$ npm i -g navalia
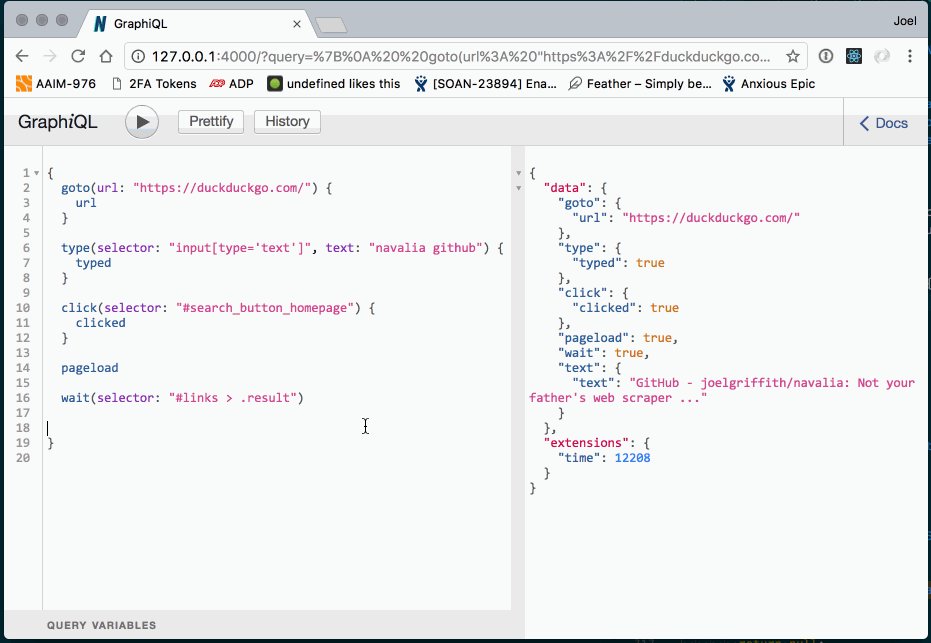
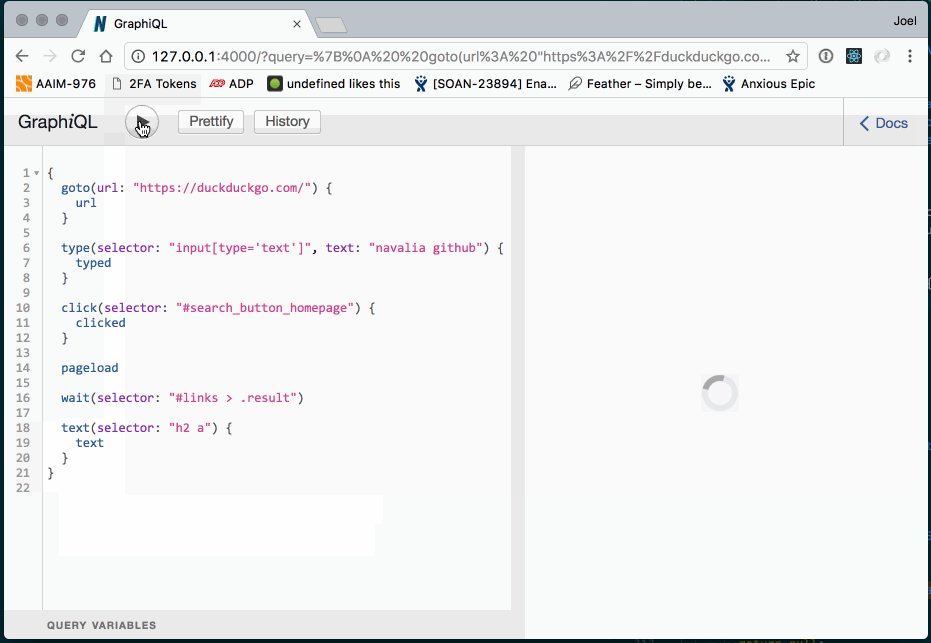
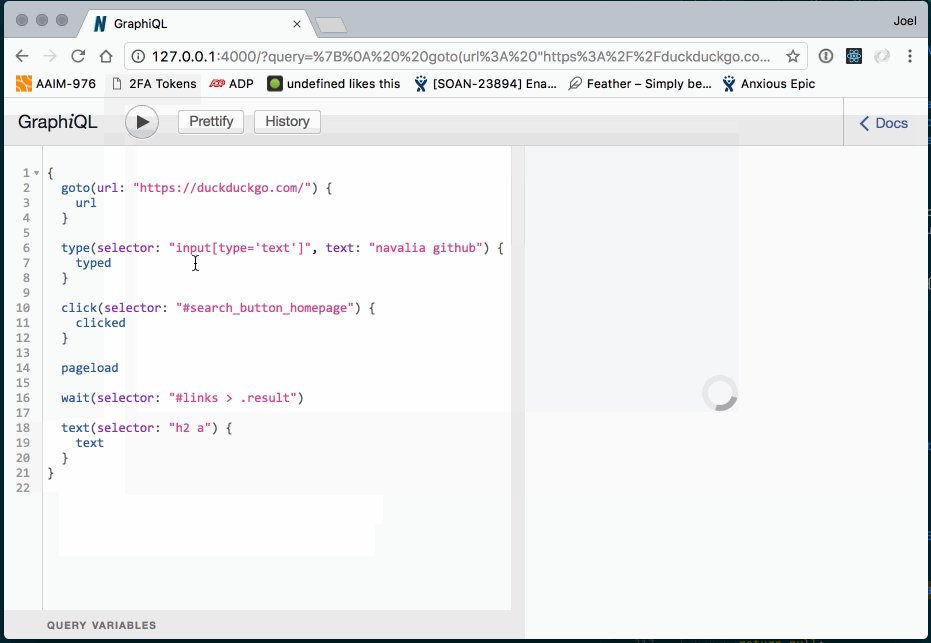
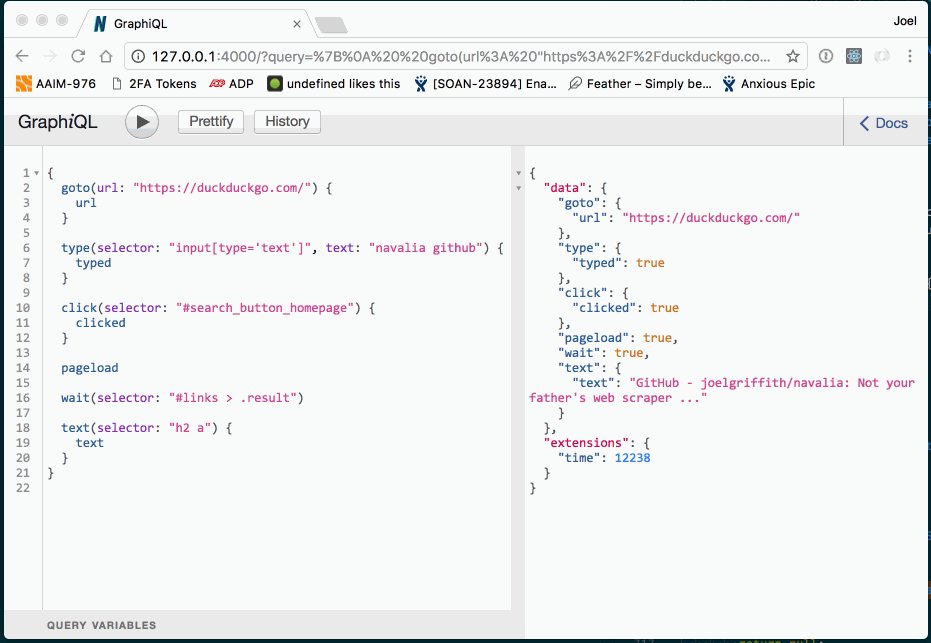
$ navalia --port 5000Drive a headless browser with ease by using GraphQL. Navalia exposes both a GraphQL front-end and a set of modules for painless browser automation. There's no clunky API to learn or plugins to install.
View the library documentation here
Install the npm module to run the GraphiQL client
- Scrape webpage data, even from JavaScript-heavy sites.
- Run automated functional tests.
- Discover visual regressions in your site.
- Capture screenshots, pdfs, execute javascript, insert text, and more.
- Use any runtime or framework you want!
The API for interacting with a browser is simple and chainable. You can call all methods individually and await/then the resulting value, or chain multiple together and collect their responses in a single result.
Chaining
const { Chrome } = require('navalia');
const chrome = new Chrome();
chrome
.goto('https://amazon.com')
.type('input', 'Kindle')
.click('.buy-now')
.end()
.then((responses) => {
console.log(responses); // ['https://www.amazon.com/', true, true, true]
});Await
import { Chrome } from 'navalia';
const chrome = new Chrome();
async function buyItOnAmazon() {
const url = await chrome.goto('https://amazon.com');
const typed = await chrome.type('input', 'Kindle');
const clicked = await chrome.click('.buy-now');
chrome.done();
console.log(url, typed, clicked); // 'https://www.amazon.com/', true, true
}
buyItOnAmazon();In no particular order, this is the vision of navalia going forward:
- Expanded browser API (pdf rendering, network watching, more).
- Bring more vendors onto the framework.
- Better typings around externals with no @type support.
- Parameterization on killing long-running jobs.
- Unit testing all features.
- Integration testing with the various vendors so our API's don't break when theirs do.
- Travis, coveralls, greenkeeper, and other handy-dandy tools to automate chore tasks.