This is a test project, where I tried to use good practices in order to consume an API to show information about countries in the world.
It's implement unit testing with jest, msw (mock service worker) and testing-library
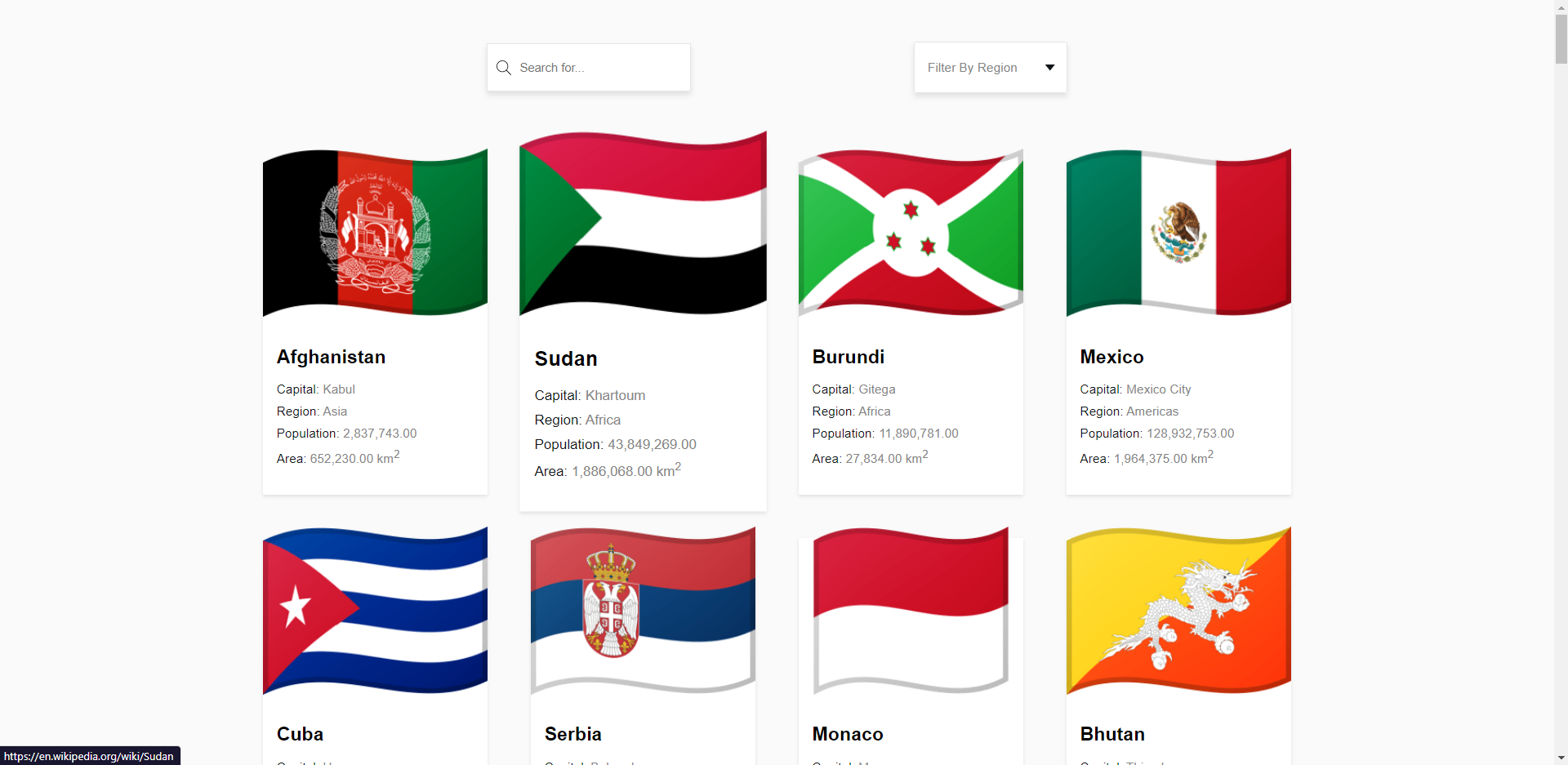
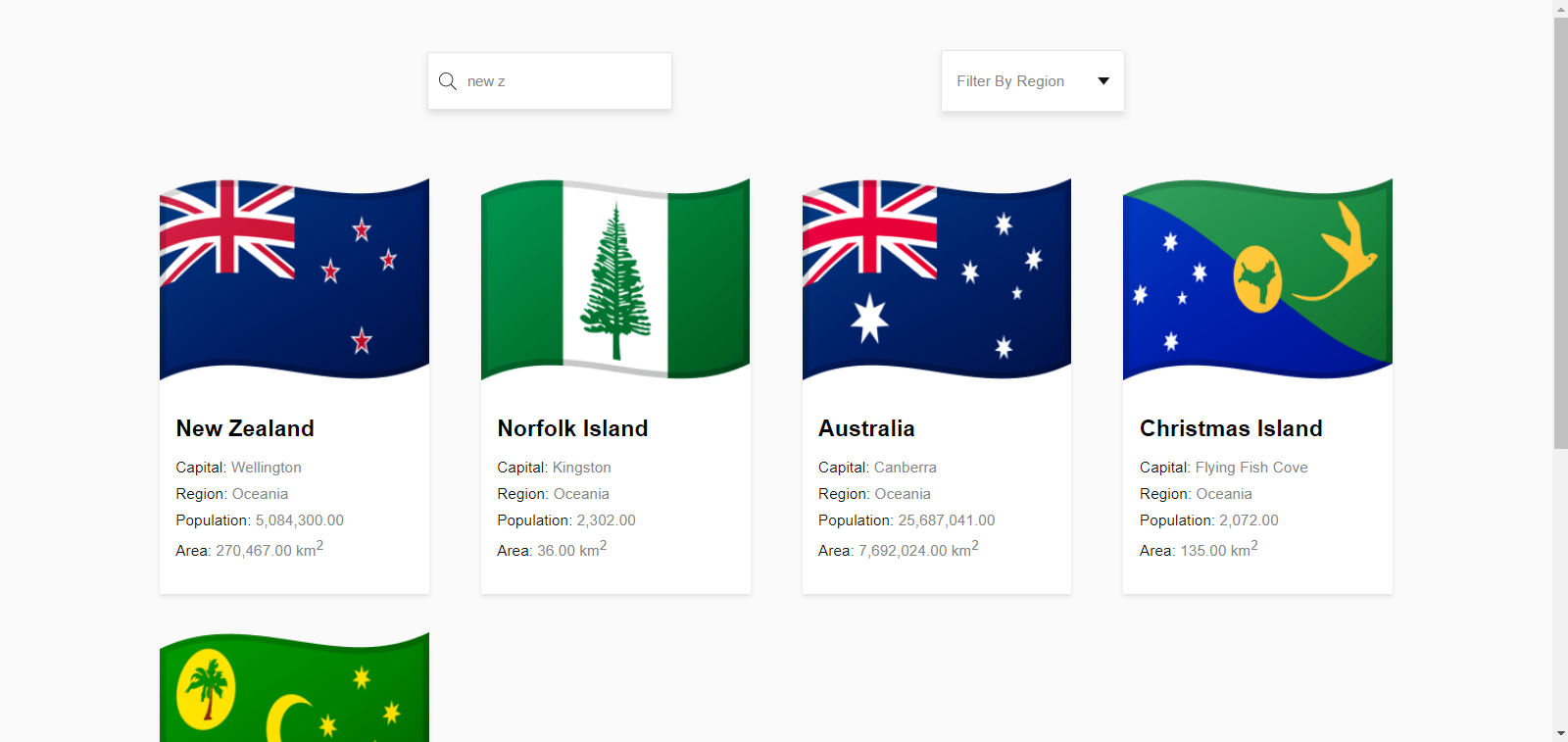
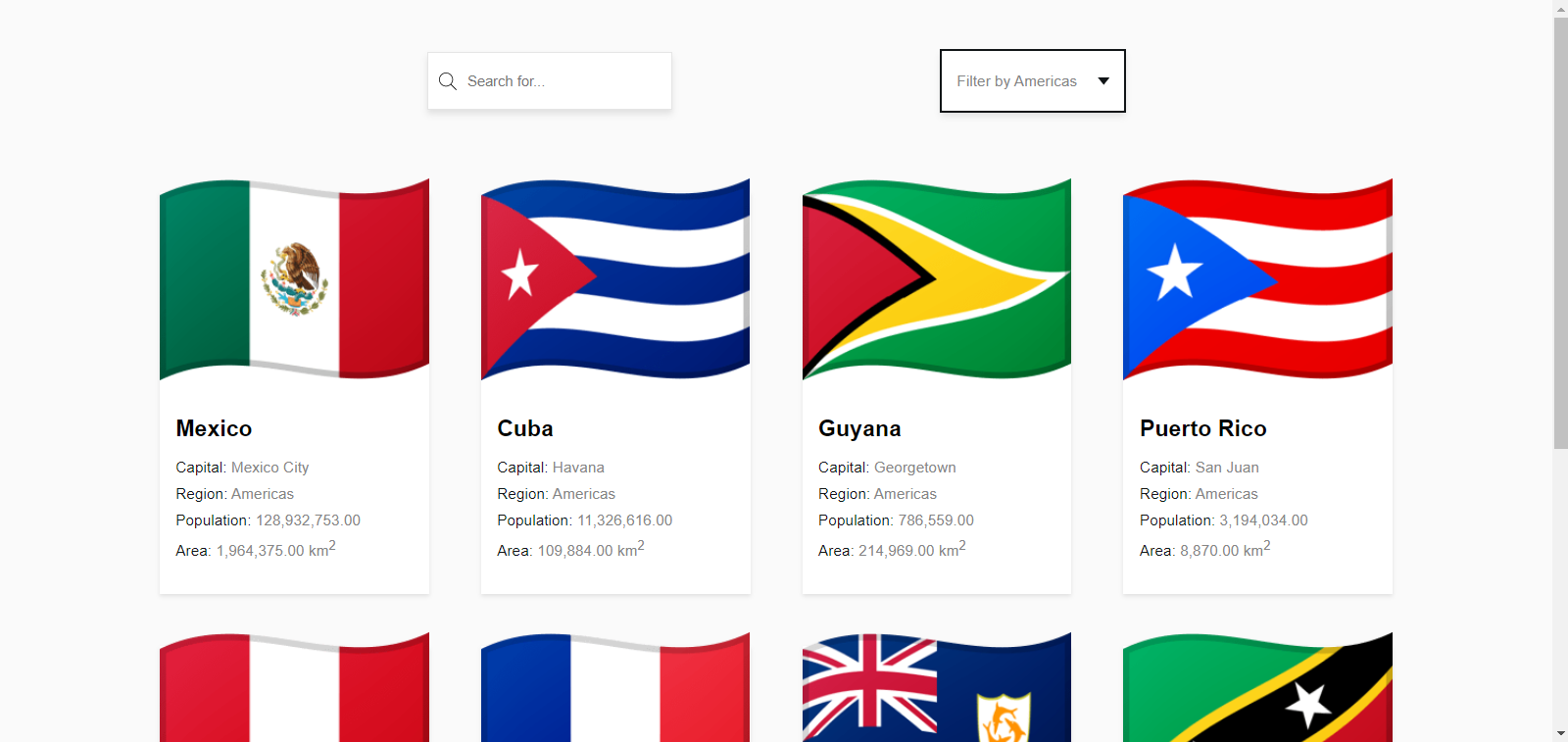
In this application we'll be able to search country by name and filter countries by region. In addition, we can go to the wikipedia page for more information about each country.
Install dependencies
npm installCreate an account in CountryAPI and generate API key, with free plan we get 100,000 request.
Add constants file (const.js) in src folder with the next values
export const WIKI_INFO_URL_BASE = 'https://en.wikipedia.org/wiki/';
export const COUNTRY_API_URL_BASE = 'https://countryapi.io/api';
export const API_KEY = '-- your API Key --';Run project
npm run startInpired in React Components – How to Create a Search, Filter, and Pagination Component in React.
Using country API from CountryAPI.io
Official documentation of Jest, Mock Service Worker and Testing-Library