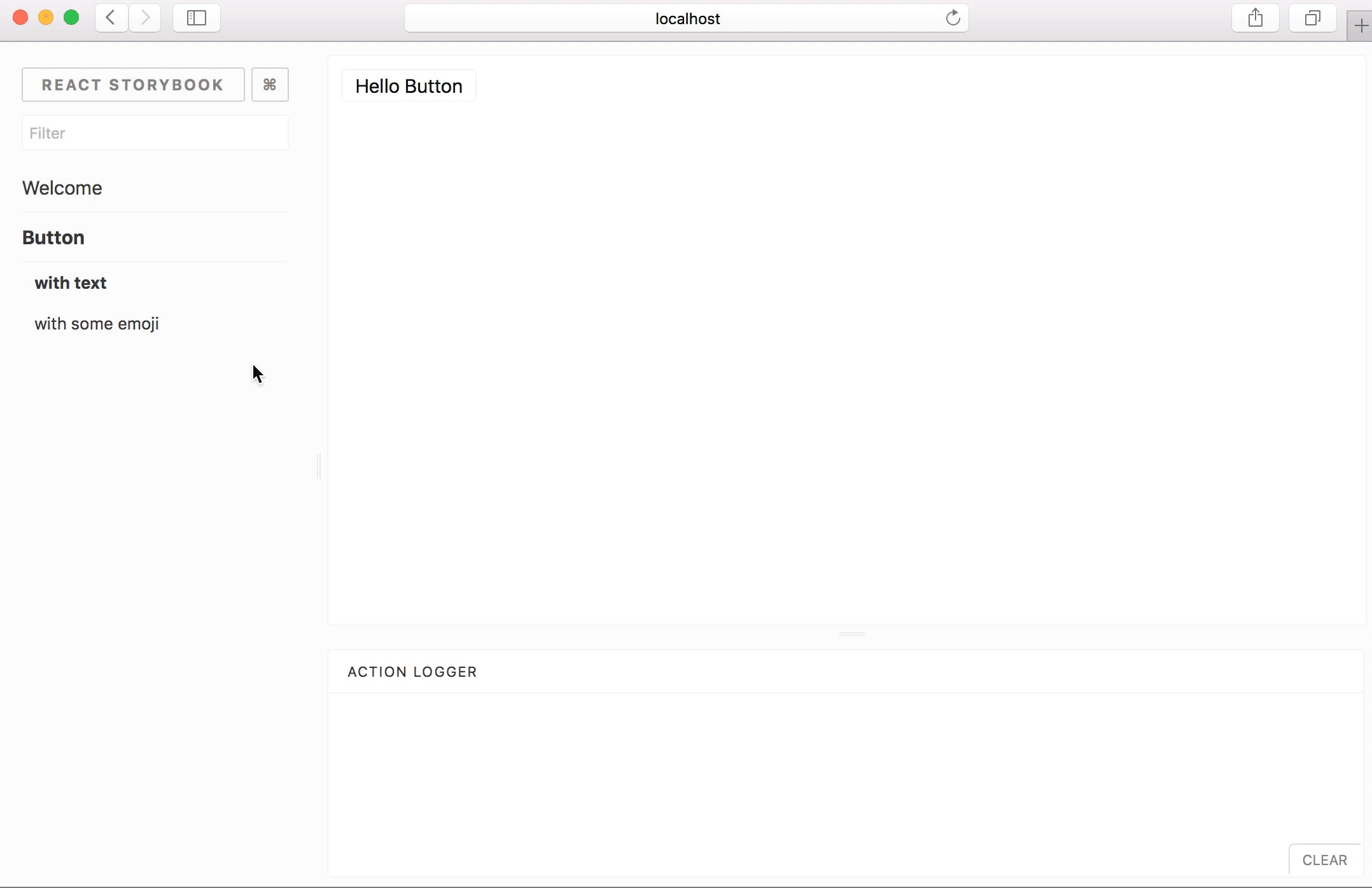
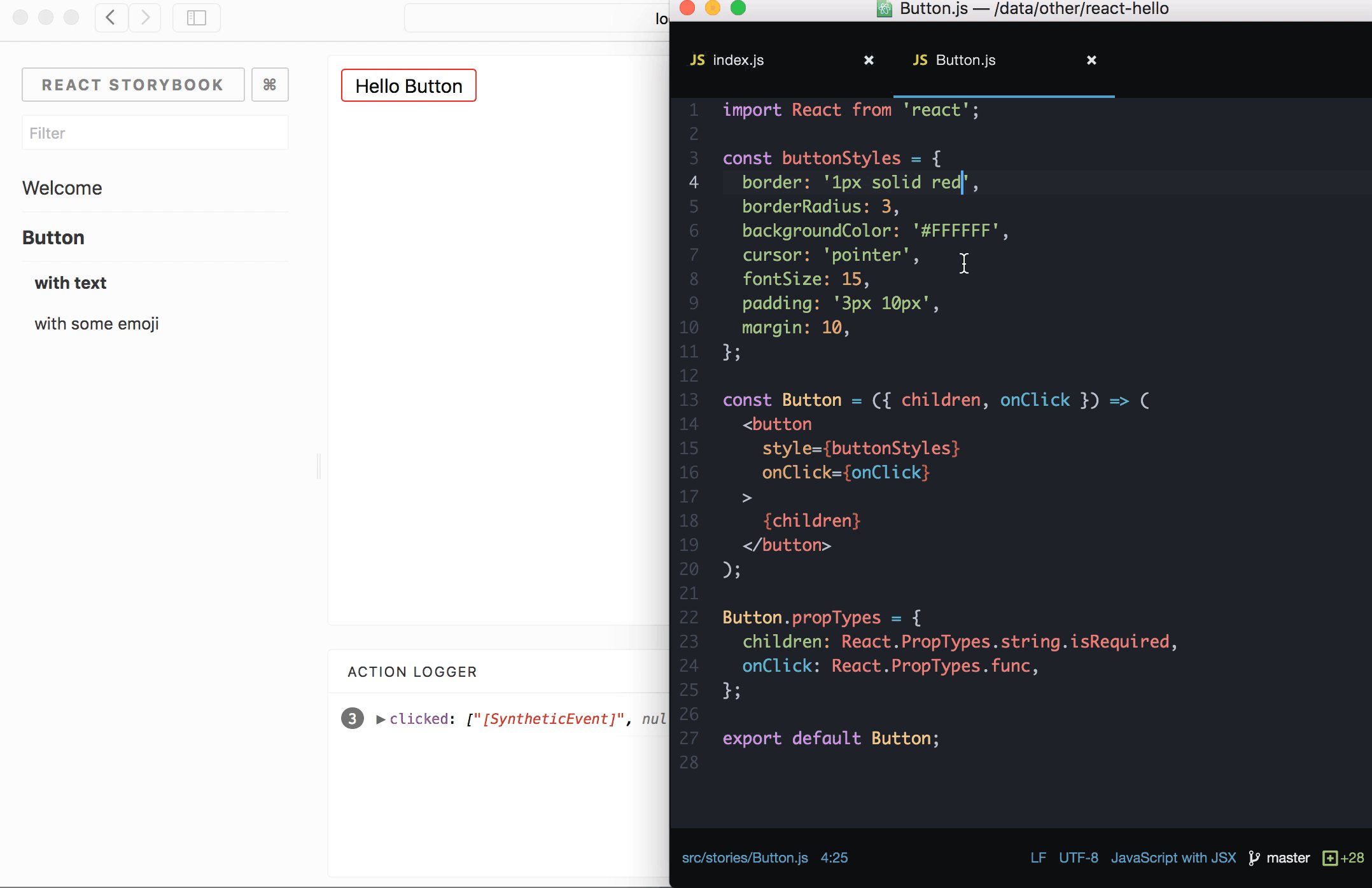
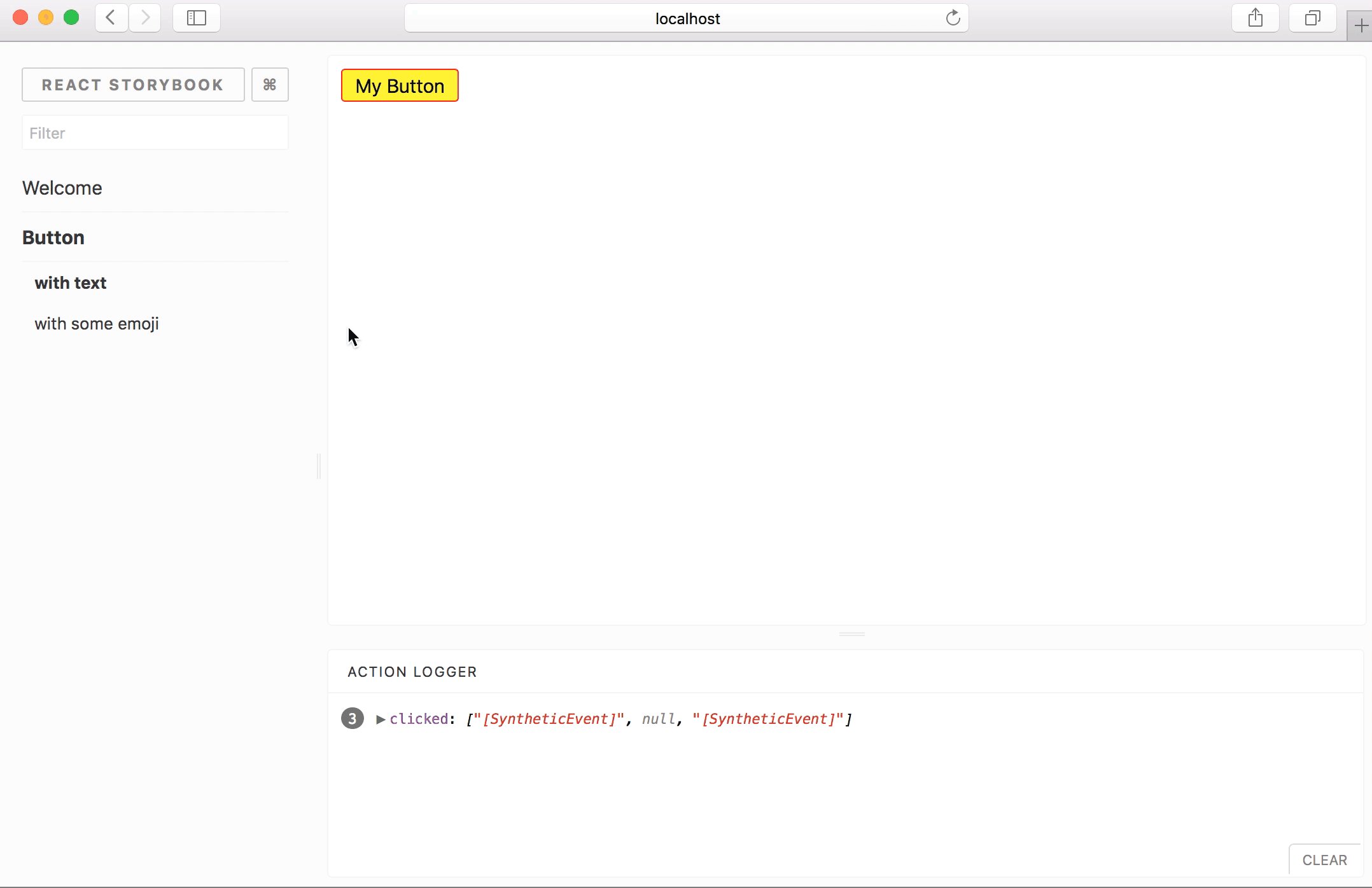
React Storybook is a UI development environment for your React components. With it, you can visualize different states of your UI components and develop them interactively.
We recently switched repo-strategy, this readme needs editing.
React Storybook runs outside of your app. So you can develop UI components in isolation without worrying about app specific dependencies and requirements.
npm i -g getstorybook
cd my-react-app
getstorybookFor more information visit: https://getstorybook.io
todo
todo
todo