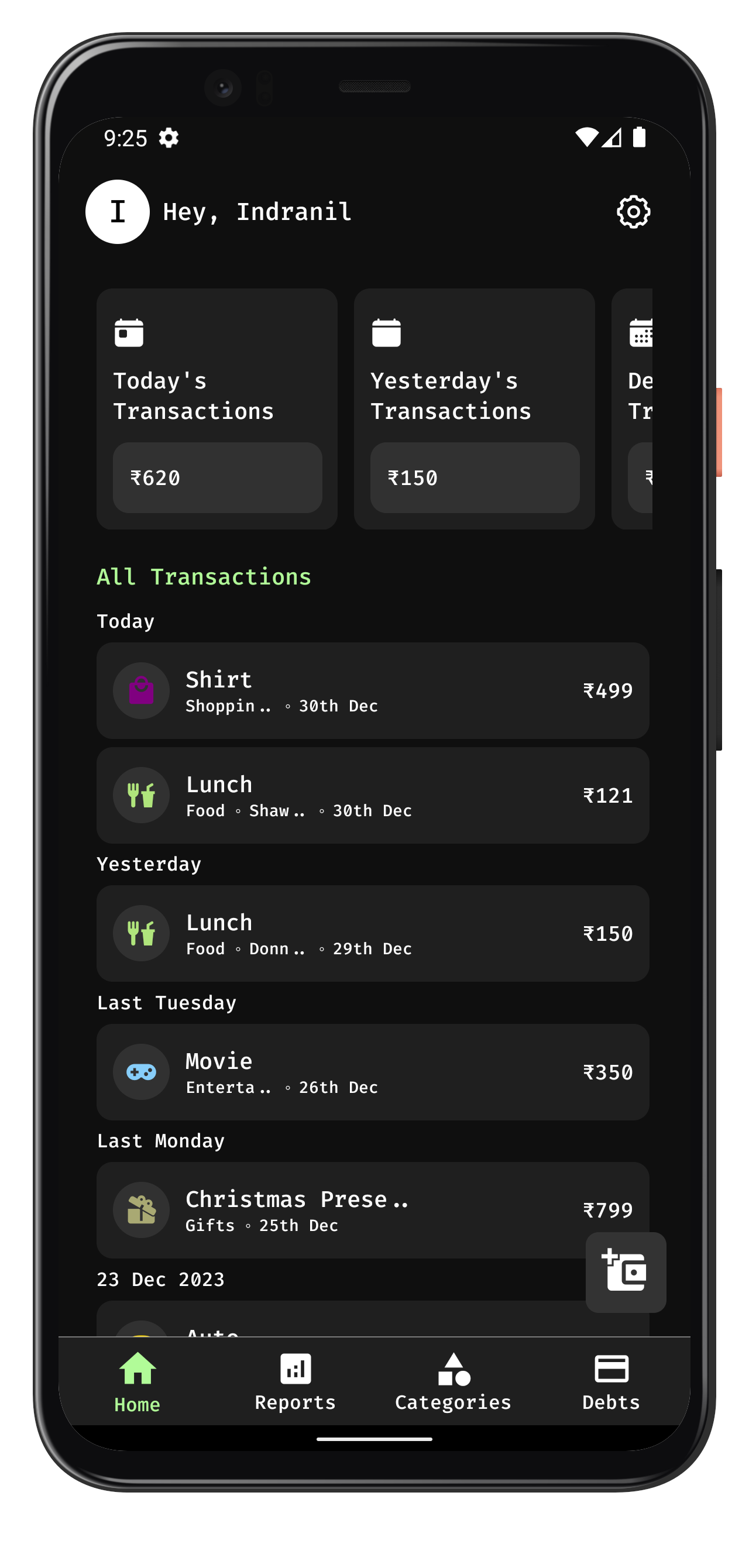
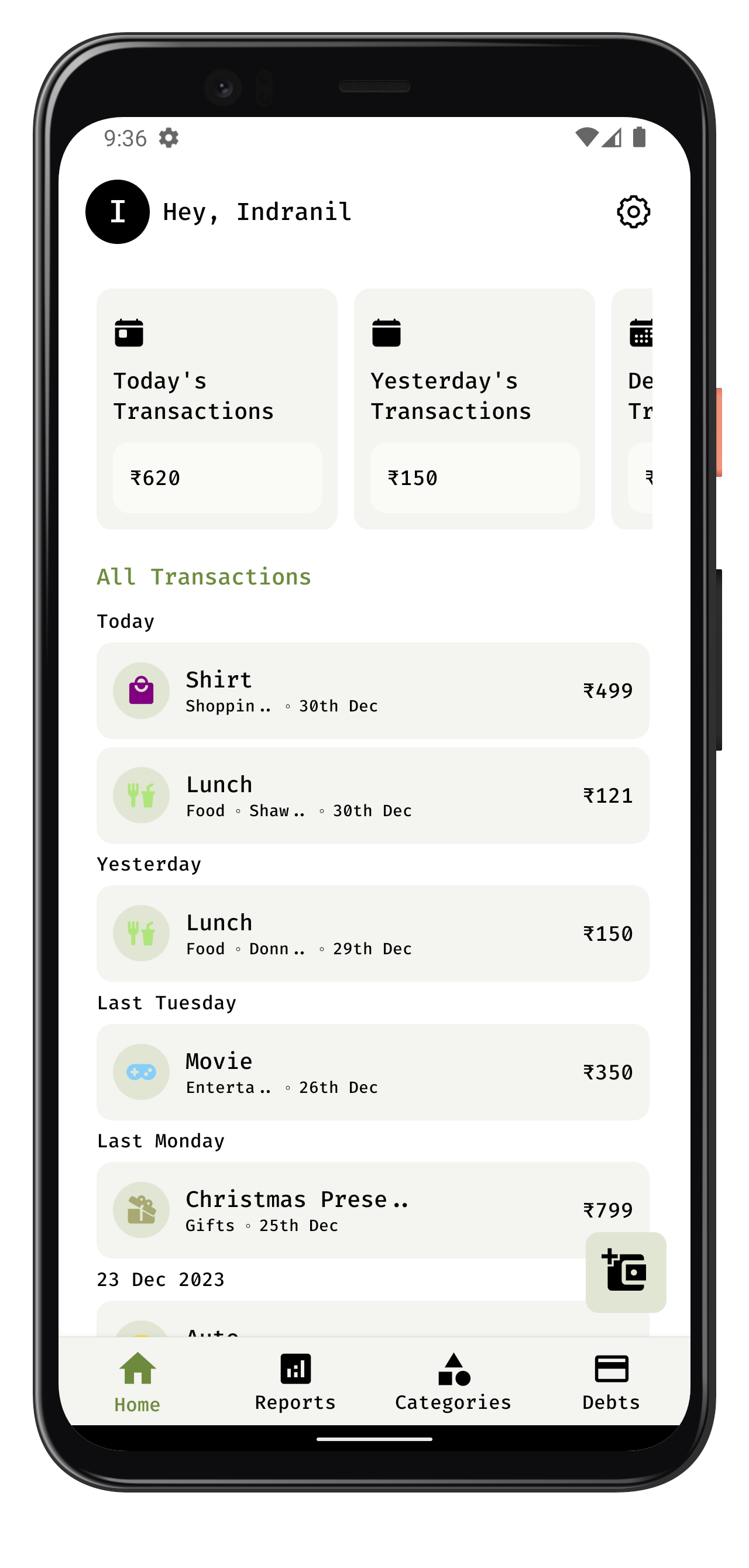
Zero is a lightweight, open-source Android application designed to empower users to effortlessly manage their expenses while prioritizing privacy. With a minimalistic user interface, dark and light themes, and a commitment to keeping user data entirely on their devices, Zero ensures a seamless and secure expense tracking experience.
-
New User: Easily create a local account by choosing a username, default categories, and currency symbol.
-
Existing User: Upload the
zero***.jsonfile to sync user data and continue using the application seamlessly.
- Add, Edit, Delete: Effortlessly manage expenses by adding, editing, or deleting transactions along with customizable categories.
