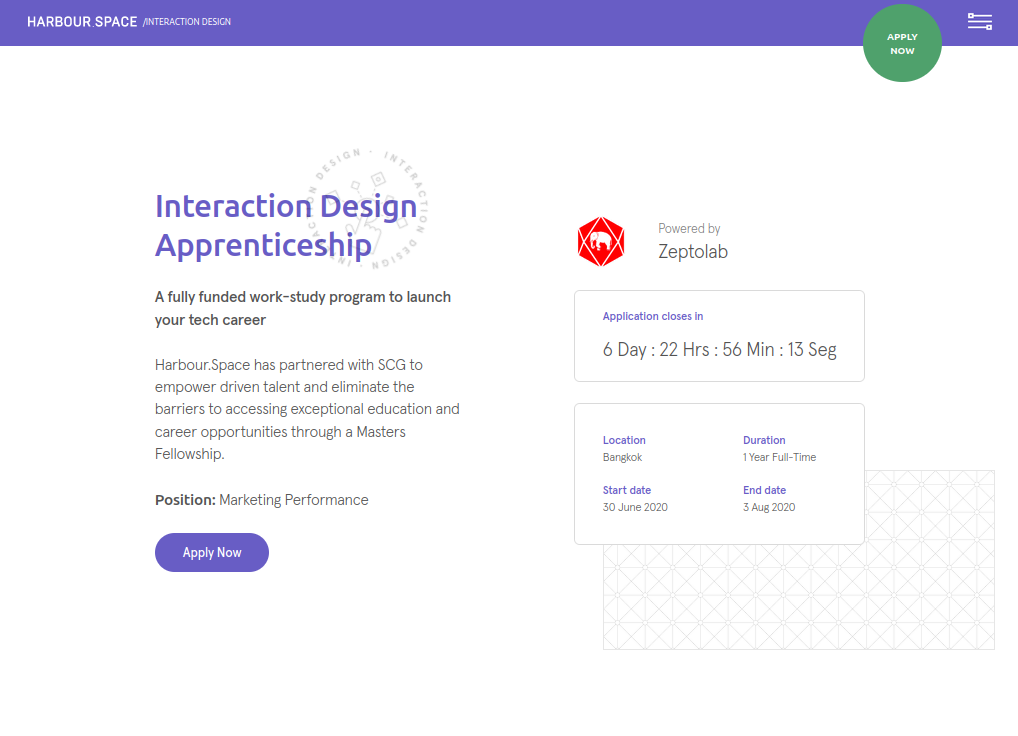
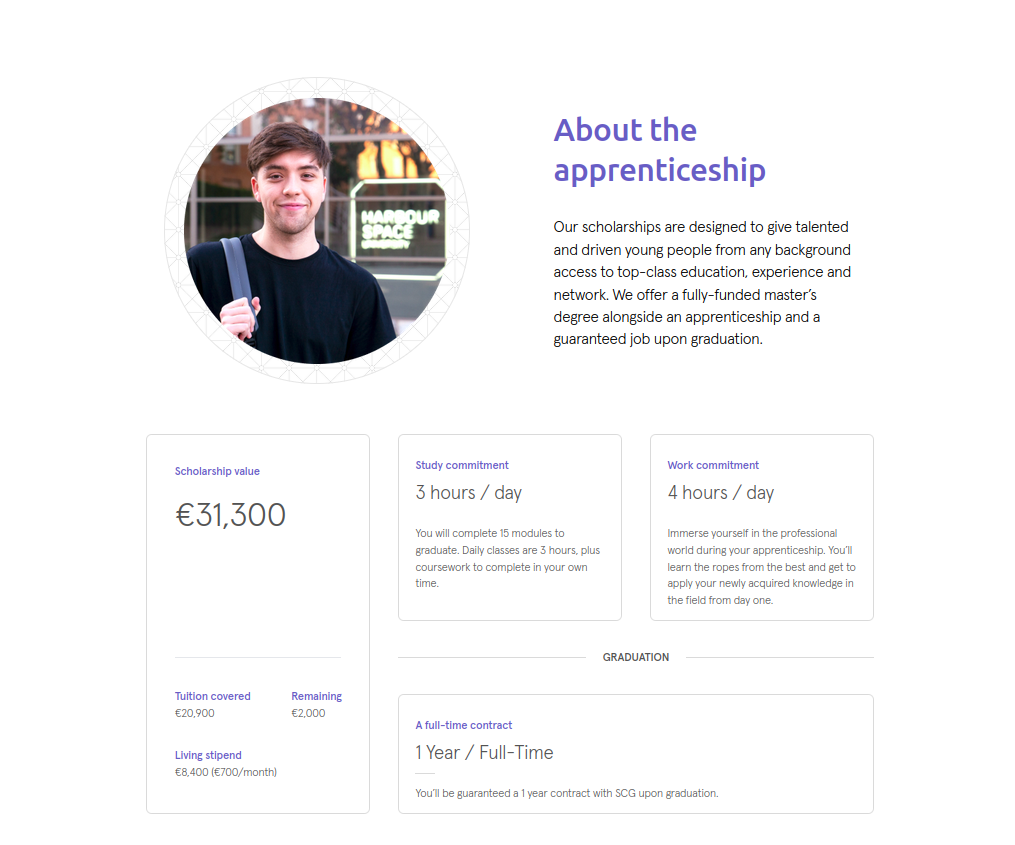
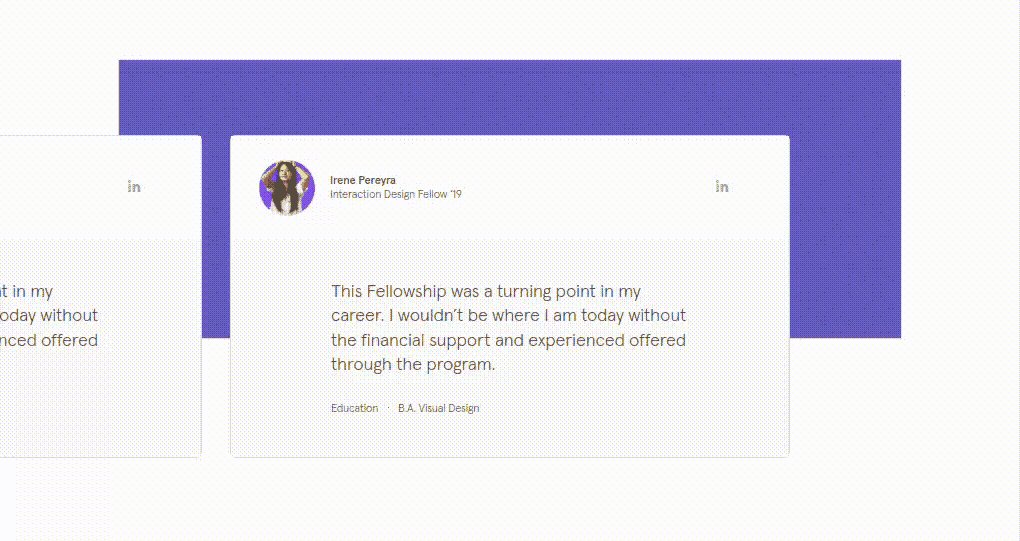
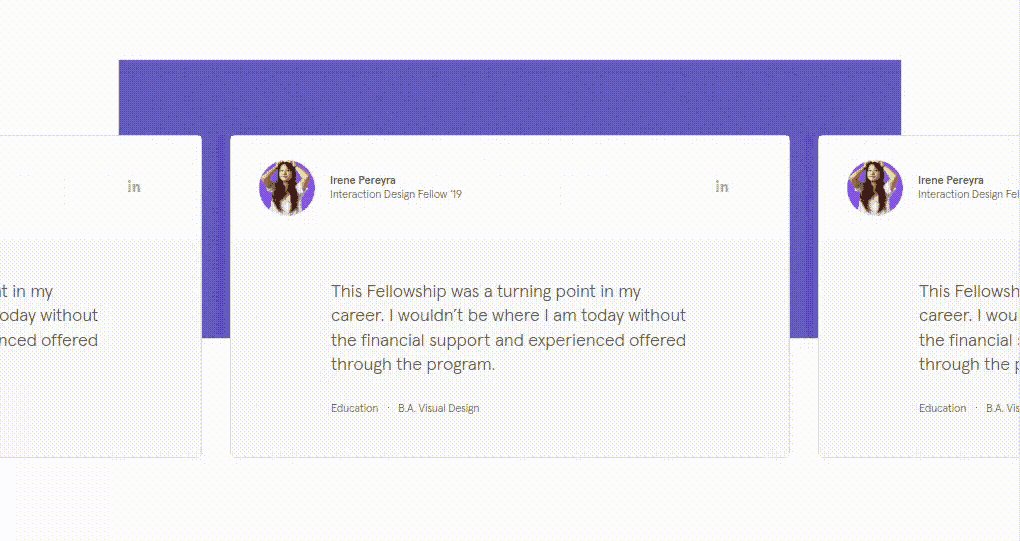
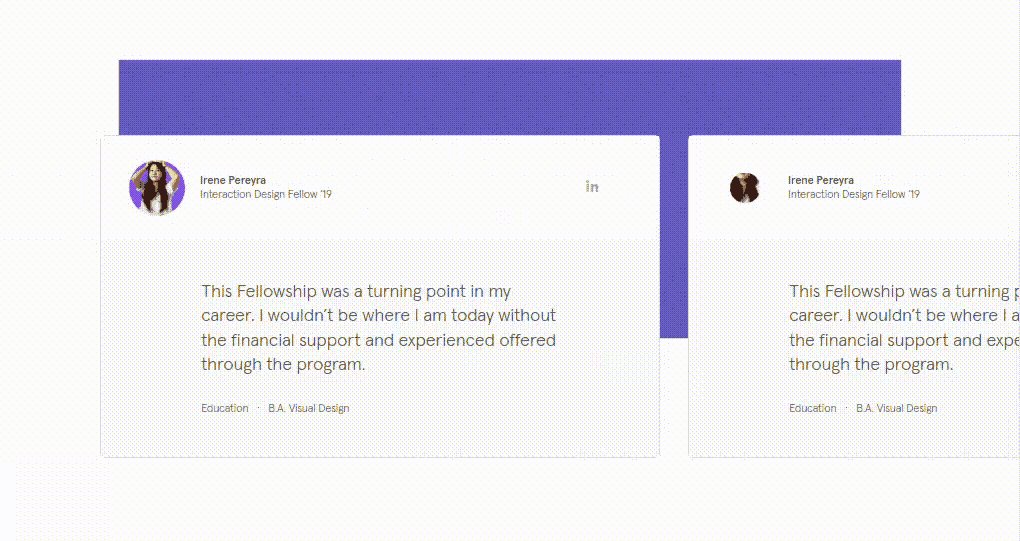
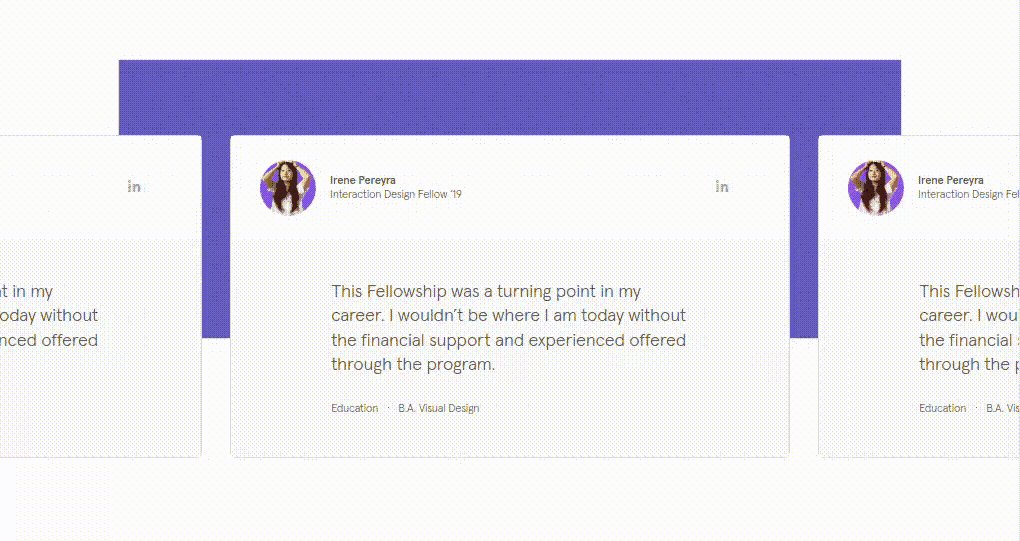
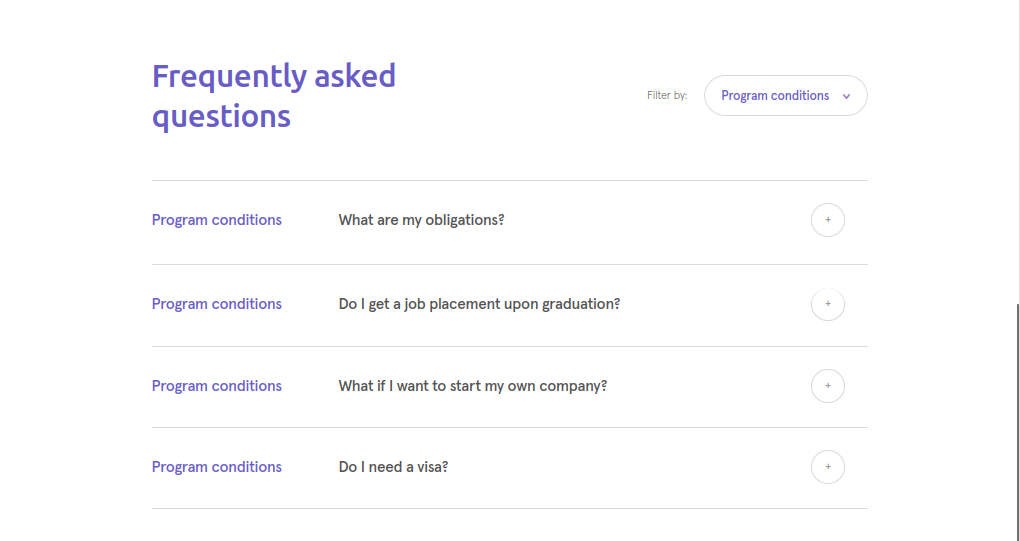
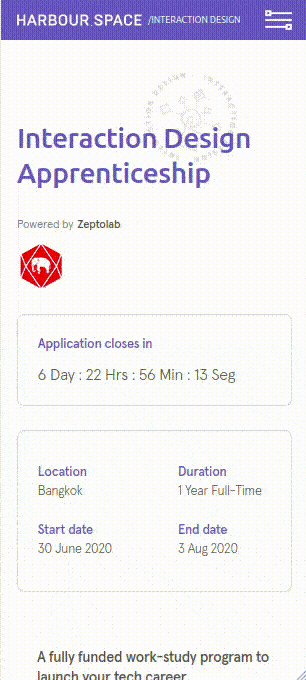
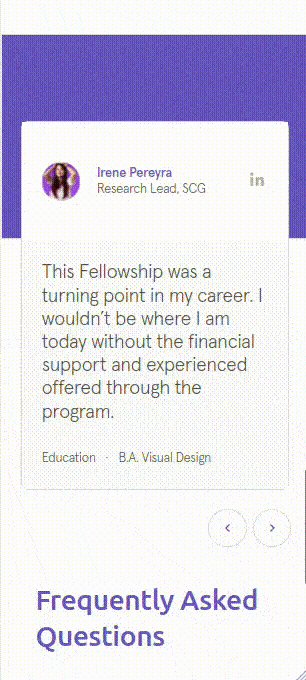
