URL del challenge Demo de la app
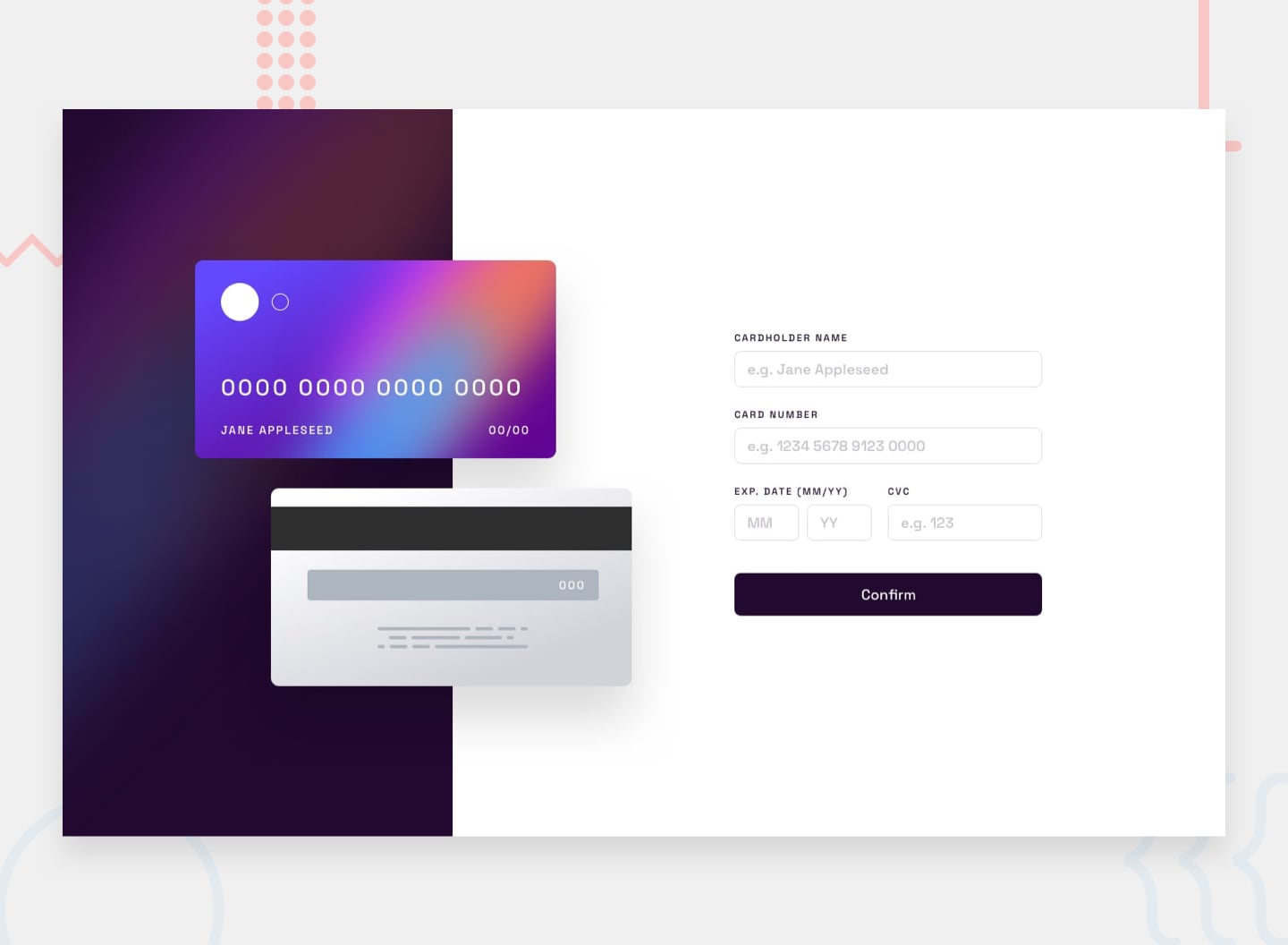
Os adjunto la demo para que veaís fácilmente como funciona la app. No inspeccioneis el código, ni siquiera por que hay algo que no os sale. Prefiero que me llaméis a mi.
- Escribir con lenguaje natural una idea de lo que tiene que ocurrir en esta aplicación. Podéis escribirlo en el mismo README.md más abajo
- En principio todo el CSS necesario y maquetación ya está implementado. Pero puedes añadir tus clases CSS, estilos en línea a partir de la propiedad .style, etc.
- Primero, no tengáis en cuenta ninguna validación. Simplemente, haced que la información que escribís en el formulario, aparezca donde pertoque en la tarjeta
- Hay varias estrategias para validar los campos del formulario. TAmbién para limitar el número de carácteres. Exploradlas por vuestra cuenta y podéis tomar de referencia como está hecho en la solución, PERO no tiene porque ser exactamente igual. Sed críticos y pensad cuál es el problema a resolver en esta aplicación.
- Todo el formulario está dentro de una etiqueta form , que es un tanto especial. Si no estáis familiarizados con event.preventDefault(), consultadmelo.
- Bonus! Puedes hacer que al seleccionar un valor, se quede marcado en naranja.
//1.epmlemantar el codigo para que tados que introduce usuario se aparecen en image( cundo click de raton esta fuera de formulario)
2.Cuando usuario pica "Confim" el formulyario ponemos oculto y en pantalla tiene que salir mensje de confirmacion
3.Ponemos cada campo obligatorio para rellenar, si no - sale un error
4.Tenemos que limitat longitud de los campos de formulario
- Implemantar codigo para que Card number aprece con espacios dentro cada 4 numeros