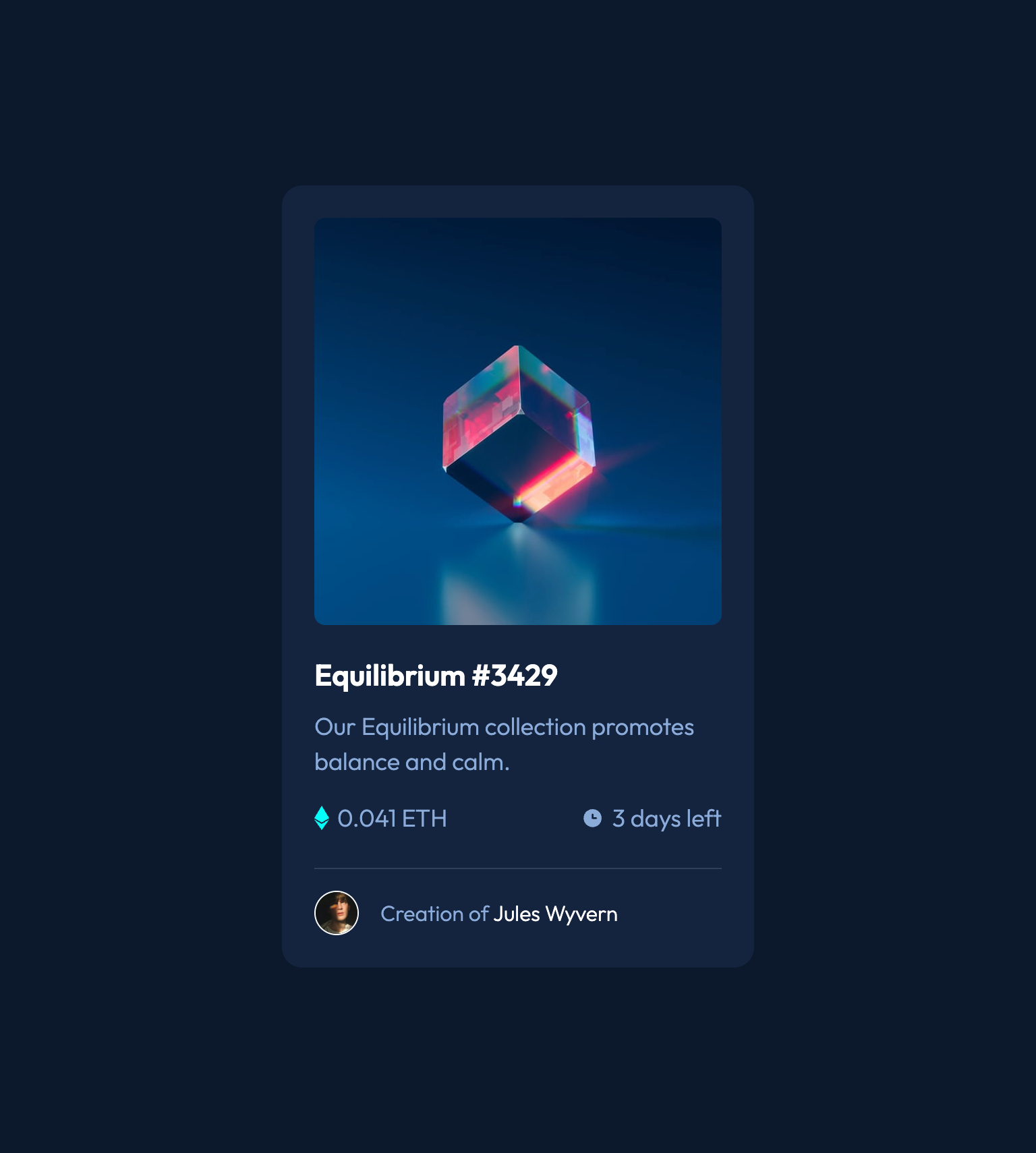
This is a solution to the NFT preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
This was a fun little project. It was cool because I discovered the inset rule. The inset rule is the shorthand property instead of using top, right, bottom and left.
I had some problems with the hover effect of the NFT image, I did some research and found a good example on W3 Schools that went along way and helped me achieve the desired look. I did need to tweak the styles however to get the icon on hover to display, but it was nothing too difficult.
- GitHub - @frontendstu
- Frontend Mentor - @frontendstu