Warning
This package is no longer actively maintained.
Check out @previewjs/screenshot for an alternative.
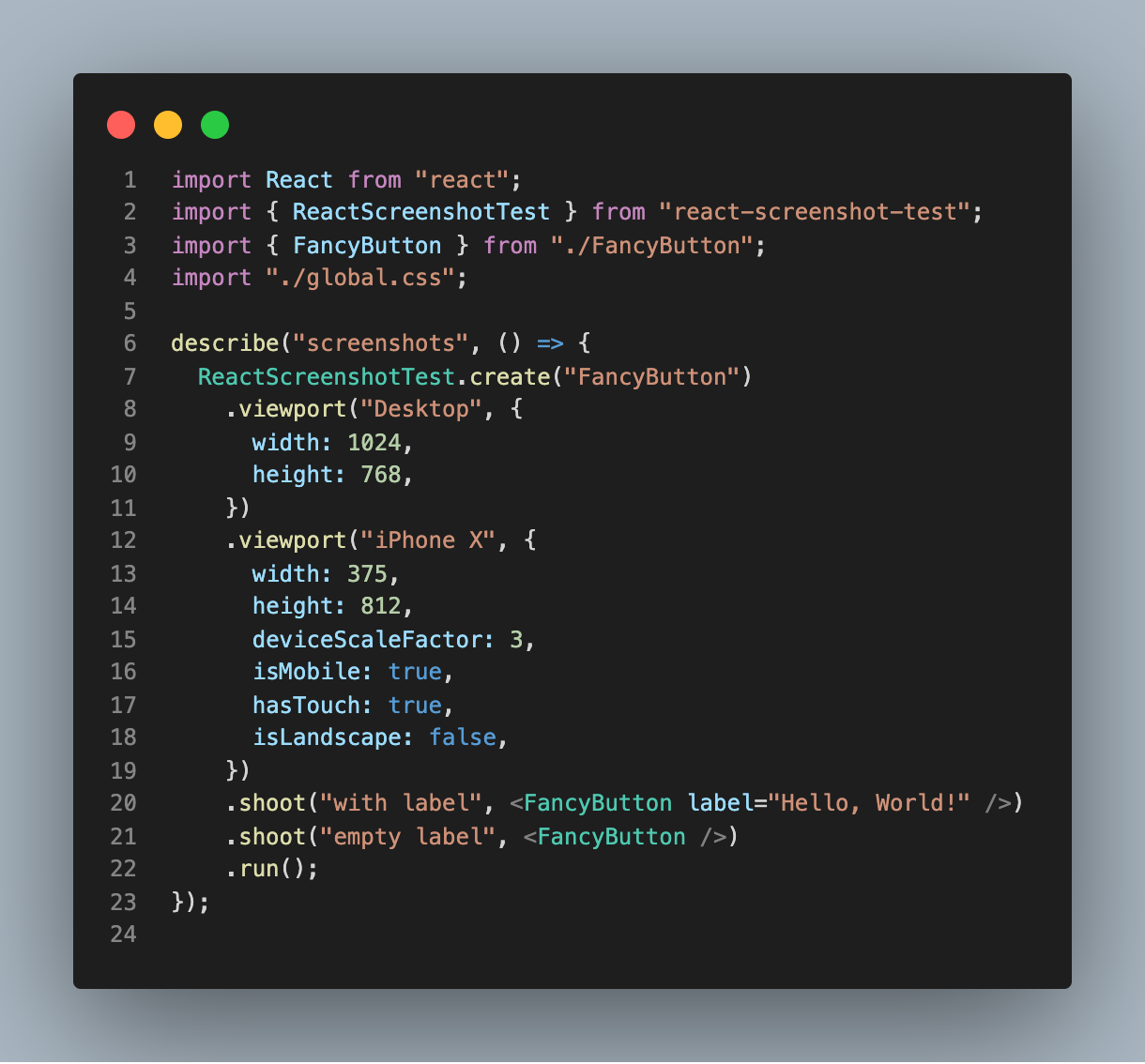
Here is a screenshot test written with react-screenshot-test:
All you need is to install react-screenshot-test and configure Jest:
// jest.screenshot.config.js
module.exports = {
testEnvironment: "node",
globalSetup: "react-screenshot-test/global-setup",
globalTeardown: "react-screenshot-test/global-teardown",
testMatch: ["**/?(*.)+(screenshot).[jt]s?(x)"],
transform: {
"^.+\\.[t|j]sx?$": "babel-jest", // or ts-jest
"^.+\\.module\\.css$": "react-screenshot-test/css-modules-transform",
"^.+\\.css$": "react-screenshot-test/css-transform",
"^.+\\.scss$": "react-screenshot-test/sass-transform",
"^.+\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$":
"react-screenshot-test/asset-transform"
},
transformIgnorePatterns: ["node_modules/.+\\.js"]
};You can then generate screenshots with jest -c jest.screenshot.config.js -u,
just like you would with Jest snapshots.