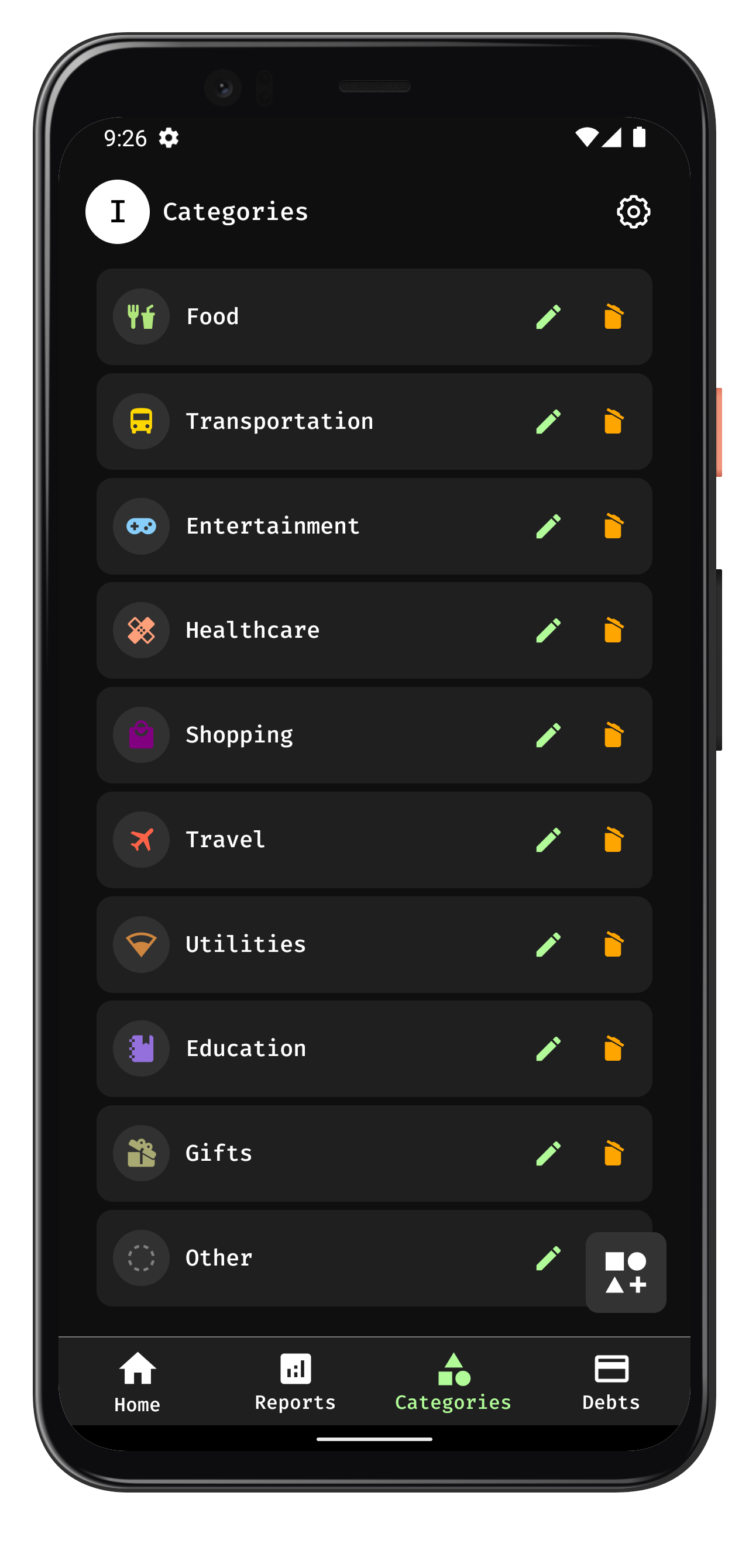
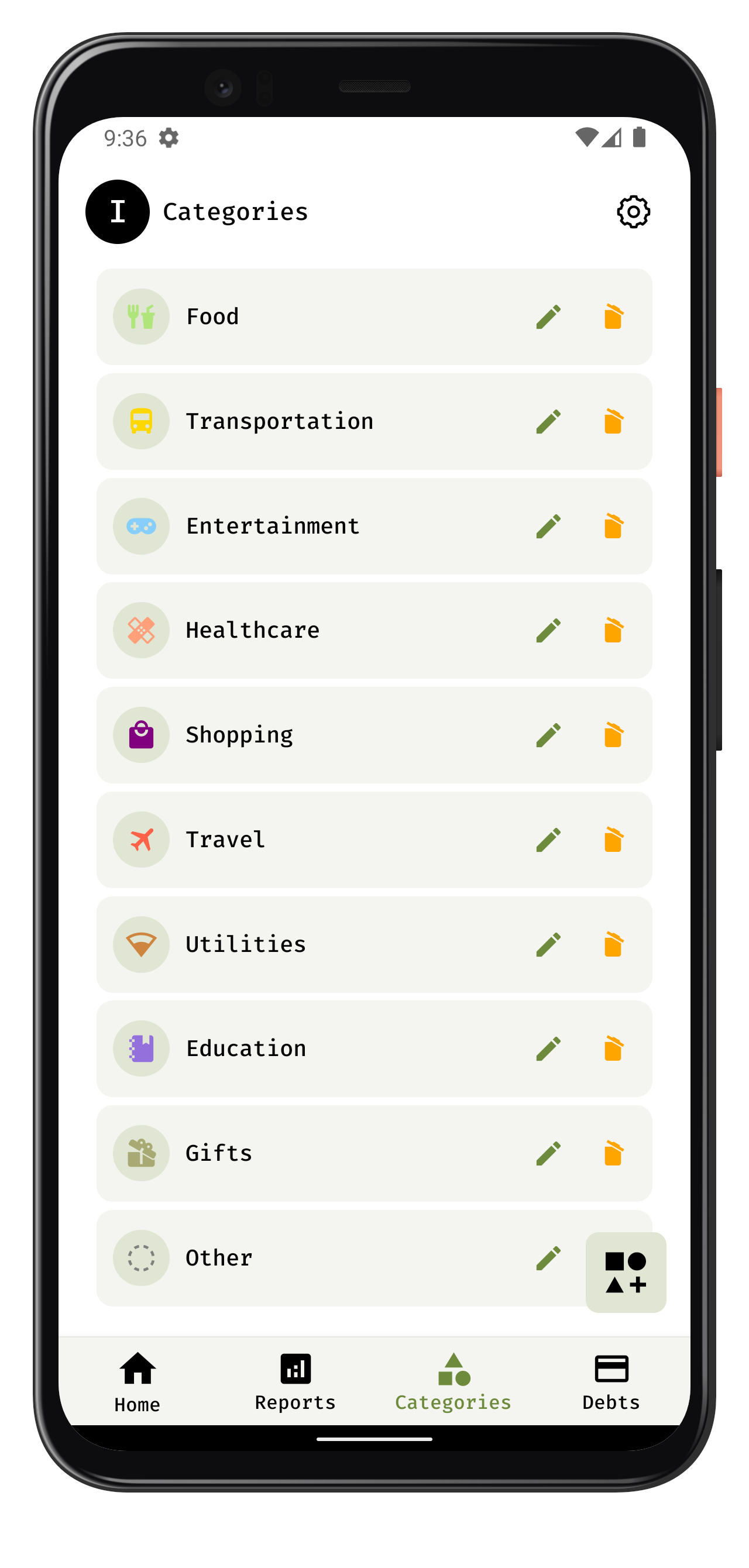
- Add, Delete, Edit: Tailor the application to your needs by modifying expense categories.
