This tool allows you to transmit files between two devices relying EXCLUSIVELY on the Camera stream combined with QR image encoding/decoding. Therefore the two devices can work both offline, regardless of the platform and the hardware configuration, as long as both have a working camera.
Preconiditions:
- Sender and Receiver devices have the camera access
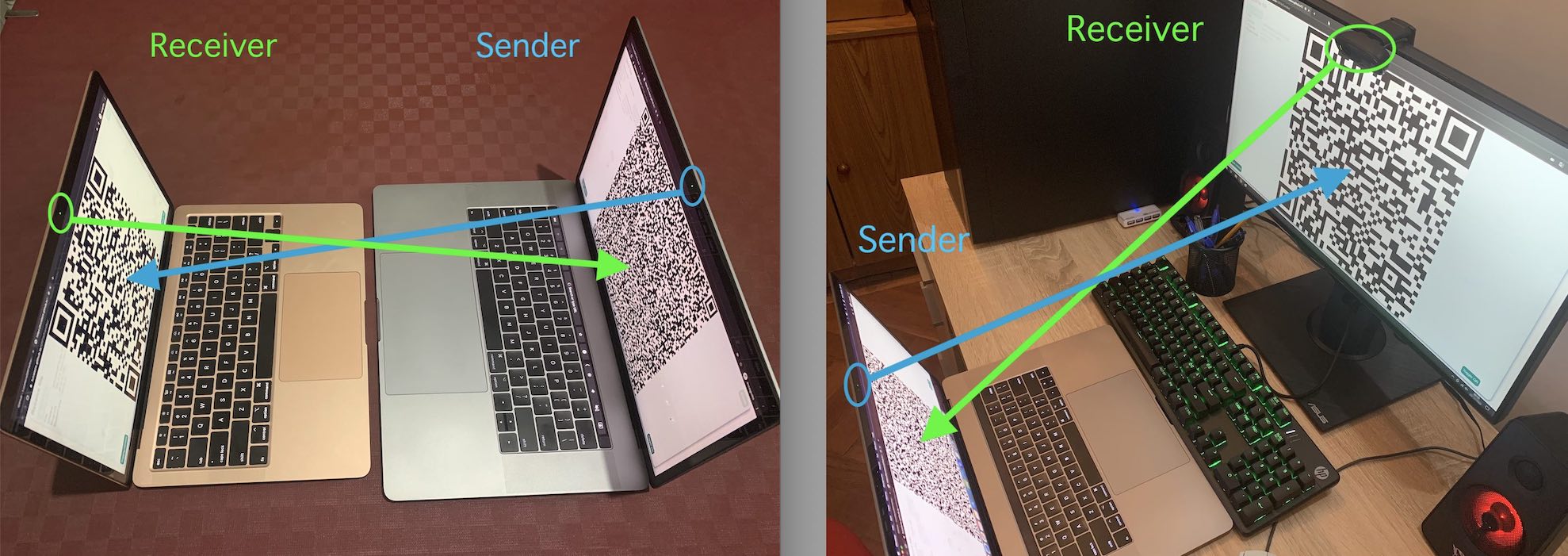
- The two devices are one in front of each other, so that both the camera points to the other screen
- The distance between them is the shortest possible
- The two devices are fixed while the transmission is ongoning
- Make sure the QR images on both Sender and Receiver are fully visible. So, toggle off the camera view if displaed, and make sure no window covers the web page while the process is going. In case this happens, the process will pause until the next valid QR image will be detected.
- Try to maintain the camera light the same while the process is going, to preserve the quality of the camera stream and simplify the work of QR images detection
- The bigger is the size of the chunk, the smaller will be the "squares" drawn within the QR image and harder will be for the camera to detect the QR images from the camera feed. On the other hand, if the camera quality is higher than average (eg. Full HD) then the resulting resolution should make the recognization on bigger chunks possible.
- The Receiver device starts the session from "Receive file"
- The Receiver device presses on "Start receiving" and allows the camera permission asked by the browser
- The Sender device starts the session from "Send file" and picks the file which is intended to be transmitted to the Receiver device
- The Sender device can change the chunk size if needed or just press directly on "Start sending"
- The Sender device allows the camera permission asked by the browser
- For both Sender and Receiver, you can click on "Toggle Camera" to hide/show the camera view, or click on "Toggle QR" to show the QR full screen (recommended) or not
- The first QR image displayed by the Sender is providing the meta info so that the Receiver can detect it and configure itself, and start receiving the actual file chunks. Those meta info are file name, file size, number of chunks, chunk size, etc
- The Receiver replies displaying a QR image to notify the Sender to start displaying the QR image chunks
- The Sender starts displaying the QR Image for each file chunk
- For each QR Image recognized by the Receiver's camera, if this is a file chunk QR image, it will "reply" to the Sender by displaying another QR image with the hash (SHA-256) of the decoded file chunk.
- The Sender will detect the hash displayed by the Receiver and, if it matches with the expected hash value, it will proceed with the next chunk. If not, it will display a new QR image to the Receiver, providing the info that the last chunk was not valid and carrying over again the pending chunk to be detected and revalidated again (in this case the Receiver will drop the pending chunk in order to decode it again)
- When the last chunk is received on the Receiver and then validated back on the Sender, then a last QR image is sent notifying the Receiver that the transmission is completed.
- At this stage, the Receiver merges the collected chunks in a single Blob object and downloads it on the device's disk
- This tool is written using Vanilla Javascript, HTML and CSS, using the below 3rd-party libraries for QR encoding/decoding
- QR-Code-generator for QR encoding
- jsQR for QR decoding