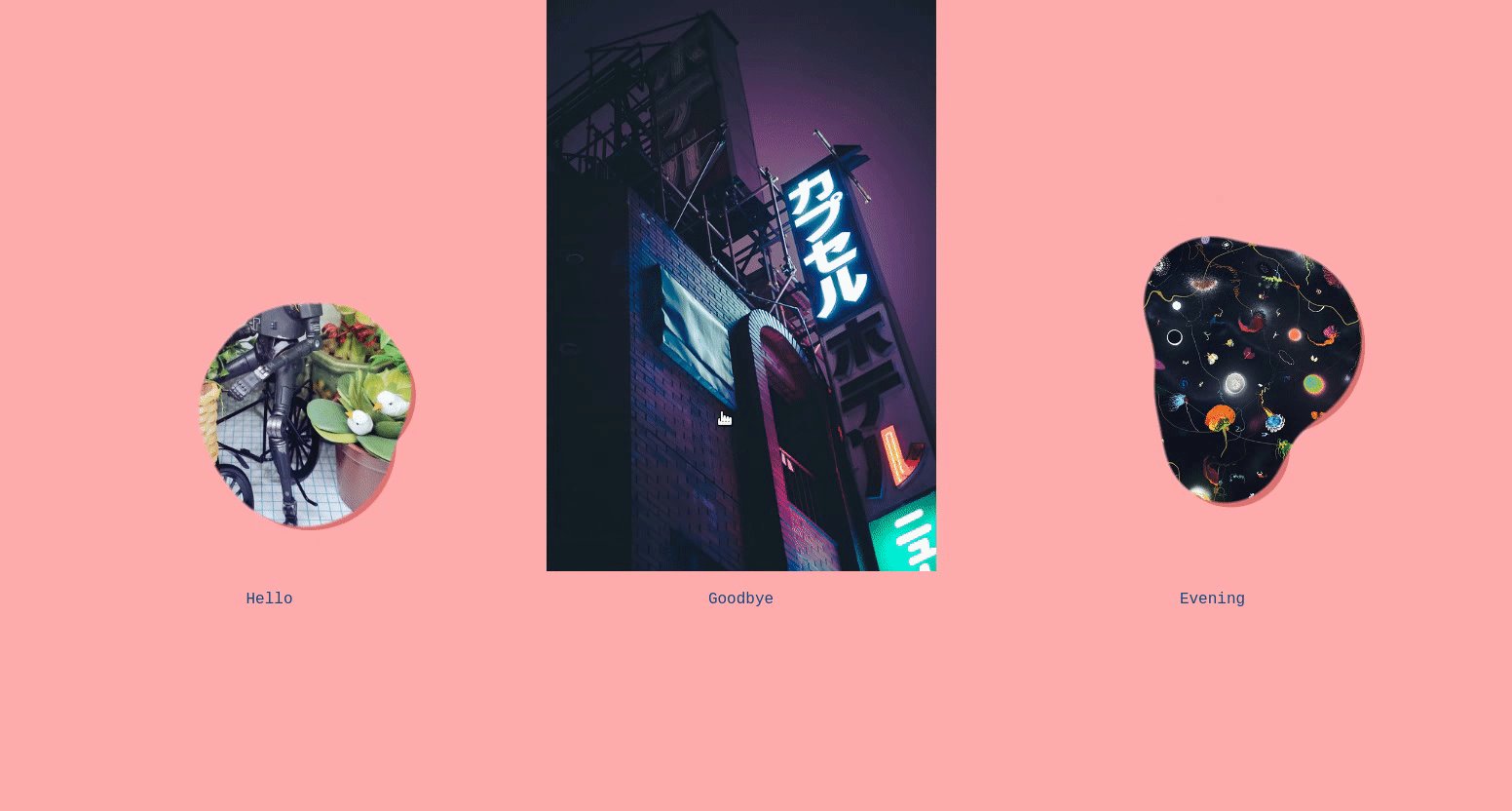
blob image masking effect with svg. simple physics pull the blobs towards the center of the image, keeping them in motion.
look in main.js for config options (at the top).
there are two mouseover options (see the onHover constant in main.js):
follow: when hovering over an image, blobs are drawn towards the mouse positionreveal: the blobs expand to reveal the entire image