This repository holds community extensions for the Fyne toolkit.
This is in early development and more information will appear soon.
Community contributed layouts.
import "fyne.io/x/fyne/layout"
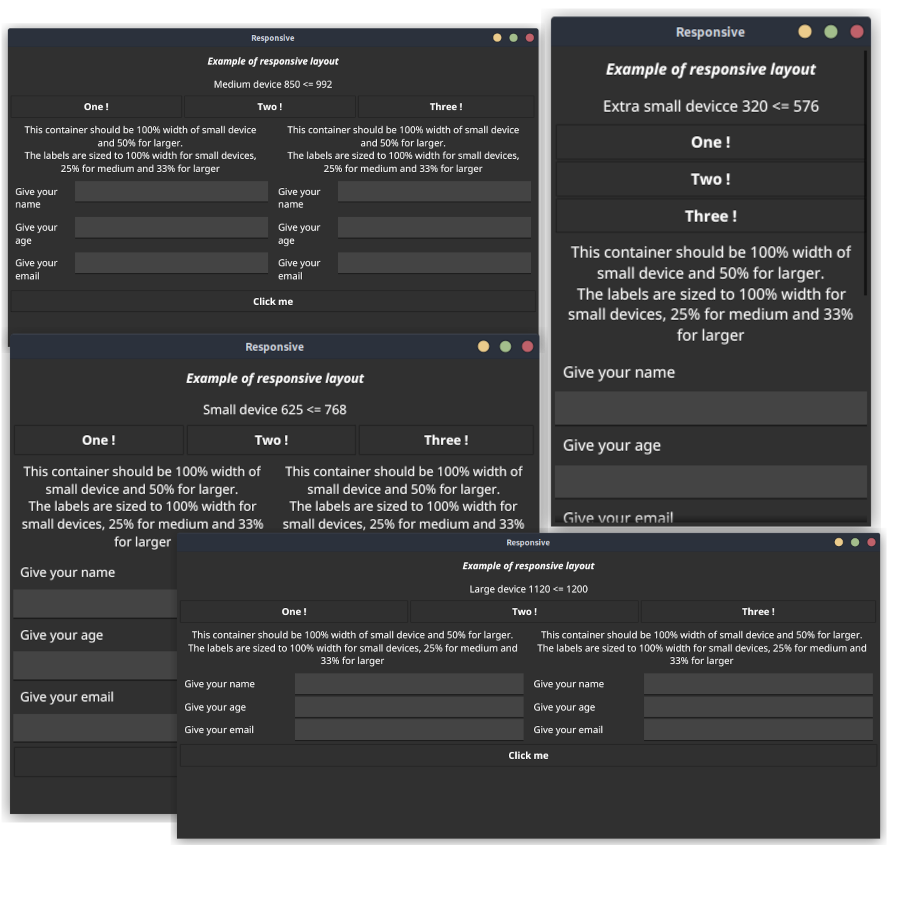
The responsive layout provides a "bootstrap like" configuration to automatically make containers and canvas reponsive to the window width. It reacts to the window size to resize and move the elements. The sizes are configured with a ratio of the container width (0.5 is 50% of the container size).
The responsive layout follow the bootstrap size breakpoints:
- extra small for window width <= 576px
- small for window width <= 768
- medium for window width <= 992
- large for window width <= 1200
- extra large for window width > 1200
To use a responsive layout:
layout := NewResponsiveLayout(fyne.CanvasObject...)Optionally, Each canvas object can be encapsulated with Responsive() function to give the sizes:
layout := NewResponsiveLayout(
Responsive(object1), // all sizes to 100%
Responsive(object2, 0.5, 0.75), // small to 50%, medium to 75%, all others to 100%
)This package contains a collection of community-contributed widgets for the Fyne toolkit. The code here is intended to be production ready, but may be lacking some desirable functional features. If you have suggestions for changes to existing functionality or addition of new functionality, please look at the existing issues in the repository to see if your idea is already on the table. If it is not, feel free to open an issue.
