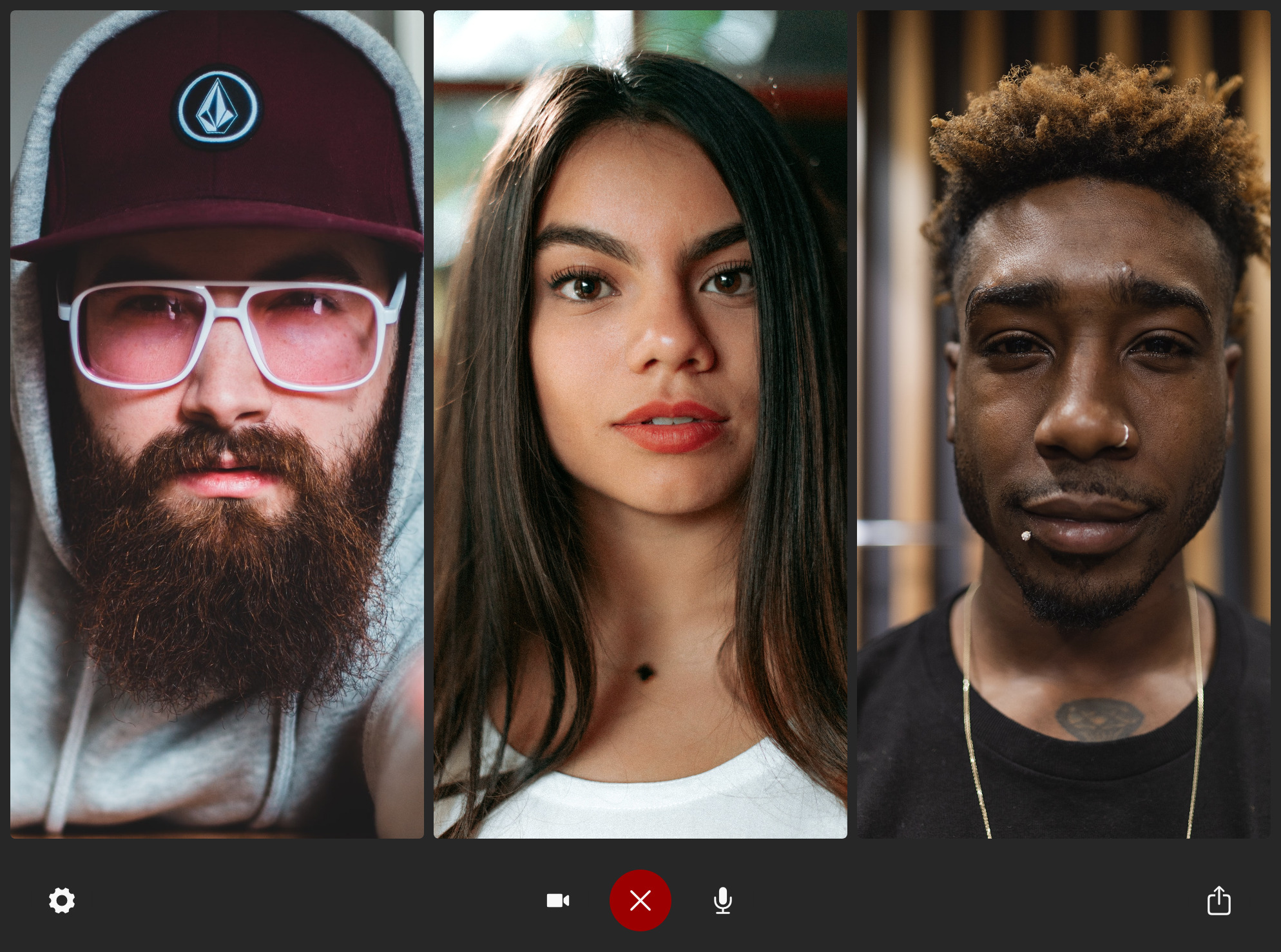
Secure direct video group chat
 Privacy is the central idea behind this project. Only open technologies (such as WebRTC) are used, which work with all modern browsers. Thus, no installation of additional software is required, and the approach remains future-proof.
Privacy is the central idea behind this project. Only open technologies (such as WebRTC) are used, which work with all modern browsers. Thus, no installation of additional software is required, and the approach remains future-proof.
A conversation can be started immediately for free via Brie.fi/ng. A free iOS app is also available.
Features such as desktop sharing, text chat and simple invitation links are available. More can be easily added with knowledge of Javascript and Vue.
Download or clone the project to your local machine, and you are ready to go:
npm install
npm run startA WebRTC video chat application requires multiple components to work properly. Briefing includes everything you need to get started: User Interface, Signaling and STUN.
Learn more about it in the → documentation.
To use Briefing for your own project, the following options for all levels of experience are available:
- create a room via Brie.fi/ng and copy the link into your website.
- embed Briefing via 'frame' into your own site. Use the handy configurator.
- start Briefing on your own server e.g. via Docker or use a service like fly.io, render.com, Google Cloud, AWS, Azure ... you name it.
- customize the source code according to your needs. See the documentation for details.
Learn more at → installation.
In general Briefing is free, however a commercial license is also available, which I ask you to purchase, especially for "white labeling" applications. Otherwise, I appreciate support for the project through sponsorship via GitHub to support further development. Thanks.
The terms of the AGPL 3.0 or later (GNU Affero General Public License v3.0) apply: "Permissions of this strongest copyleft license are conditioned on making available complete source code of licensed works and modifications, which include larger works using a licensed work, under the same license. Copyright and license notices must be preserved. Contributors provide an express grant of patent rights. When a modified version is used to provide a service over a network, the complete source code of the modified version must be made available." https://choosealicense.com/licenses/agpl-3.0/.
For commercial use or closed source projects / "white labeling" I offer a license with the following conditions:
Worldwide, non-exclusive, non-transferable, non-sublicensable license of Briefing, as found at https:// github.com/holtwick/briefing/, for use in purchaser's products, as long as the resulting software is not in competition with Briefing itself. Any liability is excluded. The law of the Federal Republic of Germany applies exclusively.
The one-time fee is 499 EUR net. Please contact license@holtwick.de or buy directly via Paddle.
My name is Dirk Holtwick. I am an independent software developer based in Germany. Learn more about my work at holtwick.de.
Contributions are always welcome. The best place to start is to add or respond to Issues.
To add or correct translations, start here: → locales.
Full migration to Vue3 and Typescript. Localization using vue-i18n standard library. Modernization of many parts of the project. See → blog post (de)
Introduced Typescript support. Migration to Vite. Replacing socket.io with reliable Zerva. Docker images. Reduction to the essential parts of the project. See → blog post (de)
Based on Webpack and had examples for iOS, Android, Windows, and Electron, as well as a separate signal server. It also offered background blur and image backgrounds via Unsplash. All of these implementations were deprecated. However, the code is still accessible via the legacy branch, but is no longer maintained or supported.
This document is also available in German language.