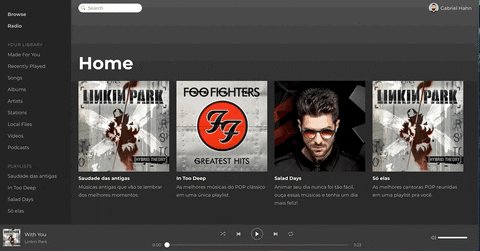
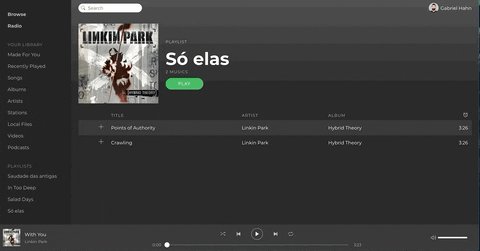
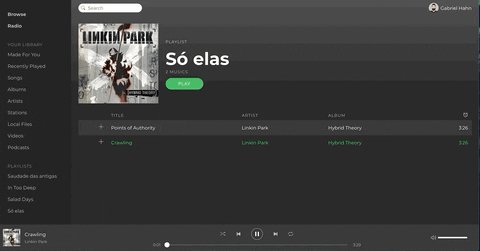
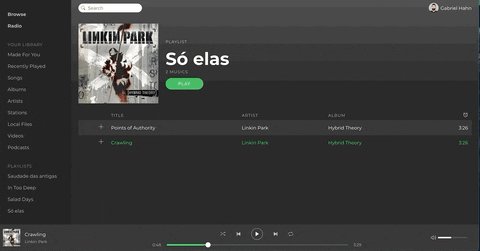
A Spotify player clone using JSON Server to simulate Spotify API - ReactJS and React Native. This project allow you to play some songs, pause and change song's progress and volume.
- ReactJS
- React Native
- Redux / Saga
- JSON Server
You must have a package manager installed and json-server. JSON Server will simulate a API response, allow us to get songs details.
To install all dependencies (Web or Mobile):
$ yarnTo run JSON Server, you could do some configurations or execute the following command if you installed json-server as global:
$ json-server server.json -p 3001 -w -d 500The following command will opens the project in your favorite browse. I recommend you to use Google Chrome:
$ yarn startTo run mobile application, inside 'mobile' folder execute the following command. Use 'run-ios' or 'run-android':
$ react-native run-iosInside each project, run the following command to execute all tests:
$ yarn testTo run tests with coverage:
$ yarn test --coveragePlease read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the tags on this repository.
Gabriel Hahn Schaeffer | Rocketseat Course
See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the LICENSE.md file for details