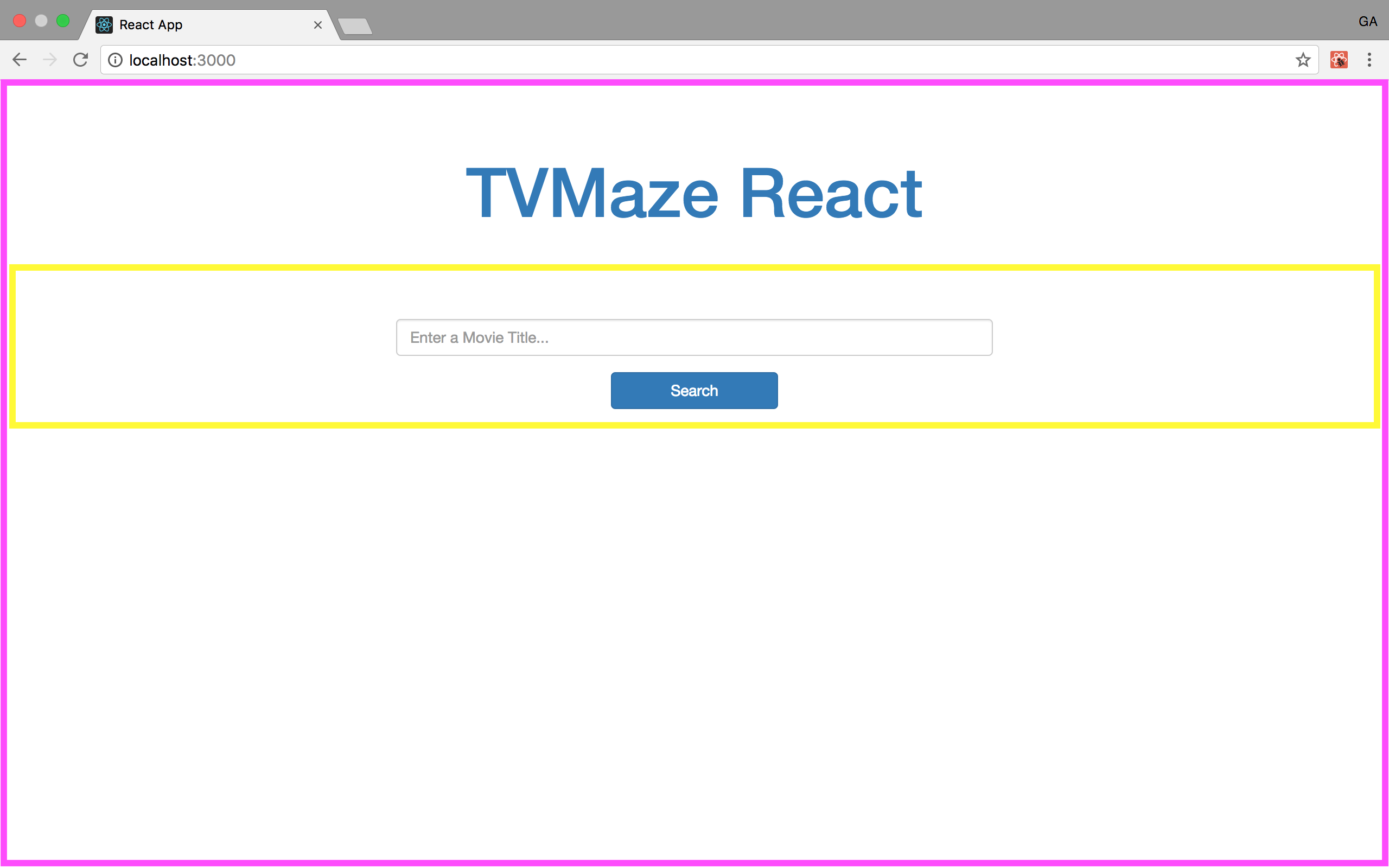
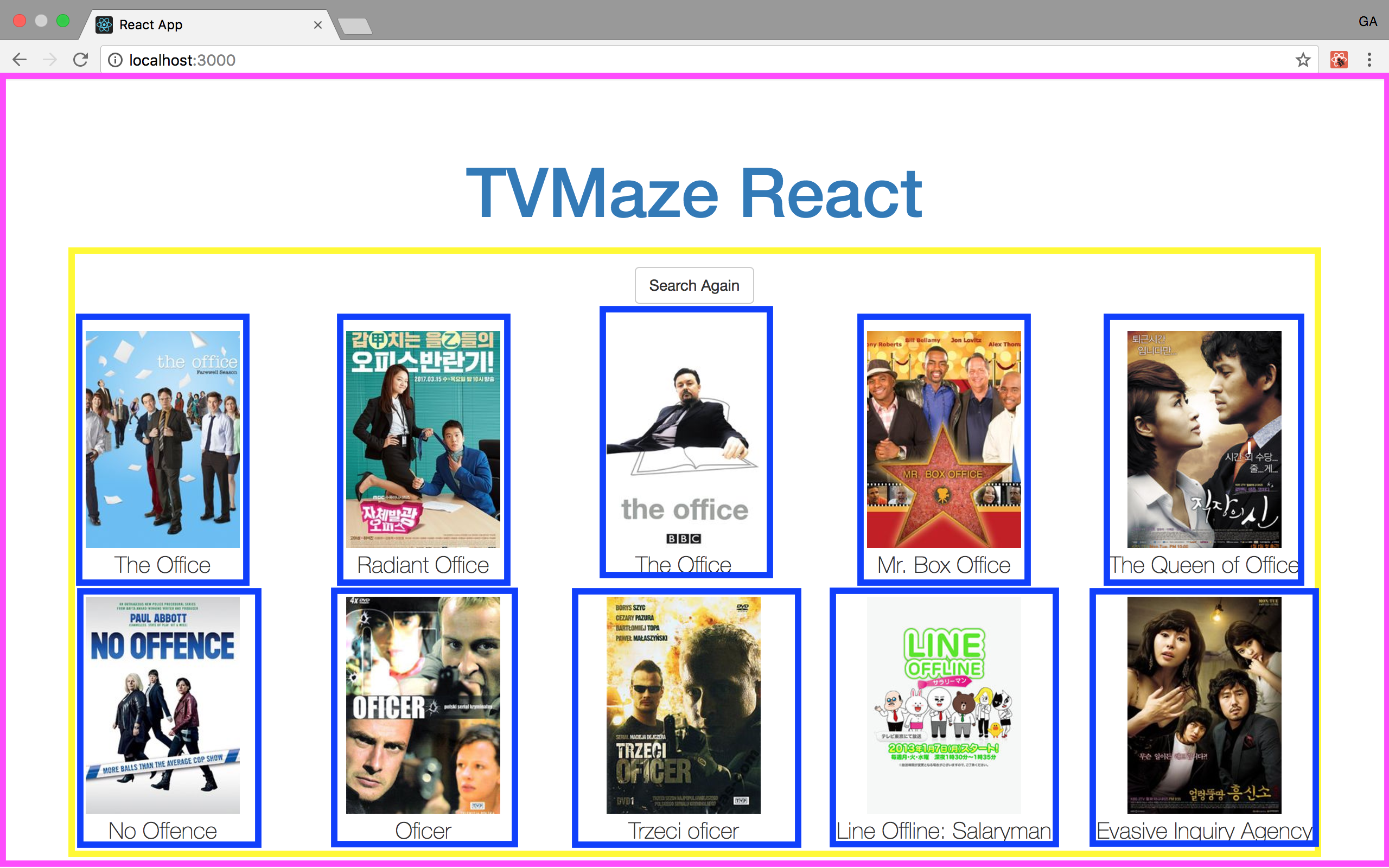
First step in creating a React app is to start with a mock and some sample data. These are the two views for our app:
I've identified two components on the search page.
- The top level component, which we'll call
Home, is boxed in magenta. - The search input, a sub-component of
Home, in yellow we'll callSearch.
I've identified three components on this page.
- The same
Hometop level component. - A
resultscomponents which contains results and an option to search again. - The individual results
Given these breakdowns we have a component hierarchy that looks like:
HomeSearchResultsResult
const results = [
{
"name":"The Office",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/85/213184.jpg"
},
{
"name":"Radiant Office",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/101/254702.jpg"
},
{
"name":"The Office",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/93/234802.jpg"
},
{
"name":"Mr. Box Office",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/97/244942.jpg"
},
{
"name":"The Queen of Office",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/58/146476.jpg"
},
{
"name":"No Offence",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/48/121682.jpg"
},
{
"name":"Oficer",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/29/73047.jpg"
},
{
"name":"Trzeci oficer",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/29/73053.jpg"
},
{
"name":"Line Offline: Salaryman",
"image":"http://static.tvmaze.com/uploads/images/medium_portrait/57/143508.jpg"
},
{
"name":"Utenai Keikan","image":"http://static.tvmaze.com/uploads/images/medium_portrait/42/106093.jpg"
}
]This project was bootstrapped with Create React App.
Below you will find some information on how to perform common tasks.
You can find the most recent version of this guide here.