This collection should be considered a work in progress. When changes are made, serious consideration will be given to backward compatibility, but compatibility is not guaranteed.
import "fyne.io/x/fyne/widget"
A widget that will run animated gifs.
gif, err := NewAnimatedGif(storage.NewFileURI("./testdata/gif/earth.gif"))
gif.Start()A date picker which returns a time object with the selected date.
To use create a new calendar with a given time and a callback function:
calendar := widget.NewCalendar(time.Now(), onSelected, cellSize, padding)Demo available for example usage
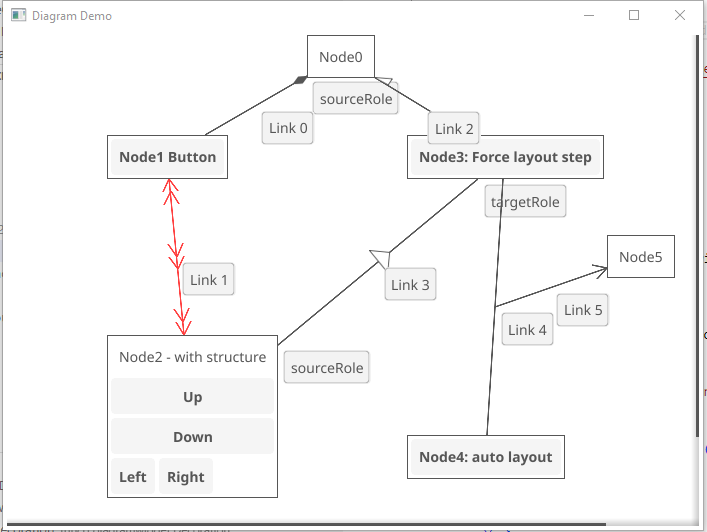
The DiagramWidget provides a drawing area within which a diagram can be created. The diagram itself is a collection of DiagramElement widgets (an interface). There are two types of DiagramElements: DiagramNode widgets and DiagramLink widgets. DiagramNode widgets are thin wrappers around a user-supplied CanvasObject. Any valid CanvasObject can be used. DiagramLinks are line-based connections between DiagramElements. Note that links can connect to other links as well as nodes.
While some provisions have been made for automatic layout, layouts are for the convenience of the author and are on-demand only. The design intent is that users will place the diagram elements for human readability.
