Projeto | Tecnologias | Como Usar | Layout
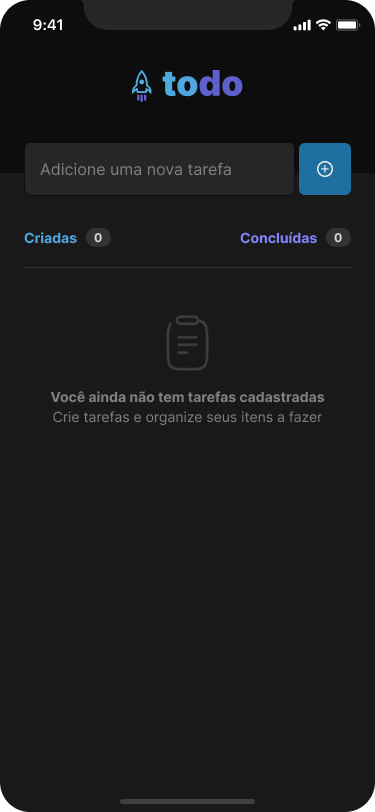
O aplicativo consiste em uma lista de tarefas em que usuário pudesse:- adicionar tarefas;
- marcar ou desmarcá-la como concluída;
- deletar tarefas;
- contador de tarefas adicionadas;
- contador de tarefas concluídas.
Você precisará ter o Expo CLI devidamente instalado e configurado na sua máquina.
Você pode verificar rodando o seguinte comando:
$ expo --version
Agora é só seguir o passo a passo:
- Clone o projeto:
$ git clone https://github.com/gabjohann/todo
- Acesse o repositório:
$ cd todo
- Instale as dependências:
$ npm install
- Inicie a aplicação:
$ expo start
Observação: você pode utilizar o gerenciador de pacotes da sua preferência, a fins de exemplo, utilizei o npm.
Você pode acessar o layout do projeto através deste link, mas para isso você precisará de uma conta no Figma.
Feito com 🖤 by Lucas