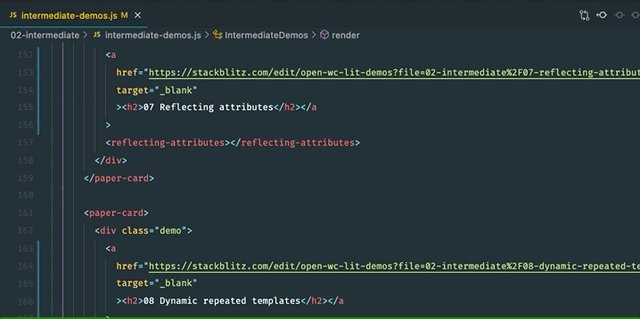
This extension extends Web components code editing with Go to Definition and Peek Definition support for components and filenames in single-file components with a .js and .ts extension.
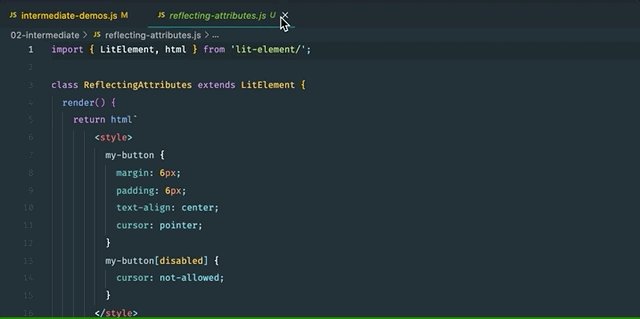
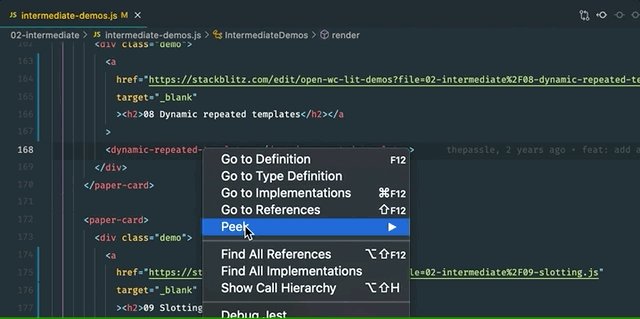
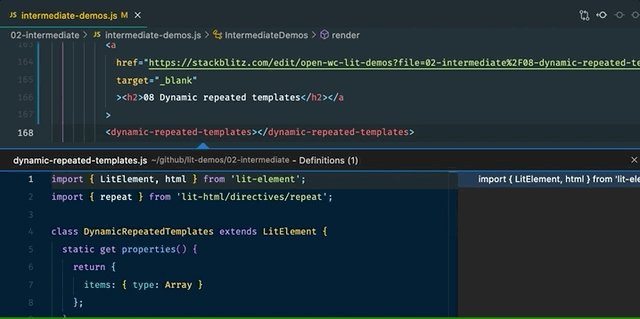
It allows quickly jumping to or peeking into files that are referenced as components (from template), or as module imports (from script).

- Go to Defnition: jump directly to the css file or open it in a new editor (
F12) - Peek: load the css file inline and make quick edits right there. (
Ctrl+Shift+F12)
Contributions and suggestions are greatly appreciated.
- Fix git repo link
- Initial release
Enjoy!