DiagramElements are managed by the DiagramWidget from a layout perspective. DiagramNodes have no size constraints imposed by the DiagramWidget and can be placed anywhere. DiagramLinks connect DiagramElements. The DiagramWidget keeps track of the DiagramElements to which each DiagramLink is connected and calls the Refresh() method on the link when the connected diagram element is moved or resized.
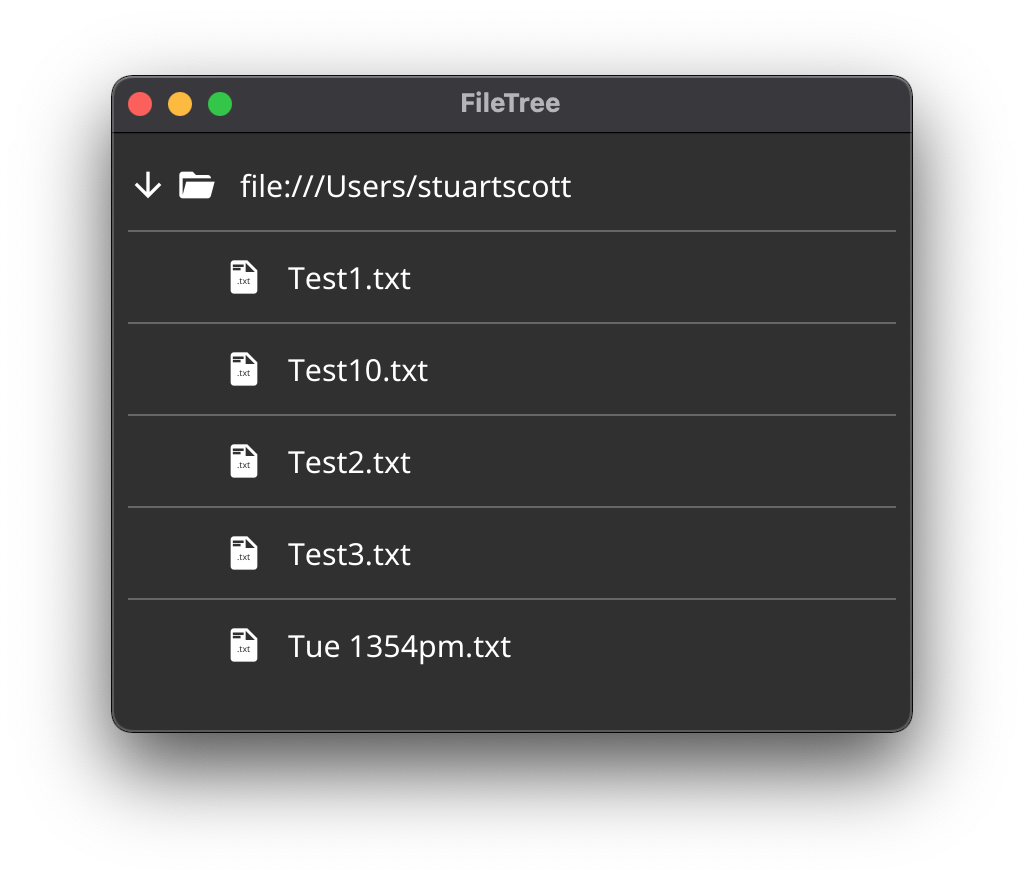
An extension of widget.Tree for displaying a file system hierarchy.
tree := widget.NewFileTree(storage.NewFileURI("~")) // Start from home directory
tree.Filter = storage.NewExtensionFileFilter([]string{".txt"}) // Filter files
tree.Sorter = func(u1, u2 fyne.URI) bool {
return u1.String() < u2.String() // Sort alphabetically
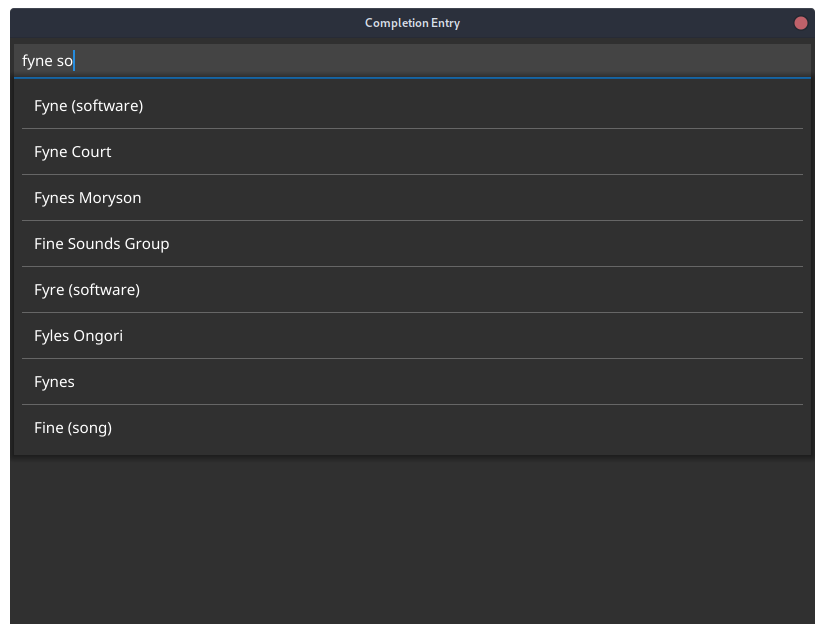
}An extension of widget.Entry for displaying a popup menu for completion. The "up" and "down" keys on the keyboard are used to navigate through the menu, the "Enter" key is used to confirm the selection. The options can also be selected with the mouse. The "Escape" key closes the selection list.
