This is my Reviews App Stage 1 project submission for Udacity Frontend Nanodegree program.
For the Restaurant Reviews project, the student have to incrementally convert a static webpage to a mobile-ready web application. This is Stage One of the project, the student will take a static design that lacks accessibility and convert the design to be responsive on different sized displays and accessible for screen reader use. The student will also add a service worker to begin the process of creating a seamless offline experience for your users.
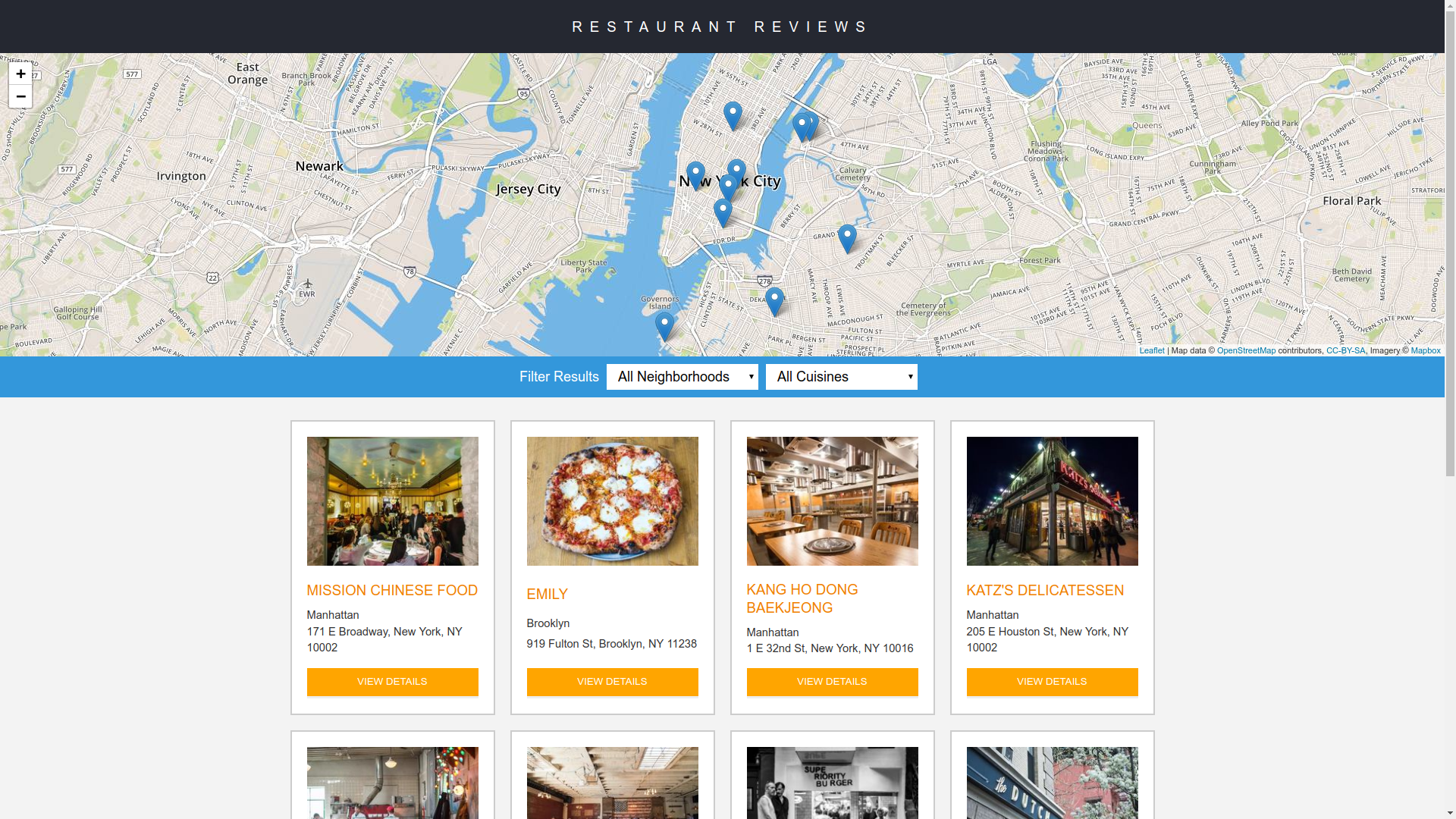
The student have to improve the restaurant reviews website to be mobile friendly, standard accessibility features, be able to work off-line.
Navigate to project folder. In this folder, start up a simple HTTP server to serve up the site files on your local computer. Python has some simple tools to do this, and you don't even need to know Python. For most people, it's already installed on your computer.
In a terminal, check the version of Python you have: python -V. If you have Python 2.x, spin up the server with python -m SimpleHTTPServer 8000 (or some other port, if port 8000 is already in use.) For Python 3.x, you can use python3 -m http.server 8000. If you don't have Python installed, navigate to Python's website to download and install the software. With your server running, visit the site: http://localhost:8000, and look around for a bit to see what the current experience looks like.
This repository uses leafletjs with Mapbox.
Most of the code in this project has been written to the ES6 JavaScript specification for compatibility with modern web browsers and future proofing JavaScript code.
The content of this repository is licensed under a Creative Commons Attribution License.