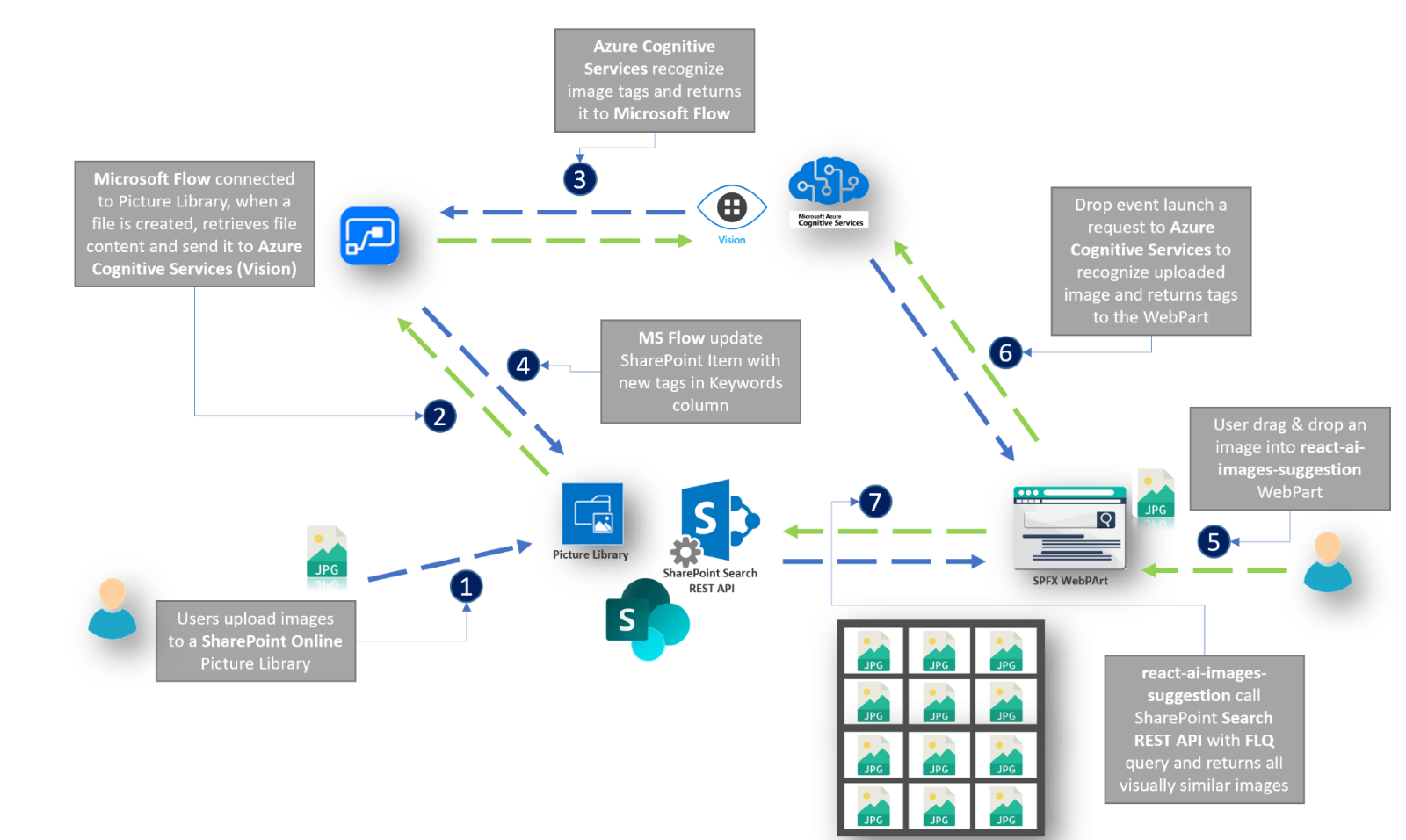
A SPFX webpart using the open source library react-dropzone to upload an image and immediately search for visually similar images inside a SharePoint Online Picture Library, by the employment of Azure Cognitive Services - Computer Vision and SharePoint Search REST API. Keywords of the images in the library are enriched during upload thanks to a Microsoft Flow connected to the Azure Cognitive Services Computer Vision (thanks to rasper87 for the inspiration, steps 1-4 in the architecture)
- Azure Subscription
| Solution | Author |
|---|---|
| react-cs-images-suggestion | Federico Porceddu |
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 8, 2019 | Initial release |