entry := widget.NewCompletionEntry([]string{})
// When the use typed text, complete the list.
entry.OnChanged = func(s string) {
// completion start for text length >= 3
if len(s) < 3 {
entry.HideCompletion()
return
}
// Make a search on wikipedia
resp, err := http.Get(
"https://en.wikipedia.org/w/api.php?action=opensearch&search=" + entry.Text,
)
if err != nil {
entry.HideCompletion()
return
}
// Get the list of possible completion
var results [][]string
json.NewDecoder(resp.Body).Decode(&results)
// no results
if len(results) == 0 {
entry.HideCompletion()
return
}
// then show them
entry.SetOptions(results[1])
entry.ShowCompletion()
}A skeuomorphic widget simulating a 7-segment "hex" display. Supports setting digits by value, as well as directly controlling which segments are on or off.
Check out the demo for an example of usage.
h := widget.NewHexWidget()
// show the value 'F' on the display
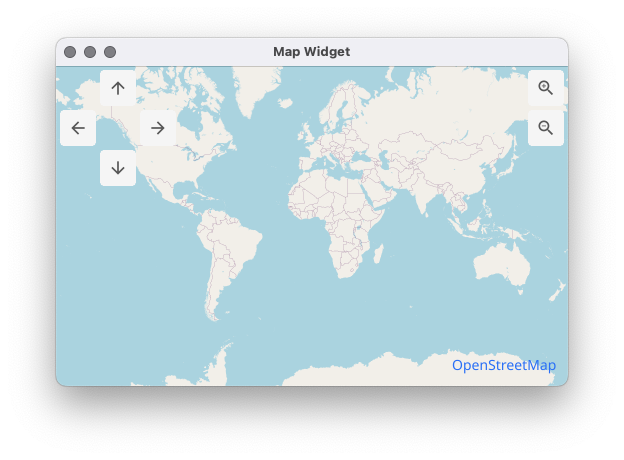
h.Set(0xf)An OpenStreetMap widget that can the user can pan and zoom. To use this in your app and be compliant with their requirements you may need to request permission to embed in your specific software.
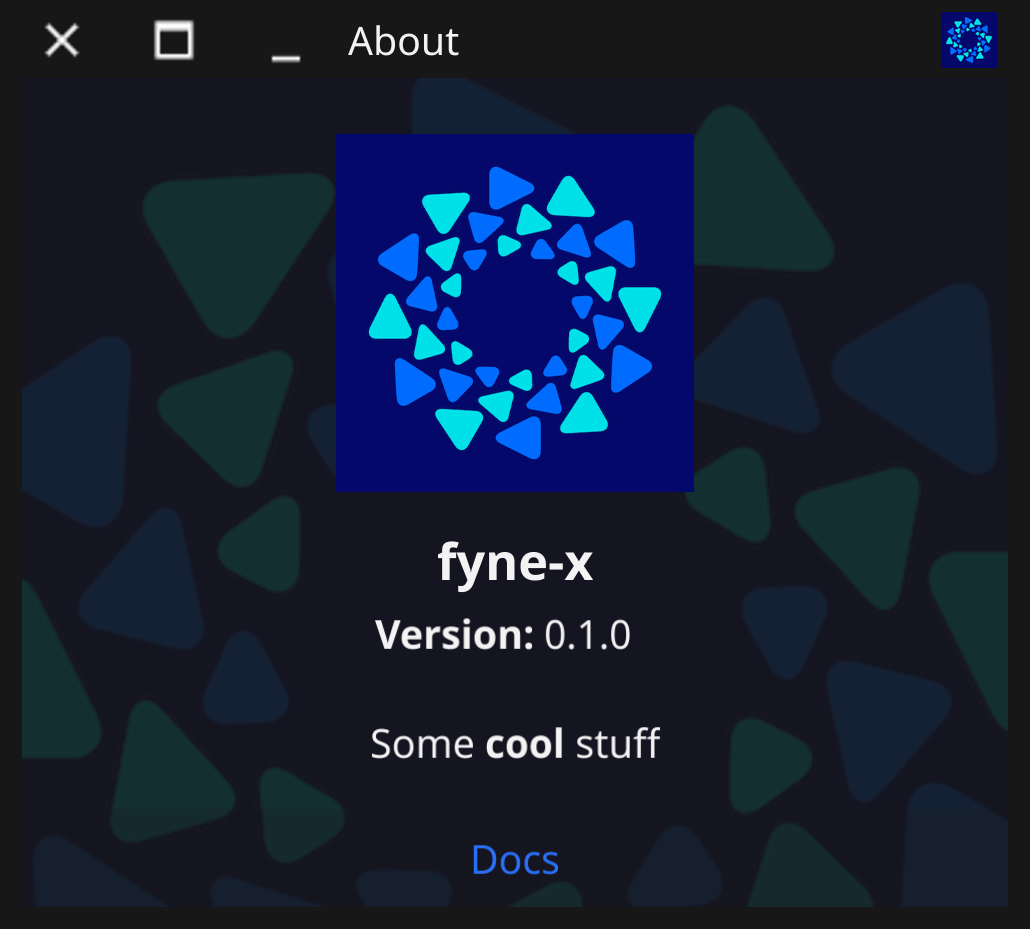
m := NewMap()A cool parallax about dialog that pulls data from the app metadata and includes some markup content and links at the bottom of the window/dialog.
docURL, _ := url.Parse("https://docs.fyne.io")
links := []*widget.Hyperlink{
widget.NewHyperlink("Docs", docURL),
}
dialog.ShowAboutWindow("Some **cool** stuff", links, a)Community contributed data sources for binding.
import fyne.io/x/fyne/data/binding
A WebSocketString binding creates a String data binding to the specified web socket URL.
Each time a message is read the value will be converted to a string and set on the binding.