-
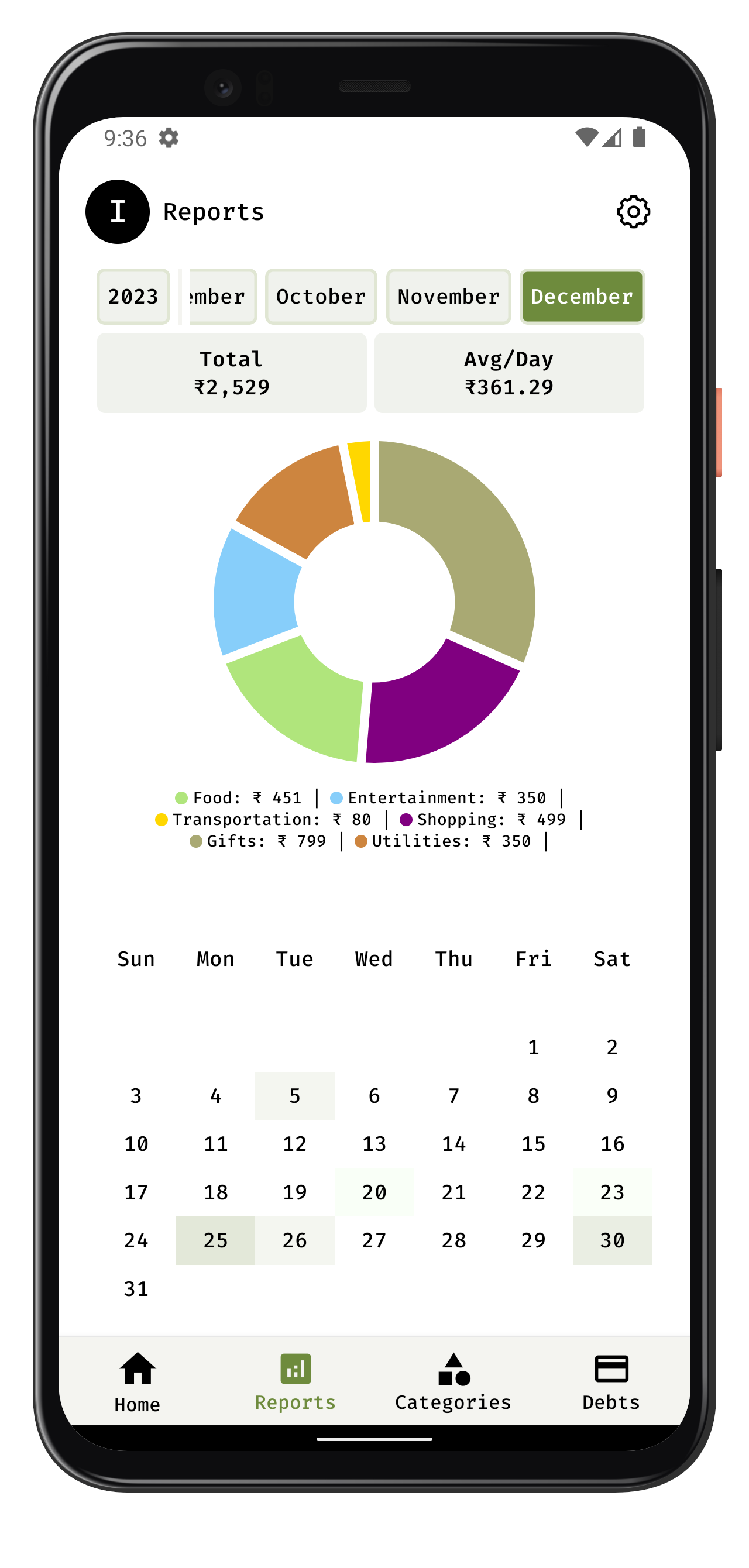
Analytics: Gain valuable insights into spending habits with features like average per day, total spending by each day, and monthly overviews.
-
Heatmap: Visualize spending patterns with a heatmap, providing a comprehensive overview of monthly expenditures.
