A toolkit to debug and visualize local AWS step functions
To use, first you need to set up local step functions. If you are using the serverless framework, I recommend using the serverless-step-functions-local package and following the advice in this blog post.
Once you have local step functions running at localhost:8083 (the default port), run the steps below to launch a server that shows all the local step functions and their executions, with flowcharts.
Install dependencies with npm install and then start the development server:
npm run devIf all succeeds, you will be able to see the web application locally at http://localhost:3000.
- TypeScript: to model Amazon States Language (ASL) and data structures used in the CLI
- SvelteKit: the web server (with Svelte for components)
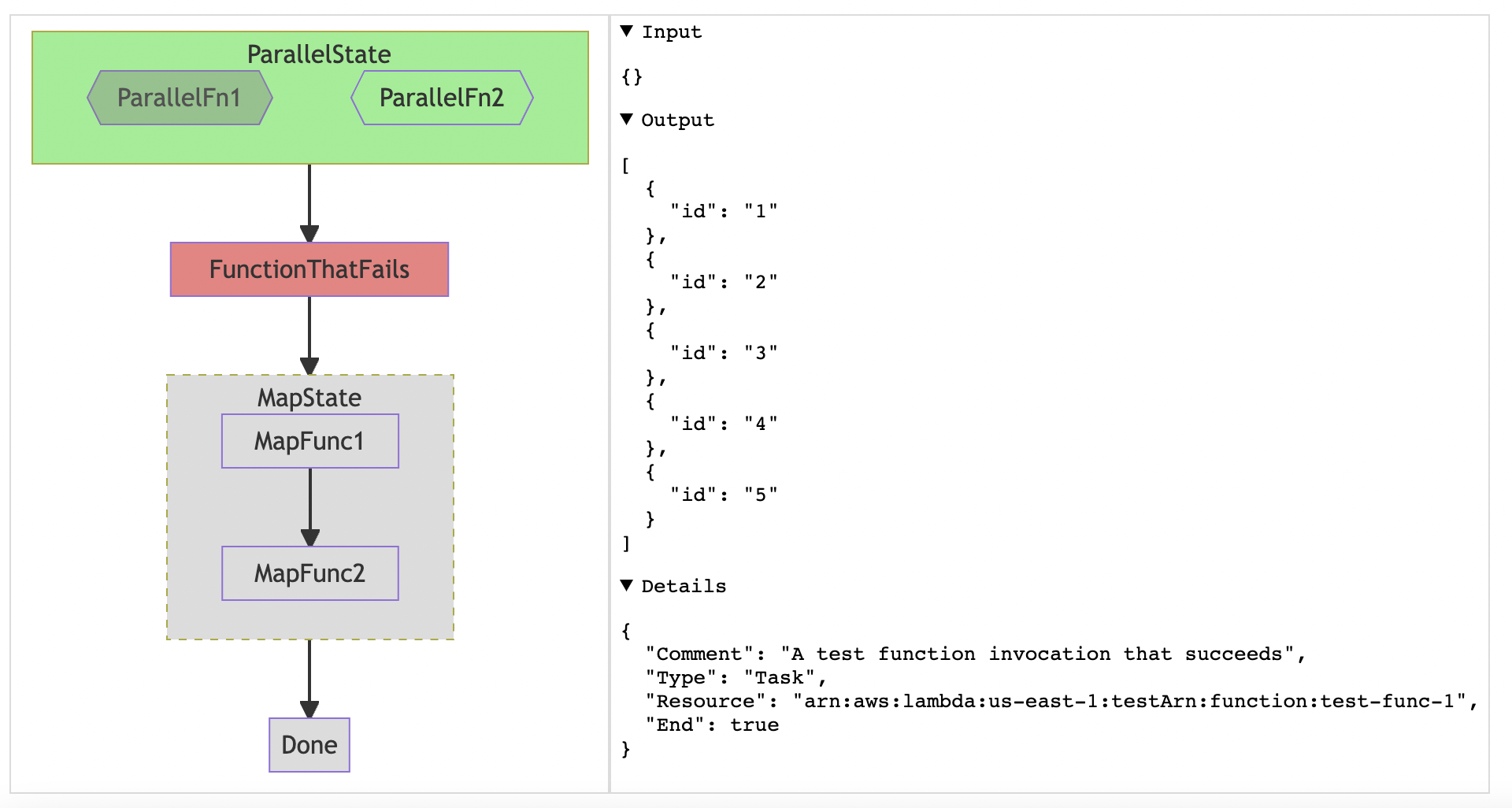
- Mermaid: for flowcharts/diagramming