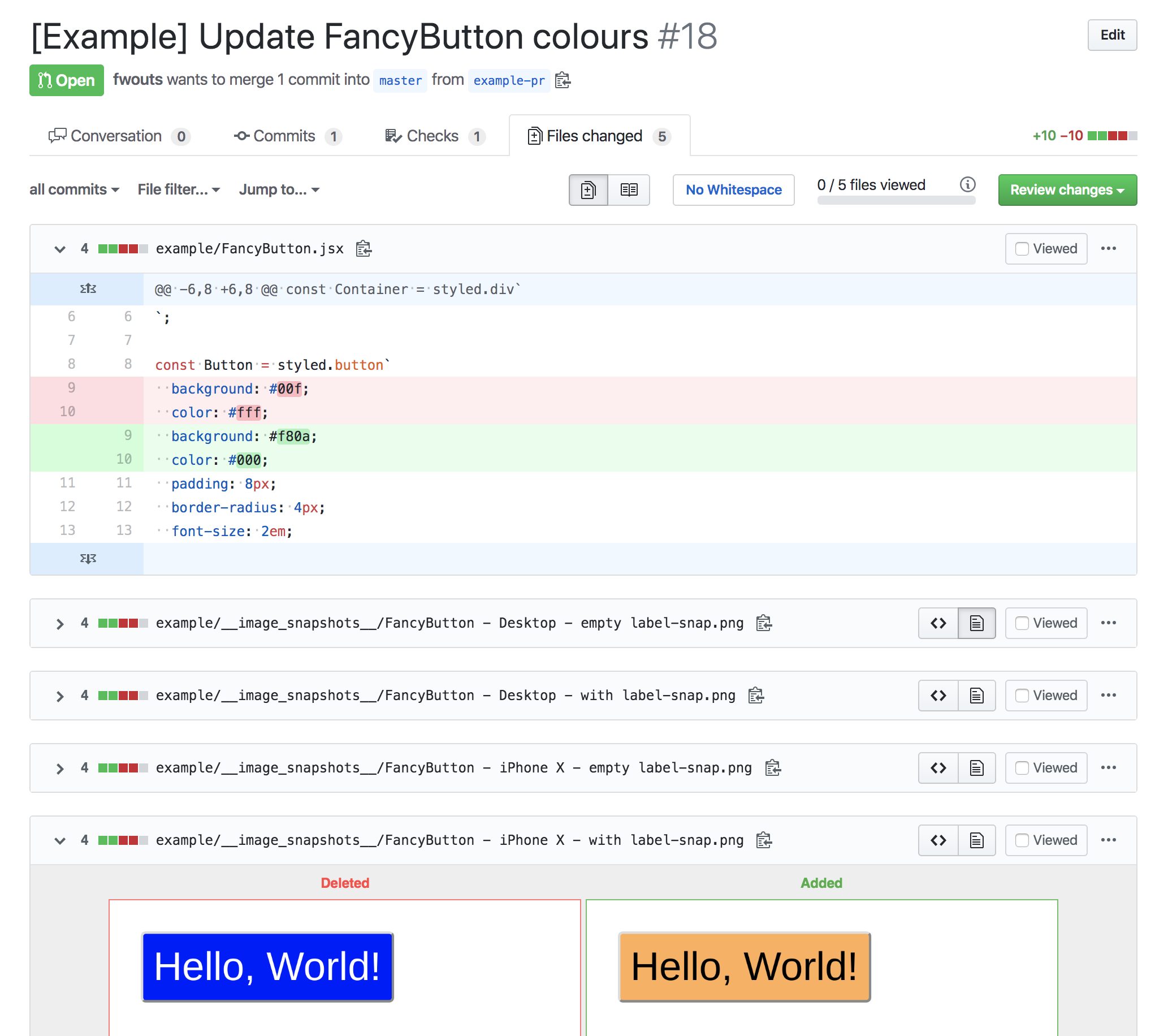
Here's a real example of a pull request where a component was changed:

Under the hood, we start a local server which renders components server-side. Each component is given its own dedicated page (e.g. /render/my-component). Then we use Puppeteer to take a screenshot of that page.