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
- Clone this repository
- Move to right solution folder
- in the command line run:
npm installgulp serve
- create Azure Cognitive EndPoint, change the key into cognitiveServicesKey
- create AI Picture Library into your Modern Team Site
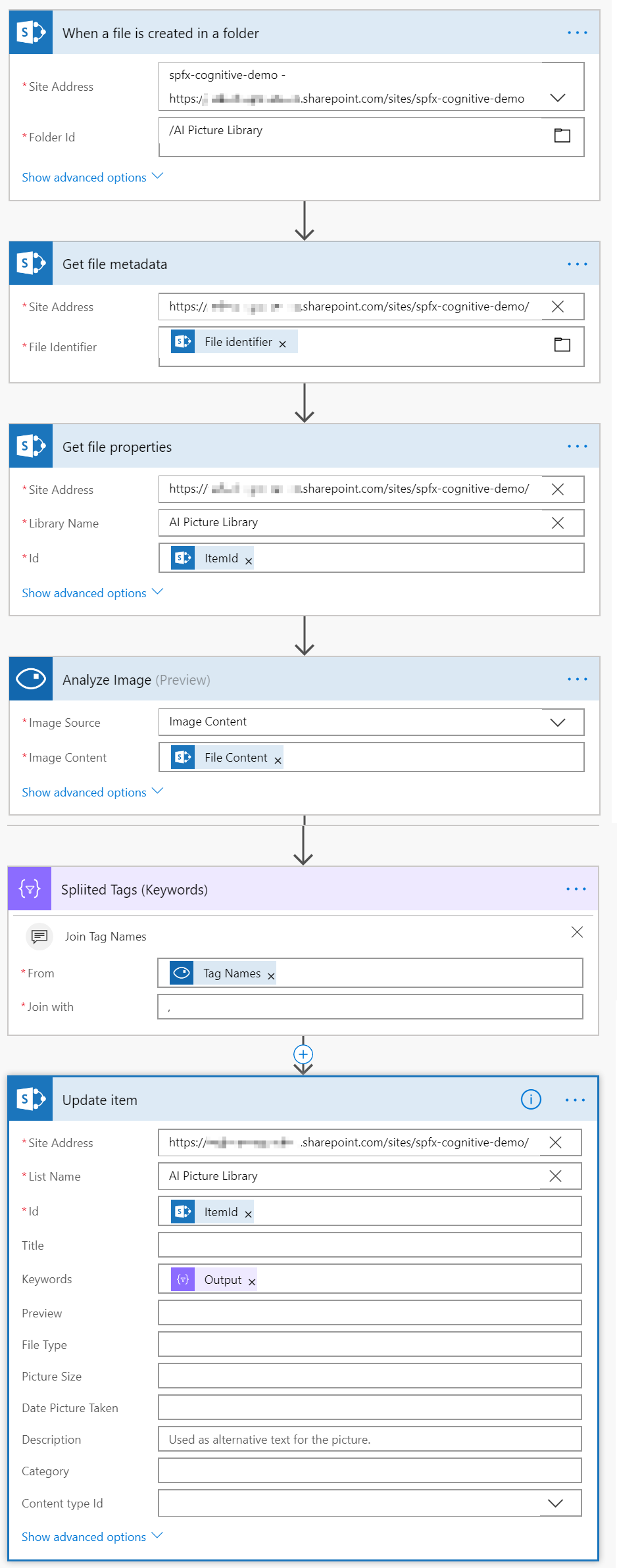
- create MS FLow following Microsoft Flow configuration with Azure Cognitive Services instructions
- Upload images, let's SharePoint crawler run (some minutes)
This webpart illustrates the following concepts:
- Microsoft Flow
- Make a post to Azure Cognitive Services with PnP/PnPjs
- @pnp/sp/search
- FAST Query Language (FQL)
- Azure Cognitive Services
- react-dropzone
- Office UI Fabric React Component List