A web stack for build reactive applications with seamless 2-way communication between browser and server
[Ideal for Gen AI chat type applications]
This repo contains an example Contempory web stack application, which can be used as a starter app or to understand the stack in detail.
- Dotnet SDK (8.0 as of now)
- Visual Studio Code with F# Ionide plugin
- Or Visual Studio with F# components installed
- Clone this repo and open the repo folder in VS Code
- Goto "Run and Debug" tab in VS Code
- Launch "Debug Client + Server" launch configuration.
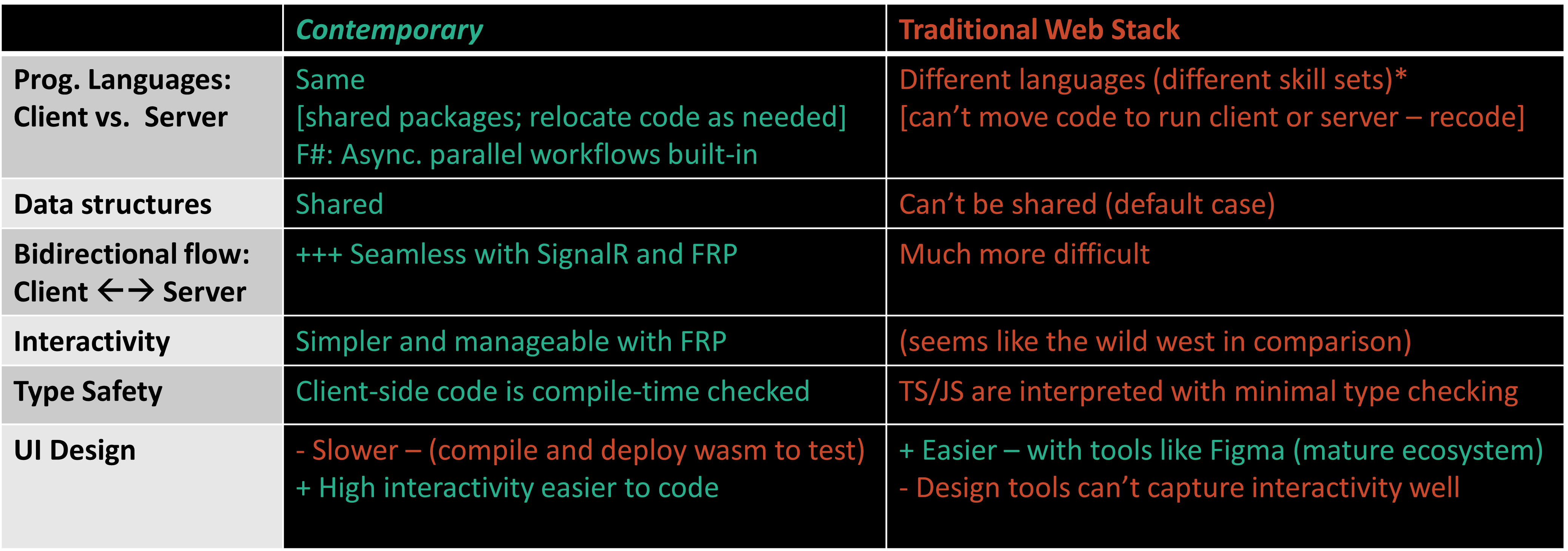
- Web Arch. Stack Comparison
- ‘Contemporary’ vs. traditional web
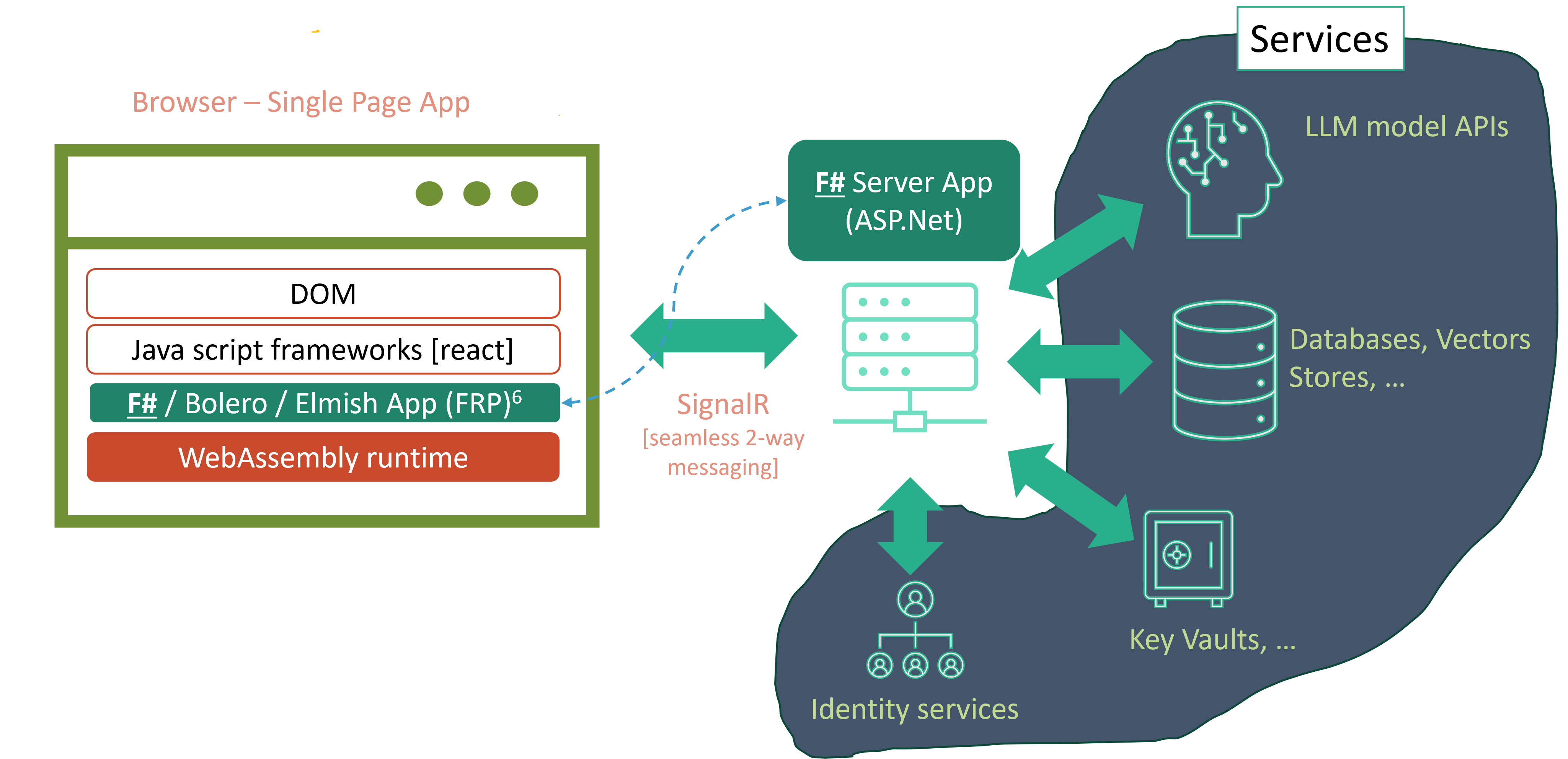
- 'Contemporary' Macro Architecture