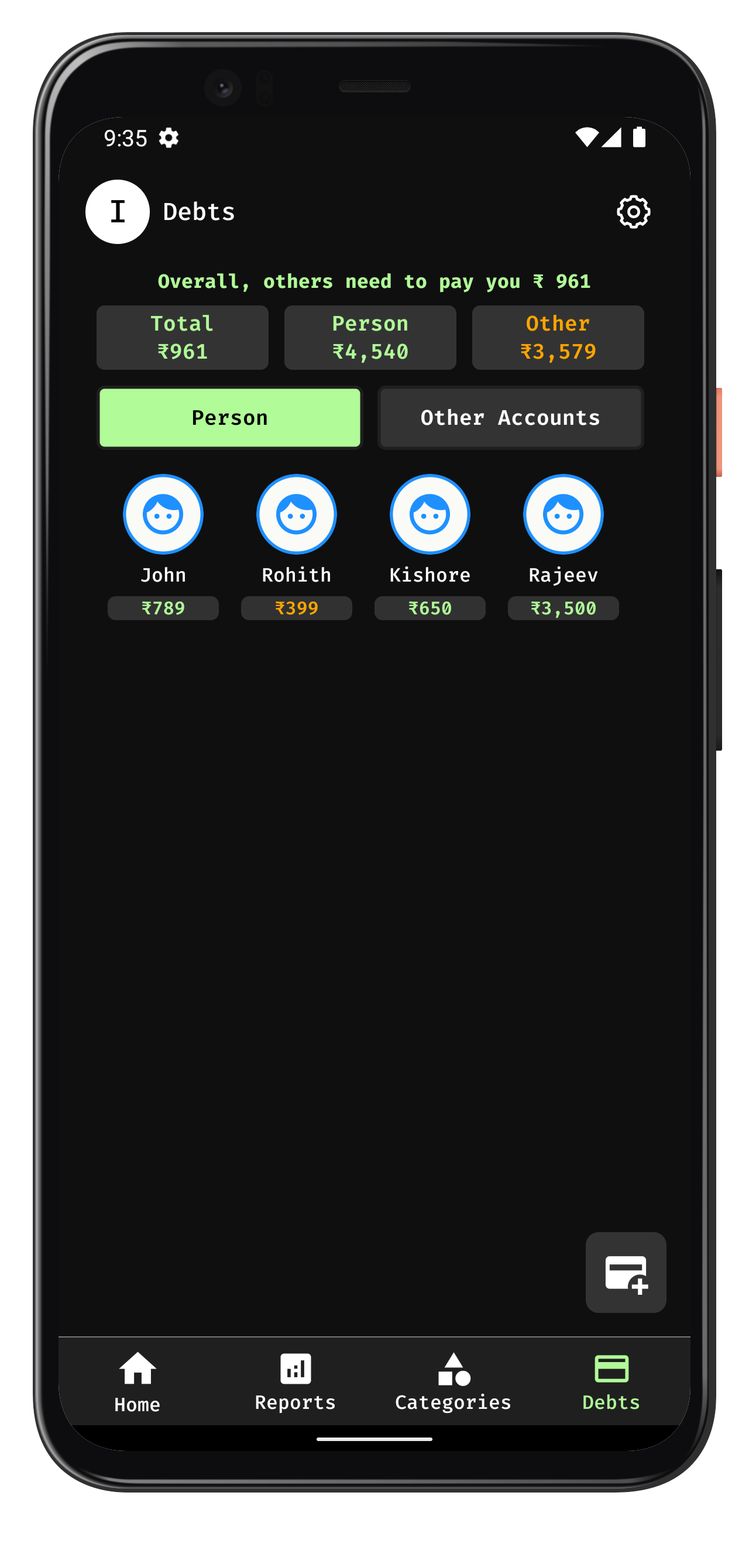
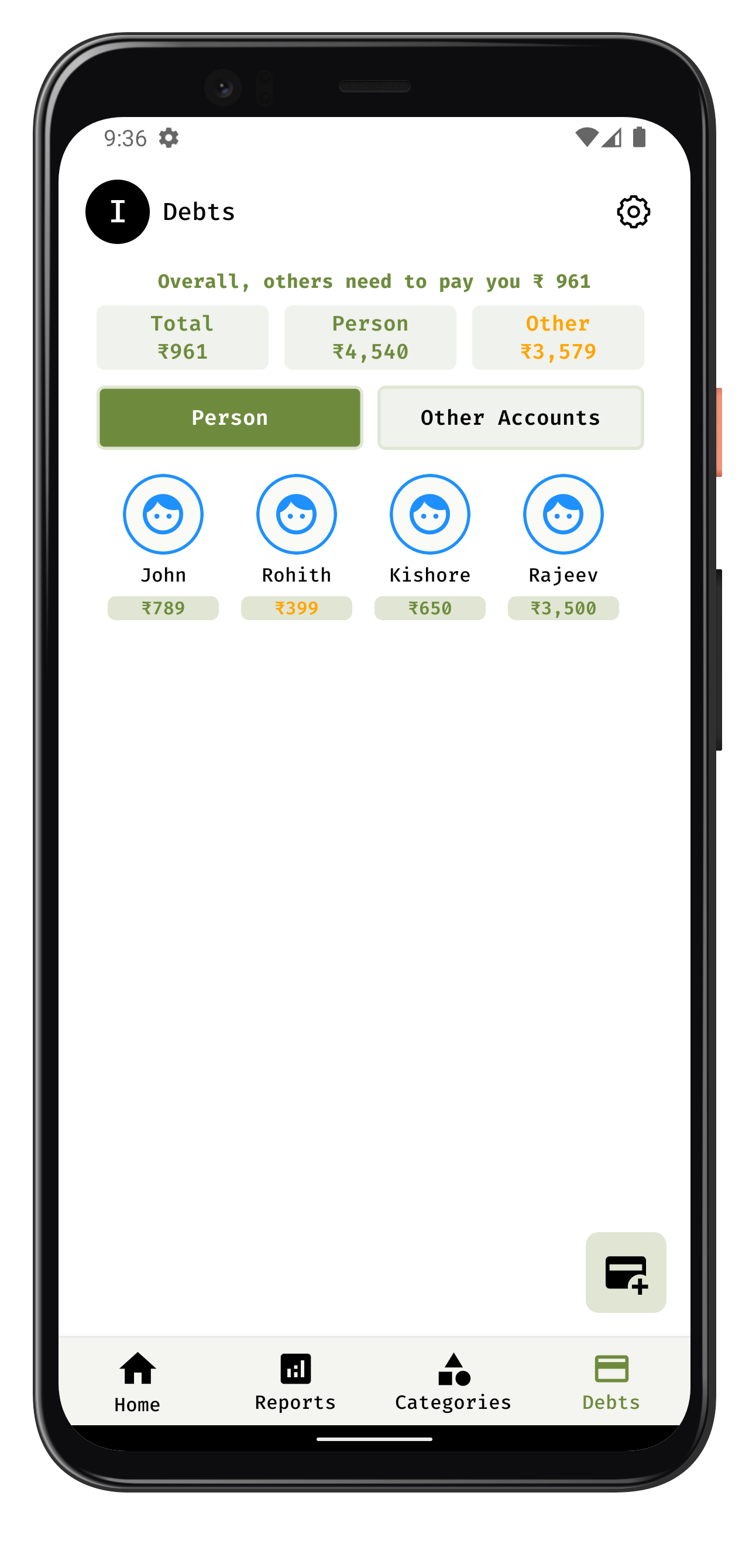
- Debtor Management: Track borrowings or lendings by creating debtors and managing debts with a user-friendly interface.
-
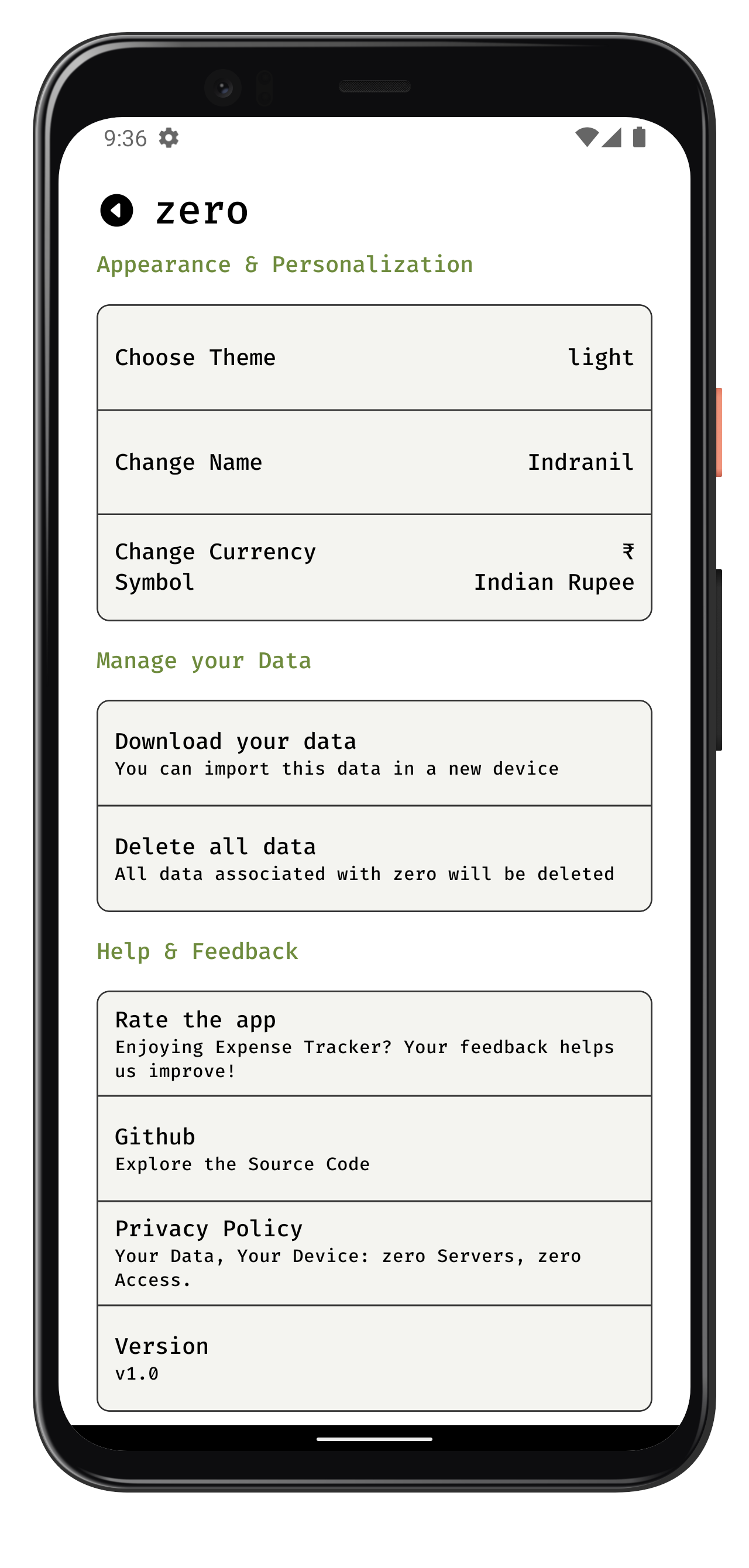
Customization: Personalize the application by changing currency symbols, themes, and usernames.
-
Export/Import Data: Easily export or import all application data in JSON format for backup or migration purposes.
-
Delete Data: Maintain control over your data with the option to delete all application data.
-
Local Database: User data is stored securely on the device, ensuring privacy is prioritized.
-
No Data Collection: Zero collects no user data, not even usernames, fostering a commitment to user privacy.
The project's folder structure is organized as follows:
src/- Contains the source code for the zer0 app.components/- React Native components used throughout the app.screens/- React Native screens.- index.tsx - Main React component file for the screen, responsible for rendering the UI.
- useScreenName.ts - Custom hook for storing business logic specific to the screen named "ScreenName".
- style.ts - Styles specific to the "ScreenName" screen, maintaining separation of concerns.
hooks/- React Global hooks defined here.redux/- Redux store configuration and slices.schemas/- Realm database schemas defined here.services/- Static assets such as images and fonts.navigation/- Navigation configurations.utils/- Utility functions and helpers.styles- Global stylesheet defined here.android/- Android-specific project files and configurations.ios/- iOS-specific project files and configurations.
assets- All assets for the project is stored herefonts- Store font files such as .ttf or .otf here.images- Store image assets such as PNGs, JPGs, etc., here.jsons- Store JSON data files here, which may be used for configuration or other structured data.
To use zer0, simply download the app from the playstore and use it.
OR
Follow these steps to run the FoodTechApp project locally:
-
Download and install Node.js from the official website: Node.js Download
-
Open a terminal window on your machine.
-
Navigate to the directory where you want to store the project.
-
Run the command:
git clone https://github.com/indranilbhuin/zero.git
-
Wait for Git to clone the repository to your machine.
-
Once the cloning process is complete, navigate to the project's root directory:
cd zero -
Run the command to install all required dependencies:
yarn install
-
Make sure you have a simulator or a device set up for running the app. You can use Android Studio or Xcode to set up an emulator or connect a physical device.