It is also Closable so you should be sure to call Close() once you are completed using it.
s, err := binding.NewWebSocketString("wss://demo.piesocket.com/v3/channel_1?api_key=oCdCMcMPQpbvNjUIzqtvF1d2X2okWpDQj4AwARJuAgtjhzKxVEjQU6IdCjwm¬ify_self")
l := widget.NewLabelWithData(s)The code above uses a test web sockets server from "PieSocket", you can run the code above and go to their test page to send messages. The widget will automatically update to the latest data sent through the socket.
A MqttString binding creates a String data binding to the specified topic associated with
the specified MQTT client connection. Each time a message is received the value will be converted
to a string and set on the binding. Each time the value is edited, it will be sent back over
MQTT on the specified topic. It is also a Closer so you should be sure to call Close
once you are completed using it to disconnect the topic handler from the MQTT client connection.
opts := mqtt.NewClientOptions()
opts.AddBroker("tcp://broker.emqx.io:1883")
opts.SetClientID("fyne_demo")
client := mqtt.NewClient(opts)
token := client.Connect()
token.Wait()
if err := token.Error(); err != nil {
// Handle connection error
}
s, err := binding.NewMqttString(client, "fyne.io/x/string")Community contributed validators.
import fyne.io/x/fyne/data/validation
A validator for validating passwords. Uses https://github.com/wagslane/go-password-validator for validation using an entropy system.
pw := validation.NewPassword(70) // Minimum password entropy allowed defined as 70.Adwaita is the theme used in new the versions of KDE and Gnome (and derivatives) on GNU/Linux. This theme proposes a color-schme taken from the Adwaita scpecification.
Use it with:
import "fyne.io/x/fyne/theme"
//...
app := app.New()
app.Settings().SetTheme(theme.AdwaitaTheme())