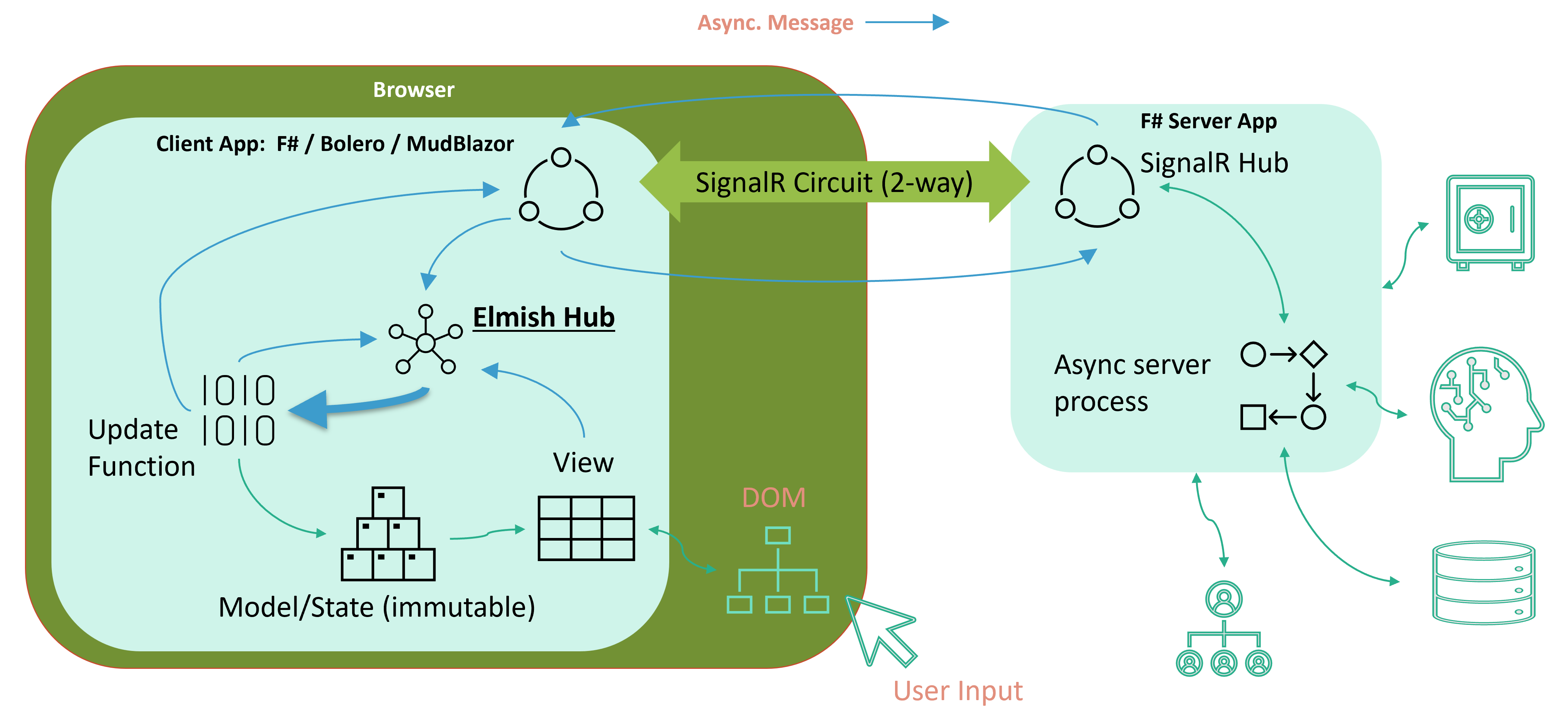
- 'Contemporary' Internal Architecture
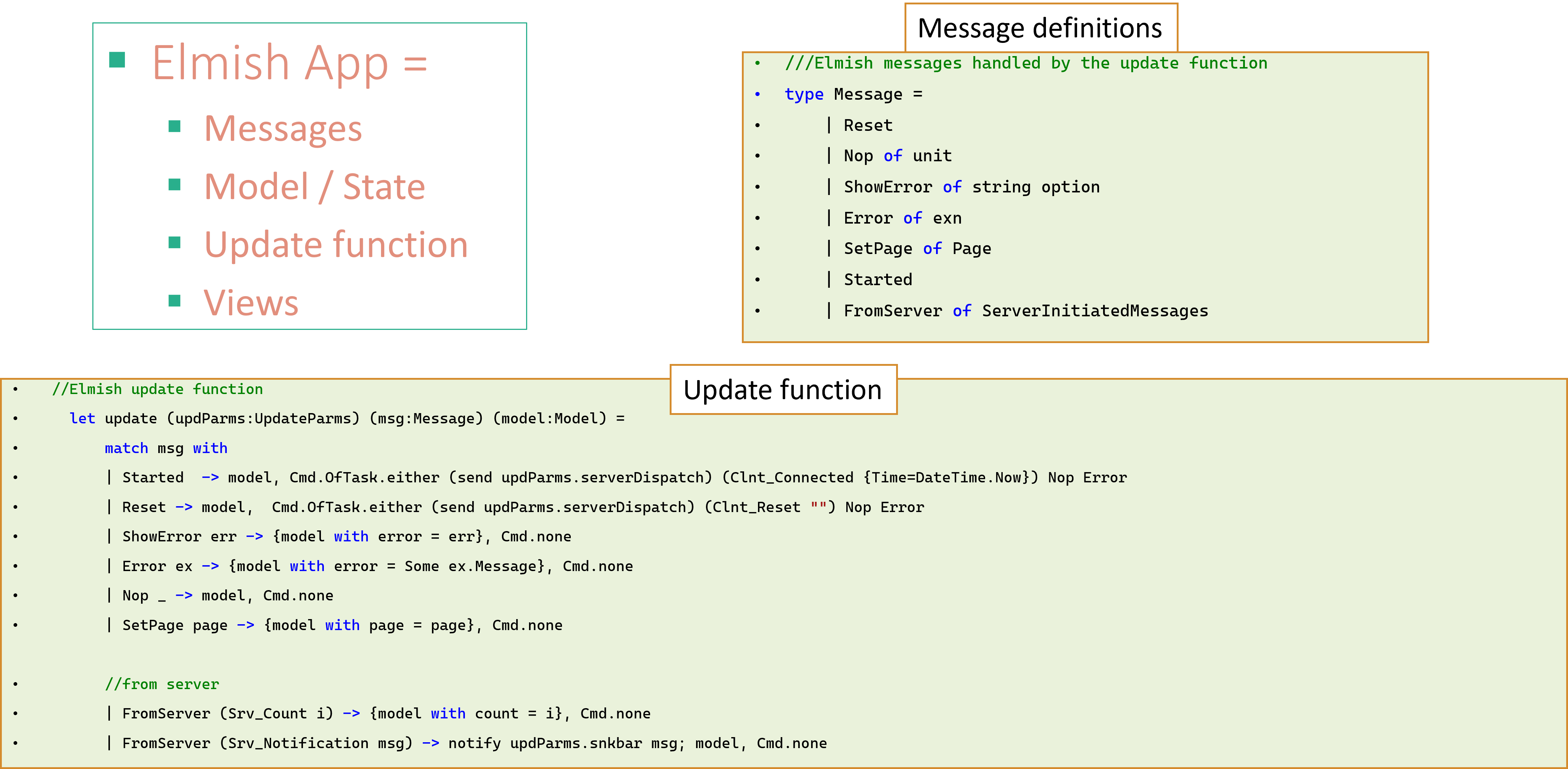
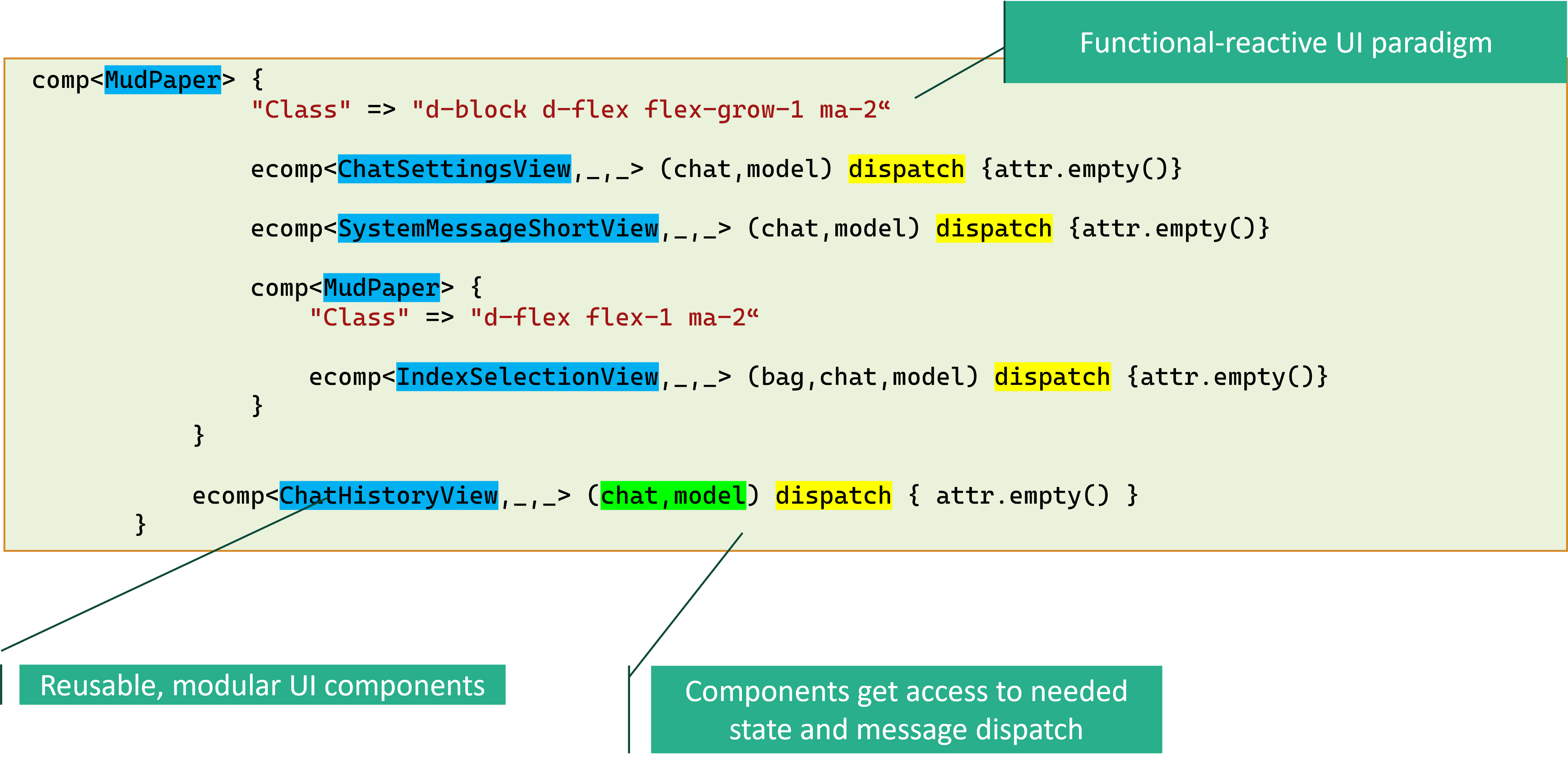
- Example Code
- Summary
- Front End:
- Backend: F# (ASP.Net)
- Data: SignalR
- Orch: Semantic Kernel
- Front End:
- TypeScript / JavaScript
- React.js + Node.js
- Data: Async callbacks
- Backend: Java | Python | .Net | ...
- Data: API
- Orch: Semantic Kernel | LangChain
- Contemporary Web Stack: WebAssembly (WASM) + FRP + SignalR
- F# - both client and server side
- Some utility JavaScript functions
- Elmish – FRP implementation
- Elegant and modular – easy to integrate new functionality
- Seamless bi-directional message flow (client <-> server) with SignalR
- MudBlazor - UI Controls (uses React.js underneath)
- F# - functional programming language
- Expressive and type-safe (generally, gives same result with less code)
- Broad reach – from Data Science - big data (Spark), to mobile & web development
- WebAssembly
- Remember this name as much more is to come, including cloud workload containers