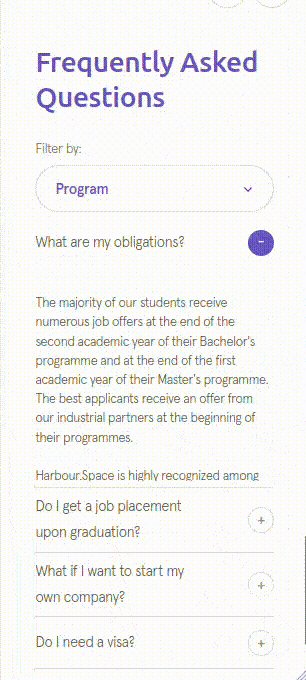
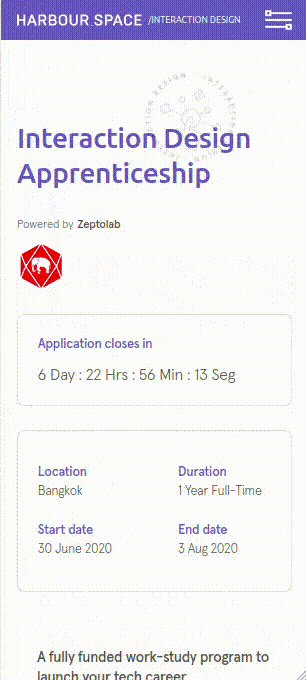
Here's a demonstration of the landing page:
There is also this component that I hope if you are not intentionally looking to provoke it, you will never have to see it, it is activated if any API request fails, you can test it by running the project locally, and disconnecting from the Internet, it will be the first thing you will see when you open the project.
Ensure you have Node.js and npm installed on your system. If you do, follow these steps:
git clone https://github.com/freddysae0/harbour-space.gitcd harbour-spacenpm inpm run serveIf successful, the project will run in development mode on your system.
npm run buildThis readme.md wasn't generated by AI; it was carefully crafted, including compressing GIFs with the Cuba's slow internet 😂. All information is organized for clarity. If you're interested in the project, consider leaving a star in the repo or following me. 🌟
PS: There is an auto-generated pdf, with the same content as this README.