In this repository store documentation files for Splynx site. After pushing to this repository, documentation in Splynx site will be automatically updated.
Languages files should be placed in self directories.
Each page should be begin from the page title.
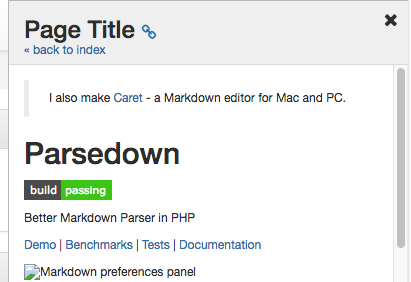
Page Title
==========
This title will be show in the header of the documentation panel.

For set image size you can use url parameters.

This code will be converted to:
<img src="http://site.com/images/img.png?w=200&h=100" alt="Image alt" width="200" height="100">For images src you can use absolute url or relative path.
Absolute url:
http://images.google.com/some_image.png
Relative path (recommended):
./images/my_image.png
<icon class="image-icon"></icon>
You can use:
- Absolute links. This links will be open in new tab.
[Google](https://google.com)
- Relative links to other docs pages.
[Invoices](finance/invoices/invoices.md)
- Javascript functions
// Switch Splynx page
[Open config](javascript:switch_page('/admin/config'))
// Open dialog
[Add location](javascript:open_dialog_new('administration/locations--add'))
// Open help dialog
[Please help me](javascript:open_help_dialog('index.md'))
<iframe frameborder=0 height=270 width=350 allowfullscreen src="https://www.youtube.com/embed/wQyBkJDsmuw?wmode=opaque">Video on youtube</iframe>