Curious to learn more? Check out the internal documentation!
If you work on a team where developers use a different OS (e.g. Mac OS and Linux), or if you develop on Mac OS but use Linux for continuous integration, you would quickly run into issues where screenshots are inconsistent across platforms. This is, for better or worse, expected behaviour.
In order to work around this issue, react-screenshot-test will default to
running Puppeteer (i.e. Chrome) inside Docker to take screenshots of your
components. This ensures that generated screenshots are consistent regardless of
which platform you run your tests on.
You can override this behaviour by setting the SCREENSHOT_MODE environment
variable to local, which will always use a local browser instead of Docker.
Note: On Linux, react-screenshot-test will run Docker using host network mode on port 3001
CSS-in-JS libraries such as Emotion and Styled Components are supported.
| CSS technique | Supported |
|---|---|
<div style={...} |
✅ |
CSS stylesheets import "./style.css" |
✅ |
Sass stylesheetsimport "./style.scss" |
✅ |
CSS Modulesimport css from "./style.css" |
✅ |
| Emotion | ✅ |
| Styled Components | ✅ |
If you'd like to set up react-screenshot-test with a create-react-app, here is everything you need.
We recommend using Git LFS to store image snapshots. This will help prevent your Git repository from becoming bloated over time.
If you're unfamiliar with Git LFS, you can learn about it with this short video (2 min) and/or going through the official tutorial.
To set up Git LFS, install the Git extension and add the following to .gitattributes in your repository (source):
**/__screenshots__/*.* binary
**/__screenshots__/*.* filter=lfs diff=lfs merge=lfs -text
You may also need to set up Git LFS for continuous integration. See our config for an example with CircleCI.
If you prefer to keep image snapshots out of your repository, you can use a third-party service such as Percy:
- Install
@percy/puppeteer - Ensure that
PERCY_TOKENis set in your enviroment - Set up a script to invoke Jest through Percy:
{
"screenshot-test-percy": "SCREENSHOT_MODE=percy percy exec -- jest -c jest.screenshot.config.js"
}This library is written in TypeScript. All declarations are included.
At the moment, screenshots are only generated with Chrome. However, the design can be extended to any headless browser. File an issue if you'd like to help make this happen.
| Tool | Visual | Open Source | Price for 100,000 snapshots/month | Jest integration | Review process |
|---|---|---|---|---|---|
| react-screenshot-test | ✅ | ✅ | Free | ✅ | Pull request |
| Jest snapshots | ❌ | ✅ | Free | ✅ | Pull request |
| Percy | ✅ | ❌ | $469 | ❌ | Separate UI |
| storycap | ✅ | ✅ | Free | ❌ | Implicit approval with reg-suit |
If something doesn't work, or if the documentation is unclear, please do not hesitate to raise an issue!
If it doesn't work for you, it probably doesn't work for others either 🙃