to.do e uma aplicação que foi passada como deasafio no ignite, onde o objetivo era estruturar a lógica do to.do utilizando os conceitos de estado do react.
Fazer com que seja possivel adicionar e remover tarefas, e passar nos testes sugeridos.
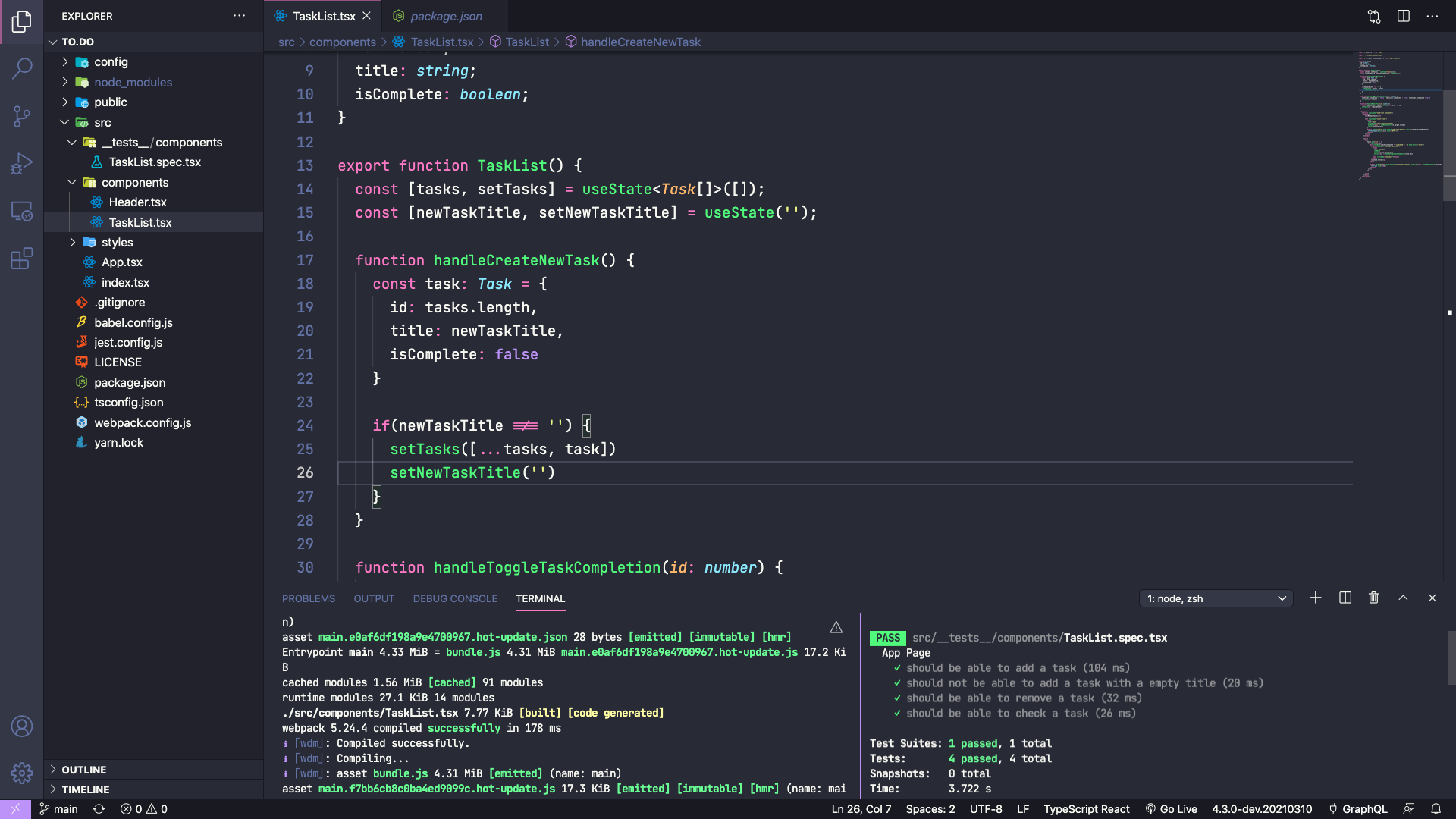
Neste desafio aprendi a utilizar o operador spread do javascript para adicionar novos dados a um array, e até mesmo utilizar ele pra remover dados com ele. Também utilizei a função filter para pegar uma tarefa específica do array e com isso fazer o que eu quissese com ele.
Gabriel Mendonça Pereira