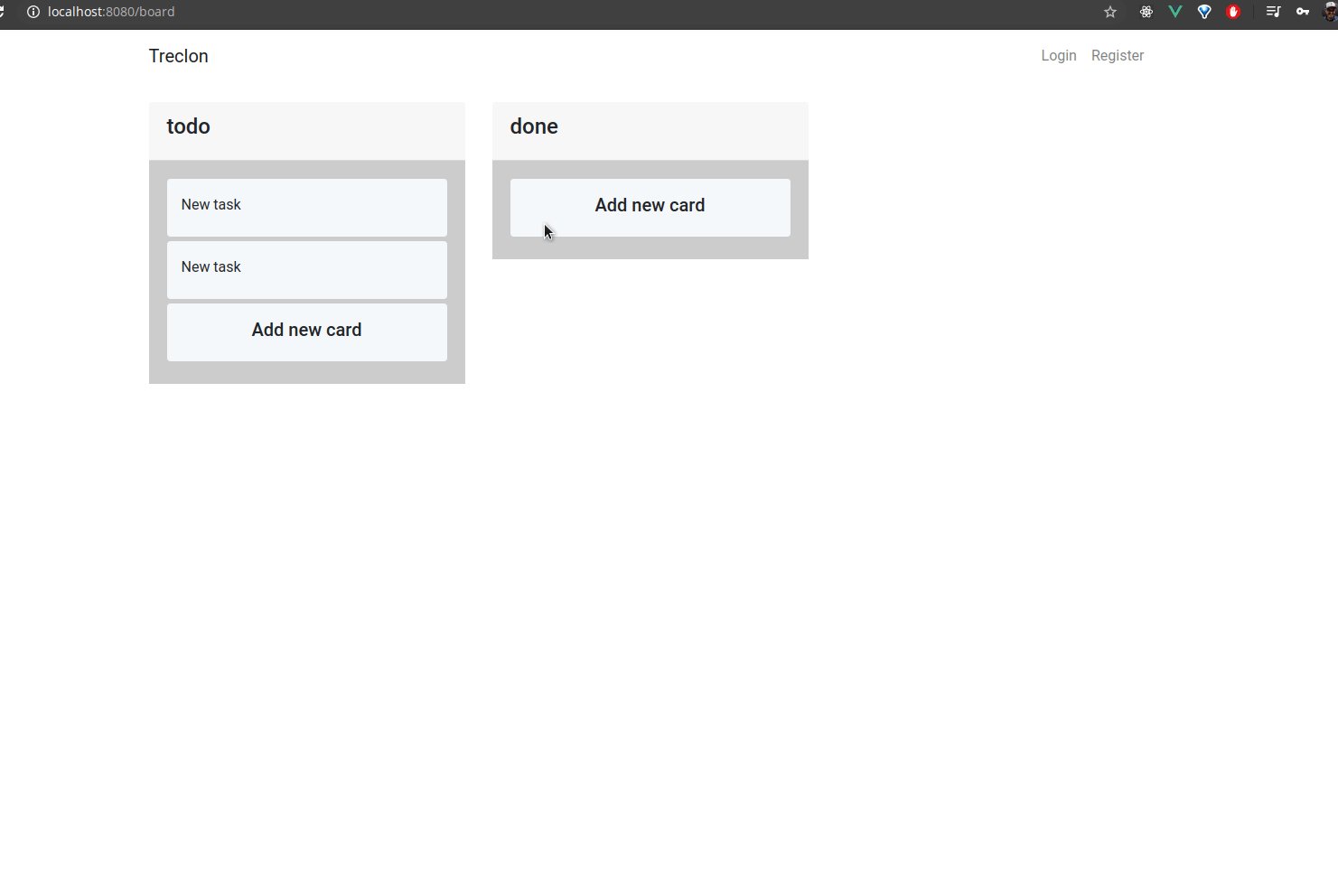
This is a example application created for a course that was taught by me, which shows how to create a simple Trello clone using Laravel and Vue.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
What things you need to install the software.
- Git.
- PHP.
- Composer.
- Laravel CLI.
- Valet Linux (optional).
- A webserver like Nginx or Apache.
- A Node Package Manager ( npm or yarn ).
Clone the git repository on your computer
$ git clone https://github.com/fsrocha-dev/curso-laravel-vue-spa.git
You can also download the entire repository as a zip file and unpack in on your computer if you do not have git
After cloning the application, you need to install it's dependencies.
$ cd curso-laravel-vue-spa
$ composer install
- Install node modules in frontend subfolder
$ cd frontend
$ npm install
- When you are done with installation, copy the
.env.examplefile to.env
$ cp .env.example .env
- Generate the application key
$ php artisan key:generate
-
Add your database credentials to the necessary
envfields -
Migrate the application
$ php artisan migrate
- Seed Database
php artisan db:seed
- Install Passport
$ php artisan passport:install
$ php artisan serve
$ cd frontend && npm run build